- tomcat中乱码问题的解决办法 2018-06-12 点击:29 评论:0
- AJAX向服务器请求数据(代码教程) 2018-06-12 点击:36 评论:0
- 页面的输入框功能代码实现 2018-06-11 点击:52 评论:0
- 前端页面展示的缩略图代码实现 2018-06-11 点击:68 评论:0
- Bootstrap导航栏的代码实现 2018-06-11 点击:31 评论:0
- 前端常见的请求头和相应头介绍 2018-06-02 点击:53 评论:0
- 原生ajax代码实例讲解 2018-06-02 点击:43 评论:0
- springboot thymeleaf js获取项目路径的方法 2018-05-31 点击:59 评论:0
- CORS两种跨域方法示例讲解 2018-05-31 点击:34 评论:0
- Ajax相关练习题及请求数据分析 2018-05-31 点击:82 评论:0
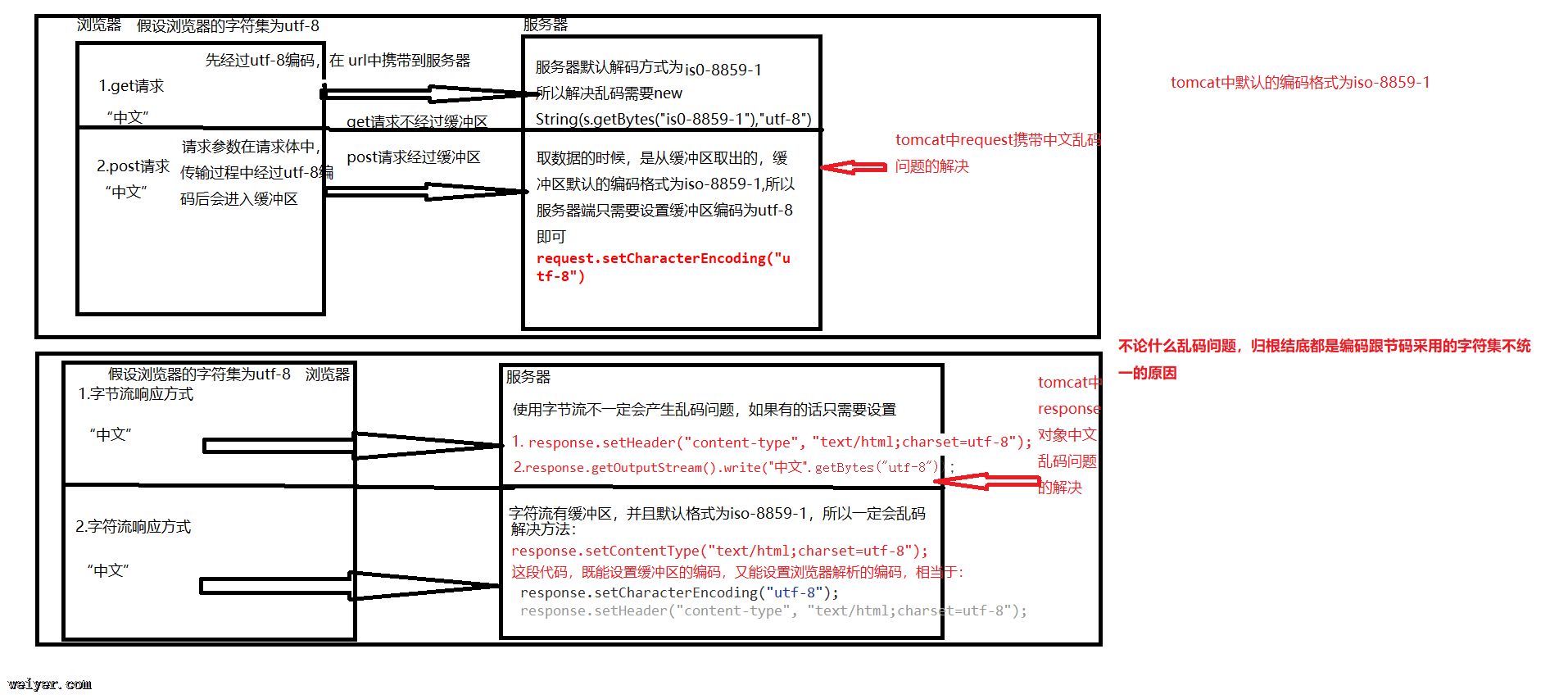
Tomcat中request接收请求参数,以及response响应数据有时会出现乱码问题,以下是对乱码问题原因的分析,以及处理方法 ...
后端将查询到的数据返回给前端public void ProcessRequest(HttpContext context){context.Response.ContentType...
页面的输入框功能代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X-U...
前端页面展示的缩略图代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equiv=X...
Bootstrap导航栏的代码实现!DOCTYPE html html lang=zh-CN head meta charset=utf-8 meta http-equi...
1)请求(客户端-服务端[request])GET(请求的方式) /newcoder/hello.html(请求的目标资源) HTTP/1.1(请求采用的协议和版本号)Accept...
原生ajaxpost:var url = ./123.json;//此处填写路径var xhr = new XMLHttpRequest();//创建一个XMLHttpReques...
传统的jsp页面js获取项目路径的写法:var contextPath = ${pageContext.request.getContextPath()};使用thymeleaf是...
Ajax1.0const http=require(http);let httpServer=http.createServer((req,res)={res.setHeader(...
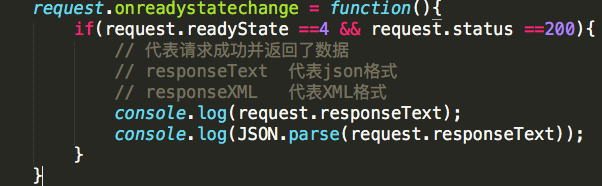
备注:下面的小练习仅供参考。Ajax是能够在不刷新页面的情况下,让网页局部更新的技术。使用Ajax请求数据分为三步:1.创建对象var xhr = new XMLHttpReque...