- ionic中的ion-searchbar标签作用介绍 2018-06-05 点击:37 评论:0
- npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dEV-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- webpack中跨域请求proxy代理实例讲解 2018-06-02 点击:44 评论:0
- 数组去除重复的代码实现教程 2018-05-31 点击:43 评论:0
- UI-RecyclEView学习记录 2018-05-31 点击:82 评论:0
- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:57 评论:0
- layuitpl中的if(){}else{}代码分析 2018-05-28 点击:60 评论:0
- gulp的简单使用(代码分析) 2018-05-28 点击:30 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:48 评论:0
ionic中的ion-searchbar标签作用介绍ion-searchbar (ionInput)=getItems($event) (ionFocus)=focusInput(...
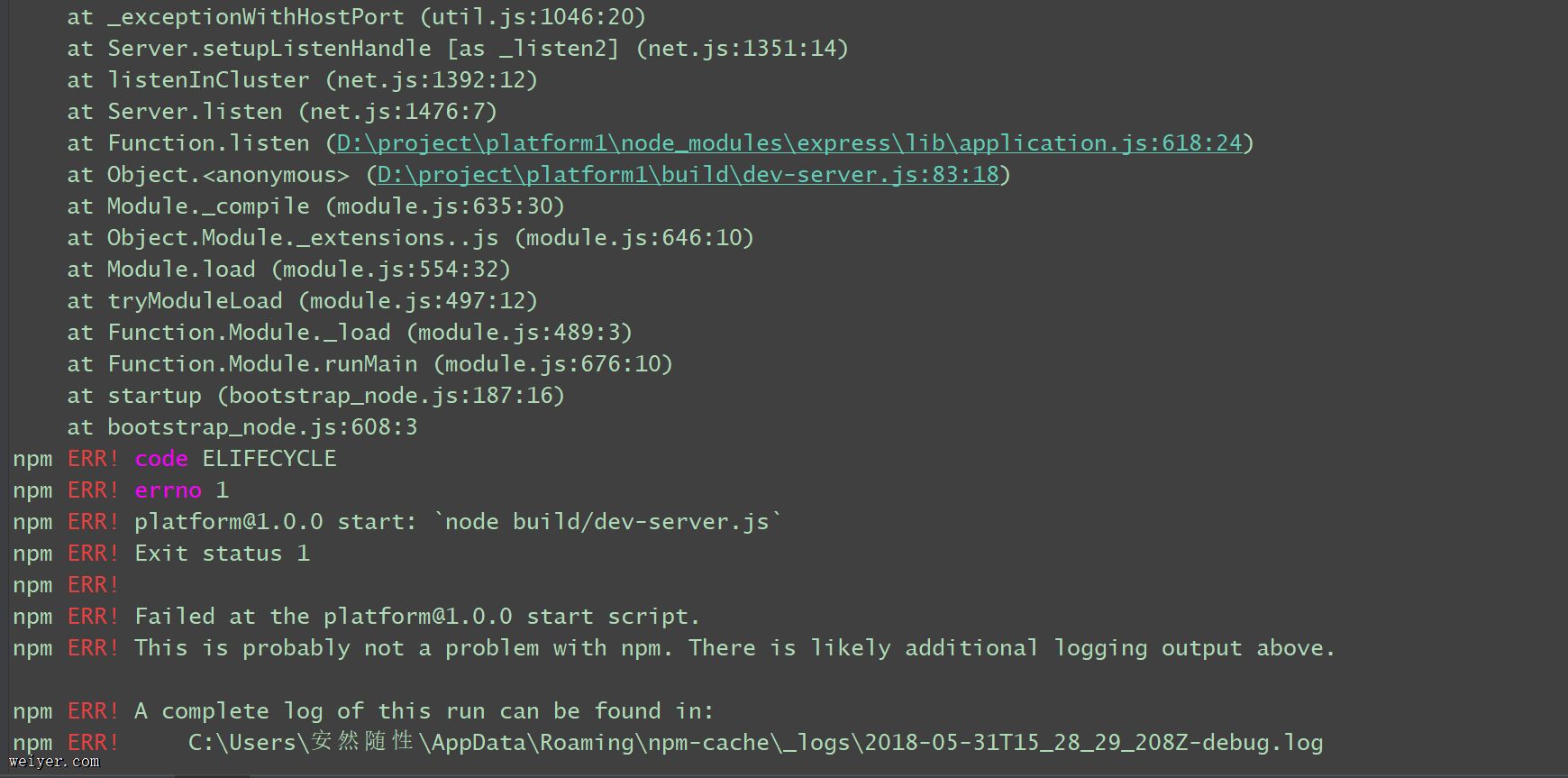
