- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:50 评论:0
- 阿里EWTP基金与风投公司成立新基金 投资印度创业公司 2018-07-10 点击:46 评论:0
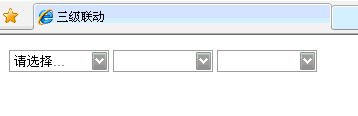
- jQueryJSON 无刷新三级联动 2018-07-10 点击:33 评论:0
- javascript学习笔记七——原型链的原理 2018-07-10 点击:43 评论:0
- javascript学习笔记九——prototype封装继承 2018-07-10 点击:34 评论:0
- jQuery-对Radio/CheckBox的操作集合 2018-07-10 点击:41 评论:0
- 写了一个jQuery.imagesviEW插件,支持图片拖动、缩放类似ACDSEE效果 2018-07-10 点击:39 评论:0
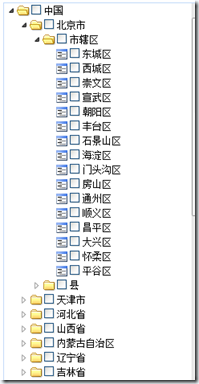
- 打造基于jQuery的高性能TreeViEW 2018-07-10 点击:35 评论:0
- javascript十个最常用的自定义函数 2018-07-10 点击:43 评论:0
- 15 Days of jQuery(Day 2)---很容易的制作双色表格 2018-07-10 点击:31 评论:0
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
阿里巴巴凤凰网科技讯 据国外网站Inc42北京时间7月10日报道,阿里巴巴和和风投公司GaneshVentures合作成立了一支新基金,以投资于印度的创业公司。Ganesh Ven...
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter...
系列文章导航:网页运行原理关于响应事件Ajax入门说到prototype,就不得不先说下new的过程。我们先看看这样一段代码:script type='text/var Perso...
系列文章导航:网页运行原理关于响应事件Ajax入门在上文中,我利用prototype的原理做了一个封装的New,然后我就想到,我是否可以用prototype的原理进一步封装面向对象...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
项目中经常会遇到树形数据的展现,包括导航,选择等功能,所以树控件在大多项目中都是必须的。那一个实用的树应该具备什么功能呢? 根据我的项目实践情况,主要是几个关键点: 1:支持静...
如果不使用类库或者没有自己的类库,储备一些常用函数总是有好处的。(10)addEvent网上最流行的版本是Scott Andrew的,据说javascript界曾举行一场比...
这节本身没有太多的价值,重点在它提供的这个例子上。我将代码帖出来然后对重点部分注释一下:我们先来看看Thewatchmakerproject传统的做法:预览地址(你可以查看一下源代...