- Ubuntu下实现FTP服务器,SSH服务器,邮件服务器,Web服务器(三) 2017-09-15 点击:47 评论:0
- Ubuntu下实现FTP服务器,SSH服务器,邮件服务器,Web服务器(二) 2017-09-15 点击:29 评论:0
- Ubuntu下实现FTP服务器,SSH服务器,邮件服务器,Web服务器(四) 2017-09-15 点击:34 评论:0
- Ubuntu下实现FTP服务器,SSH服务器,邮件服务器,Web服务器(一) 2017-09-15 点击:48 评论:0
- 运用CSS3实现简单的时钟效果 2017-09-12 点击:29 评论:0
- CSS垂直水平居中8种方法 2017-09-09 点击:41 评论:0
- float浮动的详解 2017-09-02 点击:96 评论:0
- absolute同时设置leFT,right,top,bottom 2017-08-30 点击:38 评论:0
- :aFTer伪类+content清除浮动的影响实例页面 2017-08-29 点击:28 评论:0
- absolute元素实现居中方式 2017-08-29 点击:27 评论:0
Web服务器搭建Web服务器搭建非常简单,由于我已经下载了oneinstack,所以Apache已经装好了。但是通过命令行下载安装也就是几步的事。首先,通过命令sudo apt-g...
SSH服务器搭建SSH服务器搭建很简单,先在命令行输入此命令系在openssh-server服务sudo apt-get install openssh-server之后进入etc...
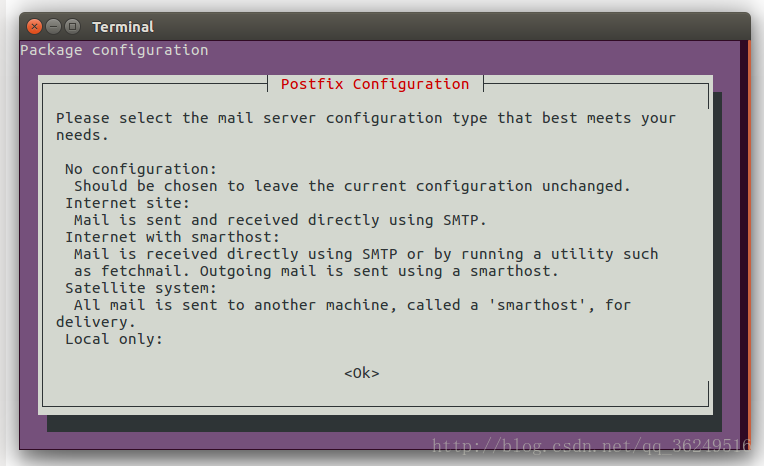
邮件服务器的搭建首先,通过命令下载postfix服务器sudo apt-get install postfix 点击ok继续 选择安装第二个Internet Site之后设置你的m...
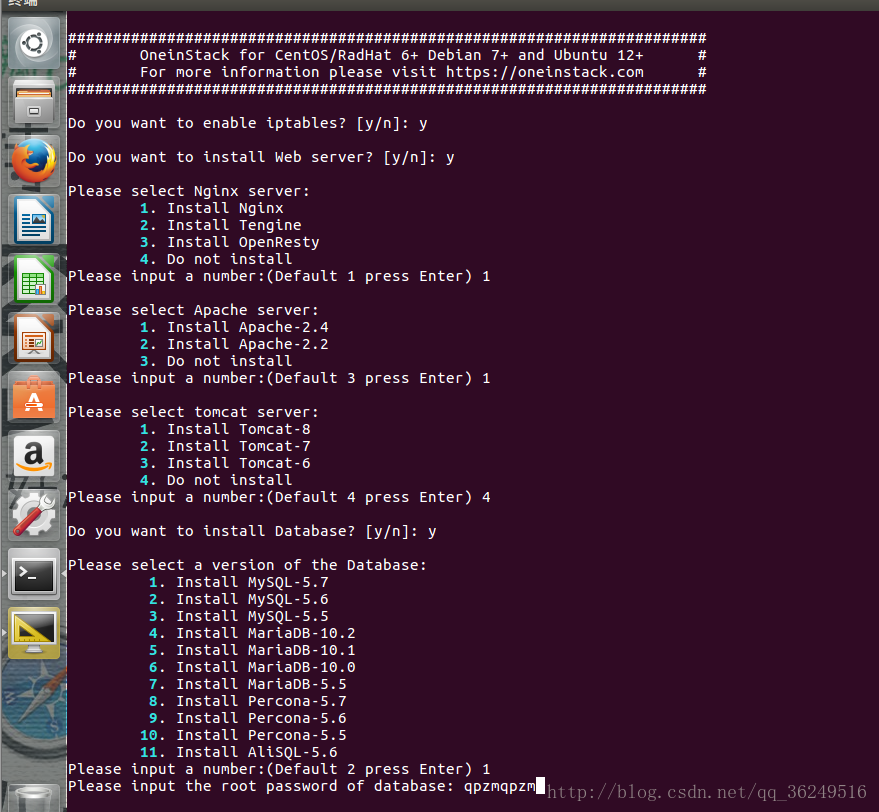
一、FTP服务器首先,我们先下载oneinstack,这是一个集成包,里面包含了大多需要的软件服务,例如php,Apache,Mysql。使用编译安装,苏花时间大约半小时左右。使用...
目的:利用html5,css实现钟摆效果知识点:1) 利用position/left/top和calc()实现元素的水平和垂直居中;2) 利用CSS3的animation/tran...
一、定位方法:公用HTML1..box1{width:100px;height:100px;background:aqua;position:absolute;top:0;left...
首先我们来了解一下文档流:文档流是文档中可显示对象在排列时所占的位置.(元素在页面中所占的位置)这个了解了以后接下来我们就谈谈浮动:floatfloat:指定元素设置元素的浮动值:...
absolute同时设置left,right,top,bottom遵循以下原则如果top和bottom一同存在的话,那么只有top生效。如果left和right一同存在的话,那么只...
CSS代码:.box{padding:10px; background:gray;}.fix{*zoom:1;}.fix:after{display:block; content:...
1.已知元素宽高 元素{position:absolute;top:50%;left:50%;width:100px;height:100px;margin-left:-50px;...