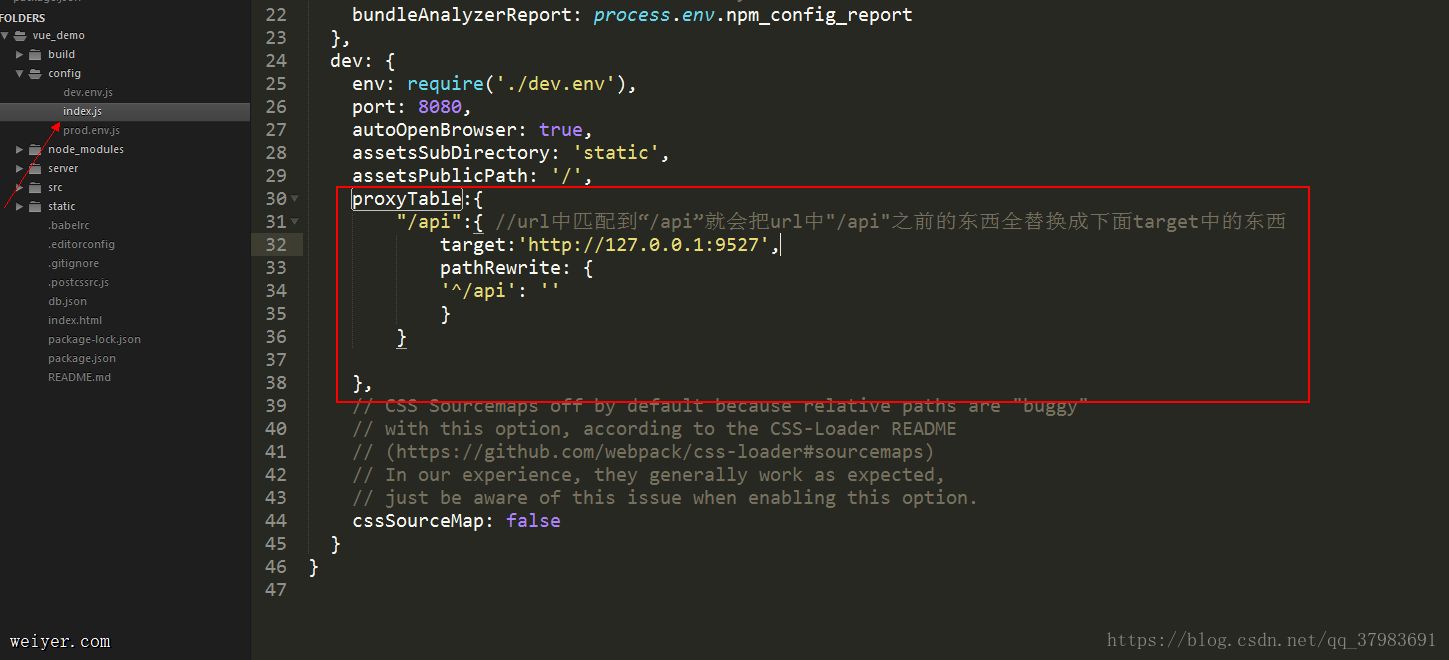
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
今天说说跨域请求代理的那些事吧。在用vue-cli中搭建的vue项目中有时候在开发过程中从后台服务器请求数据,这时候就要遇到跨域问题,这时候我们仅仅需要在项目config文件中的d...
数组去除重复的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wid...
UI-RecycleView学习记录一、导入包1、 导入recycleview的包 compile com.android.support:recyclerview-v7:27.1...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
layuitpl中的if(){}else{}代码分析 {{# if (d.status=== 1) { }} a class=layui-btn layui-btn-xs lay...
1、安装node.js2、全局安装 gulp npm install --global gulp 3、进入文件 局部安装 gulpnpm install gulp --save-d...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...