- html页面嵌入模板html模板的代码教程 2018-07-11 点击:44 评论:0
- jQuery入门[6]-动画 2018-07-10 点击:39 评论:0
- BootStrap-filEInput异步上传文件完整实例分享 2018-06-29 点击:67 评论:0
- BOM scroll系列使用讲解 2018-06-29 点击:89 评论:0
- extfEIldset折叠效果代码实现 2018-06-26 点击:85 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:60 评论:0
- SublimeCodEIntel插件的安装和配置教程 2018-06-26 点击:121 评论:0
- Ext一键复制代码实现 2018-06-14 点击:34 评论:0
- vue动画切换出现白屏问题的解决办法 2018-06-11 点击:85 评论:0
- 重复操作算法代码实例 2018-06-07 点击:38 评论:0
html页面嵌入模板html模板的代码教程 iframe width=100% height=225px src=/search/frameDisplay_searchTop.ac...
jQuery直接各种动画,常见的被封装成各种方法,如show()/hide()/slideDown()/fadeIn()等等,参见:Effects最灵活的则属于animate( p...
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
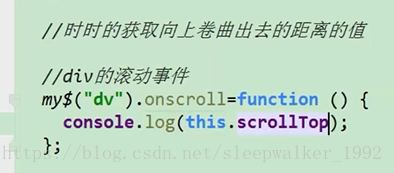
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
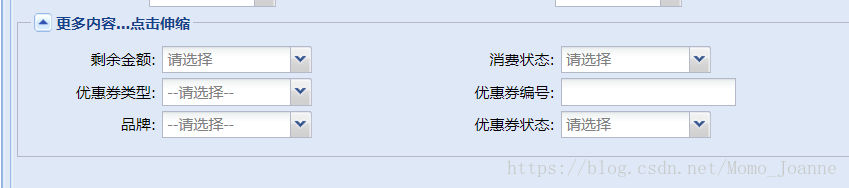
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
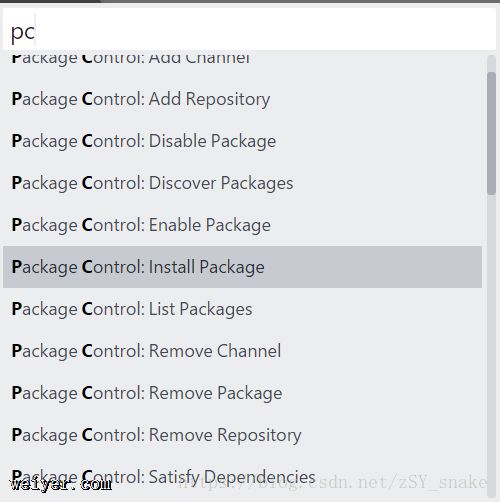
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...
使用animate.css的一些动画的时候,会出现白屏效果,比如bounceInRight这些原因是因为这些效果的作用是,先设置元素偏移到很远的地方,比如transform: tr...
循环拼接一个指定的字符串 num次,如果num是一个负数,则返回一个空字符串。function repeat(str, num) {// repeat after meif(num...