- CSS基础知识总结(五) 2018-06-11 点击:50 评论:0
- IntelliJIdea常用快捷键汇总 2018-06-09 点击:105 评论:0
- 重复操作算法代码实例 2018-06-07 点击:38 评论:0
- html的常用标签汇总 2018-06-04 点击:32 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:110 评论:0
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
- WebAPI基础学习之特效常用函数 2018-05-15 点击:36 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程 2018-05-15 点击:42 评论:0
- 对css下浮动、网页定位和选择器的知识补充 2018-05-11 点击:48 评论:0
- EditPlus的常用快捷键总结 2018-05-11 点击:48 评论:0
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...
Alt+回车 导入包,自动修正Ctrl+N 查找类Ctrl+Shift+N 查找文件Ctrl+Alt+L 格式化代码Ctrl+Alt+O 优化导入的类和包Alt+Insert 生成...
循环拼接一个指定的字符串 num次,如果num是一个负数,则返回一个空字符串。function repeat(str, num) {// repeat after meif(num...
u/u:下划线html段落标签:p/pp标签的属性Align: left center right注意:p标签没有改变字体大小的属性 size练习:输入一段内容,最后八个字绿色,宋...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
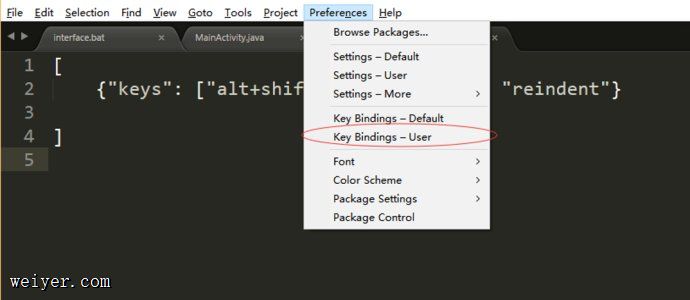
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
特 效 常用函数1offset系列.offsetParent 返回离自己最近的定位父元素.offsetLeft 返回元素相对定位父元素的左侧偏移量,不能赋值,赋值要用style.o...
使用float+margin(1)原理、用法原理:通过将左框脱离文本流,加上右框向右移动一定的距离,以达到视觉上的多列布局。用法:先将左框设置为float:left、再设置右框ma...
首先讲讲浮动:浮动呢有点类似与水流,默认的情况下浮动是自底向上浮动,就像水往低处流一样.如果我们手动加上了float:left的属性,那么水流上就多了一个向左的力,在向低处流的同时...
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...