- 关于Chrome浏览器不支持本地AJAX请求的问题分析 2018-07-12 点击:49 评论:0
- vue中引用echarts,自适应的实例教程 2018-07-12 点击:46 评论:0
- 前置2400万+双面玻璃机身,这款华为全面屏手机已降至1889元 2018-07-12 点击:81 评论:0
- IndEXedDB CURD 操作代码实例 2018-07-11 点击:80 评论:0
- click处理函数提示报错(react事件处理)解决办法 2018-07-11 点击:74 评论:0
- HTC区块链手机EXodus确定Q3发布:支持加密币离线钱包 2018-07-11 点击:61 评论:0
- table操作列按钮点击事件代码实例 2018-07-11 点击:32 评论:0
- input触发事件代码实例 2018-07-11 点击:45 评论:0
- vue手机端项目自适方案,lib-flEXible解决移动端自适应讲解 2018-07-11 点击:48 评论:0
- vue关于EXcel导出的操作讲解 2018-07-11 点击:50 评论:0
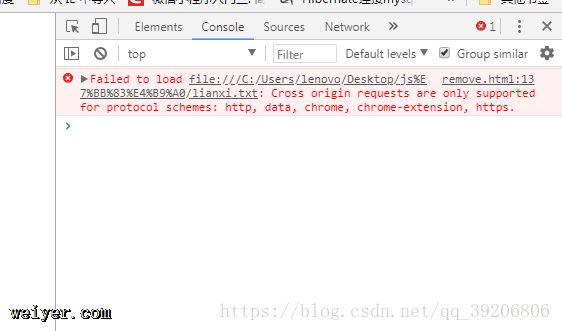
当我们学习AJAX,写一些简单的demo ,在浏览器演示时,可能会遇到这样的问题错误提示中表示:跨域请求只支持协议:http,data,Chrome,chrome-extenson...
子组件:templatep :id=id/p/templatescriptimport echarts from echartsexport default {data () {r...
现如今的手机专卖店中,所销售的手机基本上都是采用的全面屏设计。其中,前刘海式的全面屏手机更是占了很大的一部分,自从苹果公司率先发布了采用前刘海式设计的iPhoneX之后,类似设计的...
IndexedDB CURD 操作代码实例代码如下!DOCTYPE htmlhtmlhead titleindexDB demo/title script type=text/ ...
运行以下click处理函数提示报错: Uncaught TypeError: Cannot read property state of nullclass Test extend...
原标题:HTC区块链手机Exodus确定Q3发布:支持加密币离线钱包 今年5月,HTC宣布计划推出一款专注区块链的手机,据最新消息,这款代号“Exodus”的产品确定将在三季度发布...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
我所知道并且有用的有四个事件,获得焦点onfocus;失去焦点onblur;输入一次触发一次oninput;输入并失去焦点onchange.代码如下。bodyinput type=...
lib-flexible解决移动端自适应花了一个多小时终于解决了这个问题,最近总是在研究如何做好自适应,搜了很多方法,但是总是感觉不尽人意,比如以实际尺寸除以75得出rem,或者是...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...