- 在CSS3中,translate、transform和translation的关联与区别 2017-11-21 点击:58 评论:0
- 通过ssh实现服务器文件上传下载教程 2017-11-17 点击:40 评论:0
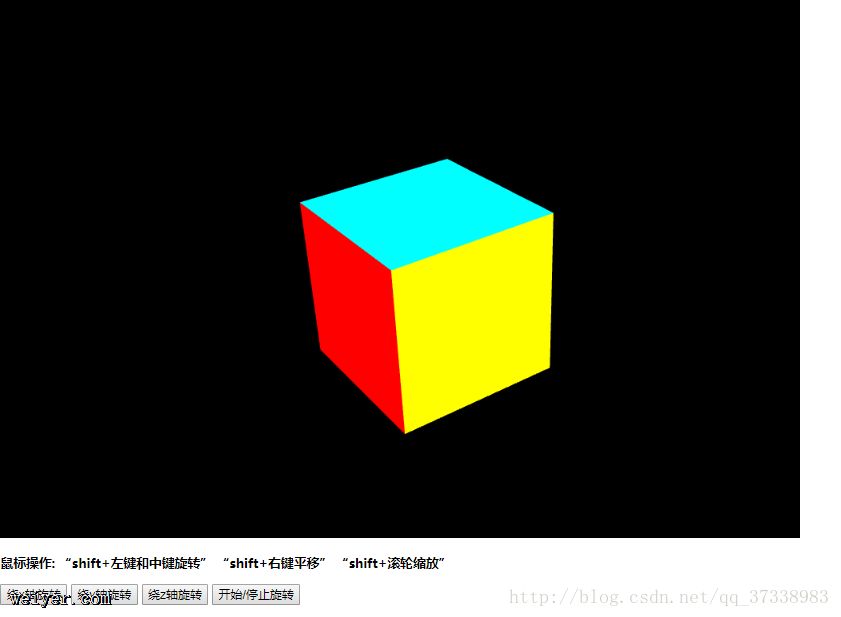
- WebGL绘制鼠标与键盘交互的代码实例 2017-11-16 点击:38 评论:0
- 介绍一个新的水平垂直居中的方法 2017-11-14 点击:28 评论:0
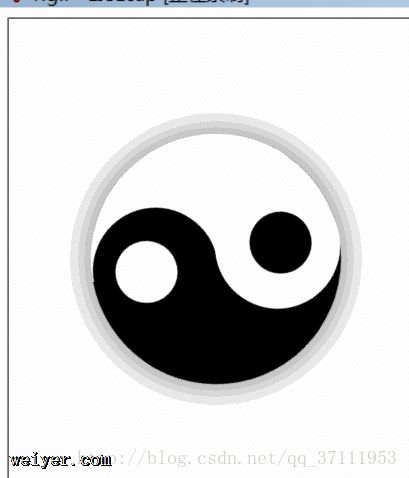
- css3实现旋转太极图的代码教程 2017-11-14 点击:33 评论:0
- 普通块级元素的垂直格式化介绍 2017-11-09 点击:40 评论:0
- float浮动语法、取值 2017-11-08 点击:47 评论:0
- Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置讲解 2017-11-06 点击:51 评论:0
- 清除浮动方式之使用伪元素清除浮动、使用overflow:hidden 清除浮动教程 2017-11-04 点击:28 评论:0
- VisualStudioCode常用快捷键 2017-11-03 点击:33 评论:0
translate:移动,transform的一个方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数:...
通过ssh实现服务器文件上传下载写在前面的话之前记录过一篇使用apache的FTP开源组件实现服务器文件上传下载的方法,但是后来发现在删除的时候会有些权限问题,导致无法删除服务器上...
下面,就从一个实例开始讲解,这个实例绘制了一个彩色立方体,且实现了键盘与鼠标的交互,shift+鼠标左键或中建是旋转立方体,shift+鼠标右键是平移立方体,shift+鼠标滚轮缩...
平常方法:.demo{position: absolute;top:50%;left:50%;transform: translate(-50%,-50%);}新get到的方法:h...
话不多说,先看效果图:实现过程如下:1.首先放三个盒子,分别为大背景以及上面的两个小圆。p id= class=pClassp id= class=left/pp id= clas...
之前写了普通流中块级元素的水平格式化和margin一文,整理了普通流中的块级元素在水平方向的格式化,其中重点介绍了七个和宽度有关的属性(margin-left,border-lef...
语法:clear : none | left | right | both取值:none : 默认值。允许两边都可以有浮动对象left : 不允许左边有浮动对象right : 不允...
Element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置。这个方法返回一个矩形对象,包含四个属性:left、top、right和bott...
1.使用伪元素清除浮动.box::after{ content:; clear: both; display: block;}.left,.right{ width:100px; ...
主命令框F1或Ctrl+Shift+P: 打开命令面板。在打开的输入框内,可以输入任何命令,例如:按一下Backspace会进入到Ctrl+P模式在Ctrl+P下输入可以进入Ctr...