- Web开发之使用Chrome来查看网页源代码 2018-06-26 点击:83 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- ZRender源码解读之对象EVentful实例讲解 2018-06-26 点击:51 评论:0
- 用Webpack来实现代码打包(代码实例教程) 2018-06-26 点击:38 评论:0
- 物联网后台项目遇到的问题分析和解决 2018-06-25 点击:43 评论:0
- 关于事件冒泡和事件捕获的问题讲解 2018-06-21 点击:28 评论:0
- 翻转字符串算法写法实例 2018-06-14 点击:40 评论:0
- 遇到Hot Module Replacement is disabled问题的解决办法 2018-06-14 点击:66 评论:0
- VUE获取当前点击元素的方法 2018-06-12 点击:27 评论:0
- EVent.srcElement获得引发事件的控件(表单)代码实例讲解 2018-06-07 点击:35 评论:0
一,用Chrome打开百度页面,如图所示。二,鼠标右键---显示网页源代码---如图所示。三,鼠标右键---检查----如图所示。此时可以通过Device来看不同设备下页面的显示情...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
最近在学习ZRender,同时也在做一个基于ZRender的开源小项目,利用库封装好的canvas API,来实现一套通用的业务流程建模图。什么是ZRender就不解释了,请参阅官...
初识webpack及环境搭建全局安装npm install -g webpack准备一个服务器并监听npm install -g webpack-dev-server打包文件web...
1、删除弹框loading框不受控制:loading=saveLoading2、监控平台 数据展示后台返回的数据是这样的在页面,需要在温度前面加名称加一条数据类似 名称:devna...
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
实战翻转字符串算法你可以先把字符串转化成数组,再借助数组的reverse方法翻转数组顺序,然后把数组转化成字符串。提示:你的结果必须得是一个字符串按照题目来的代码是这个样子func...
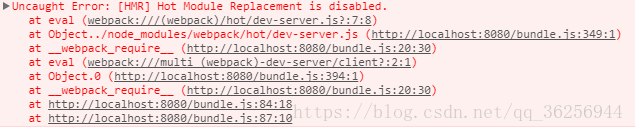
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
获取:@click=fn($event)使用:fn (event) {console.log(event.currentTarget); // event.currentTarge...
event.srcElement获得引发事件的控件(表单)代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//...