- React,React-Redux,React-RoutER,Webpack搭建框架实例讲解 2018-07-11 点击:67 评论:0
- vue关于excel导出的操作讲解 2018-07-11 点击:51 评论:0
- 索尼XpERia XZ2 Premium开启预售:5699元 2018-07-11 点击:81 评论:0
- 阻止微信点击图片预览的效果实现教程 2018-07-11 点击:99 评论:0
- 关于Vue中的rendER: h => h(App) 的具体含义解释 2018-07-11 点击:59 评论:0
- vue2.x源码解析之实例解析组件的整个映射过程 2018-07-11 点击:57 评论:0
- Node02NPM的使用说明 2018-07-11 点击:64 评论:0
- 关于angular和vue还有jquERy三者的区别讲解 2018-07-11 点击:71 评论:0
- 移动端禁止页面滚动的解决办法 2018-07-11 点击:52 评论:0
- css设定宽度,多余文字以...形式显示 2018-07-11 点击:55 评论:0
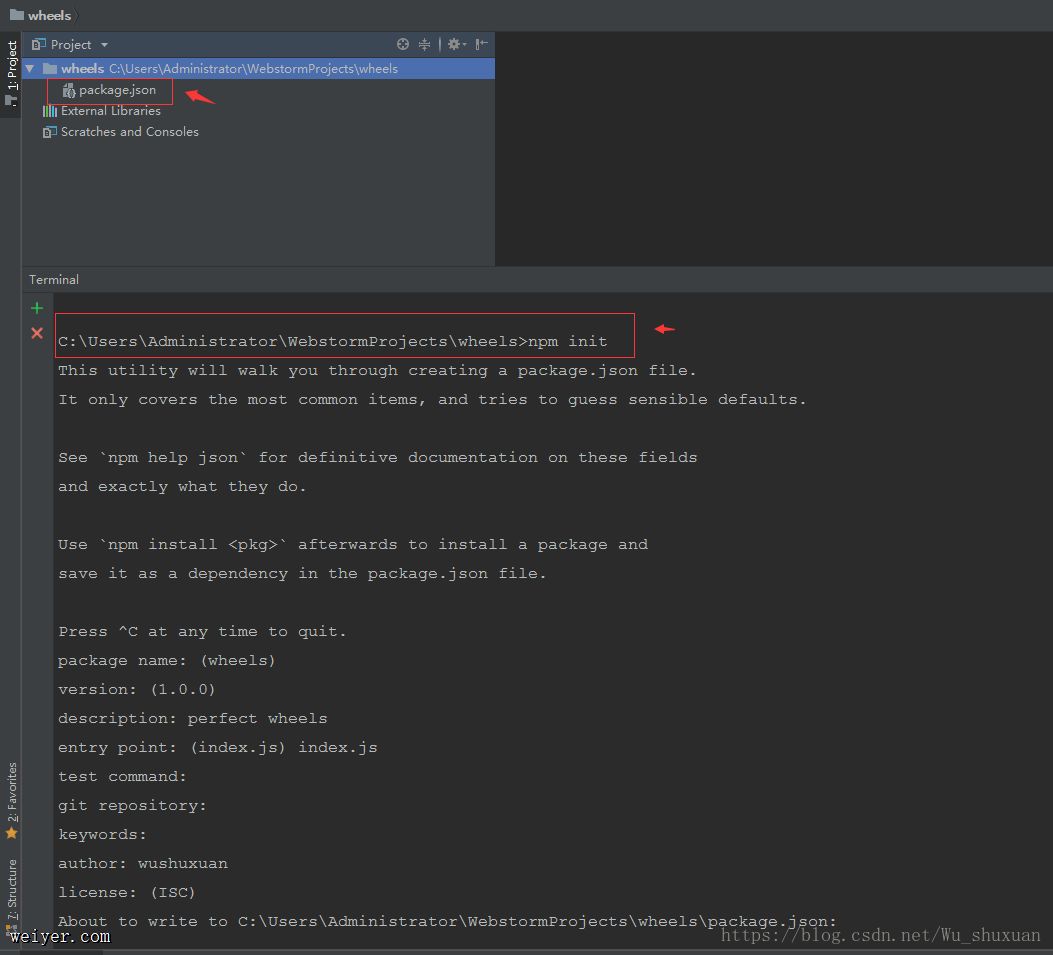
项目创建以及配置1、新建空项目npm init用来初始化生成一个新的package.json文件。它会向用户提问一系列问题,如果你觉得不用修改默认配置,一路回车就可以了。如果使用了...
vue关于excel导出的操作讲解//npm install --save xlsx file-saver//需要调用的组件import FileSaver from file-s...
原标题:索尼Xperia XZ2 Premium开启预售:5699元 7月11日,索尼最新旗舰Xperia XZ2 Premium国行版正式开启预售。根据京东平台的价格显示,索尼X...
1.问题:微信点击图片会预览2.思路(1)不让其点击(2)阻止默认事件3.解决方案(1)不让其点击:为图片添加以下属性pointer-events: none;或者:为该img加一...
大概的翻译下:render: h = h(App)是下面内容的缩写:render: function (createElement) {return createElement(A...
1.准备工作1.加入断点我们利用断点的方式,一步一步分析,,我们采用的是Runtime+Compiler版本的vue.js,所以我们将debugger插入组件DOM的时候会走cre...
说明npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm已经在Node.js安装的时候顺带装好了、...
angularjs简单介绍和特点 首先angular是一个mvc框架, 使用mvc解耦, 采用model, controller以及view的方式去组织代码, 会将一个html页...
H5页面 超过一屏,点击某处 弹出弹出框提示,默认情况下,页面还可以滑动。解决方法://添加禁止屏幕滚动document.querySelector(.element).addEv...
1、设定宽度,多余文字以...形式显示overflow:hidden; white-space:nowrap; text-overflow:ellipsis; ...