- 父子组件:@output和@input传递参数、不同页面之间传递参数教程 2017-11-28 点击:49 评论:0
- vue-i18n实现多语言切换的教程 2017-11-24 点击:81 评论:0
- ul中的li动态获取后台数据$.each() 2017-11-23 点击:25 评论:0
- 注册表单验证遇到的问题及解决办法 2017-11-23 点击:45 评论:0
- gulp-css-wrap工具批量为css文件扩展命名空间的使用教程 2017-11-22 点击:71 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:19 评论:0
- 如何移除元素的某个css属性? 2017-11-21 点击:41 评论:0
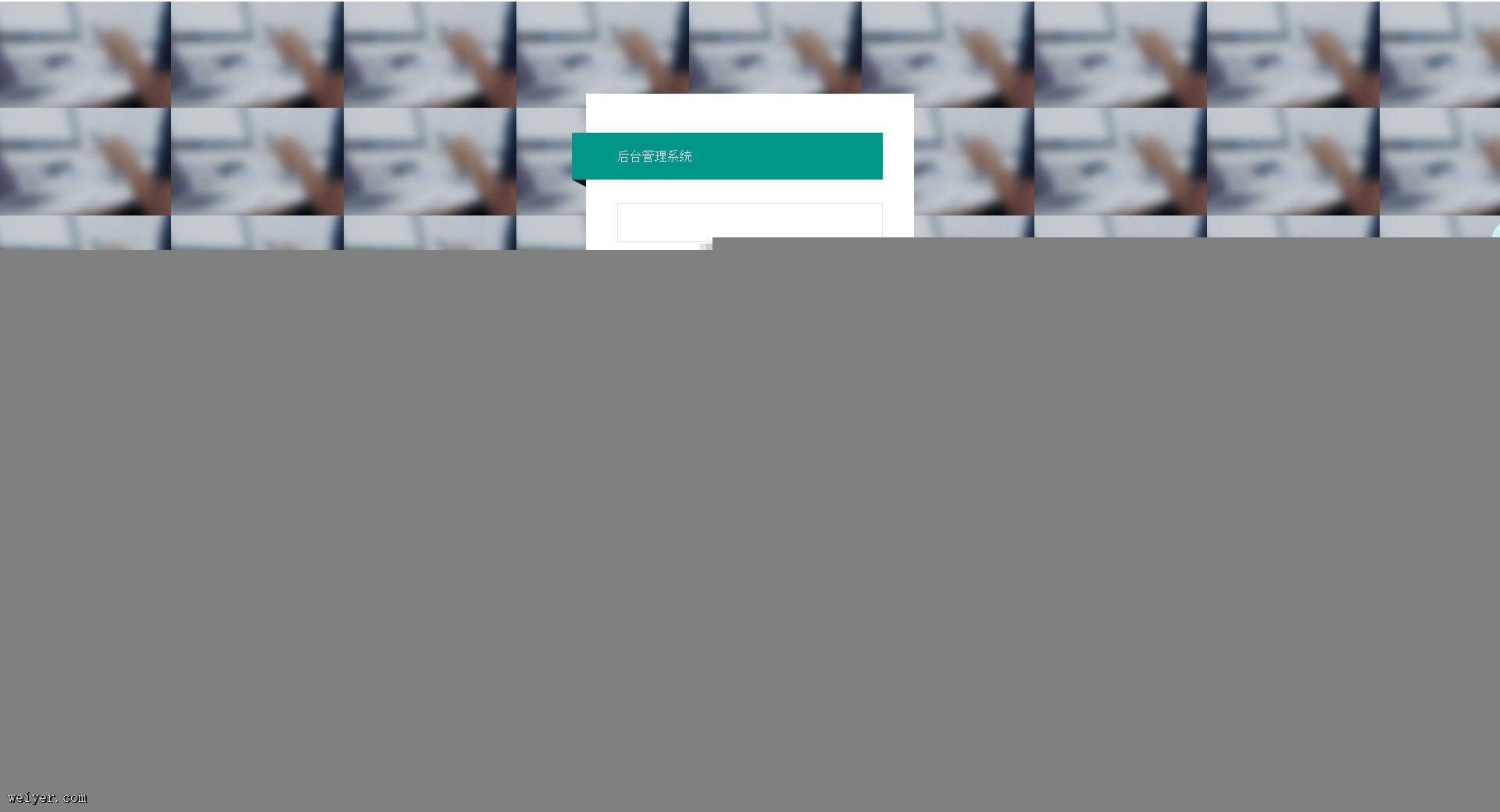
- webpack+vue+elementui构建后台管理系统的教程 2017-11-20 点击:32 评论:0
- ie8下兼容background-sizing方案教程 2017-11-20 点击:54 评论:0
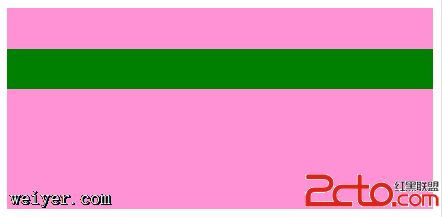
- 子元素的margin-top属性传递给父元素的问题 2017-11-17 点击:49 评论:0
1.父子组件:@output和@input@input:父到子这里的selectedTableId是个变量(然后可以通过赋值取参,也可以方法调用传参) @Input() set s...
首先安装npm install vue-i18n然后在main.js 中引入:import Vue from vueimport VueI18n from vue-i18nVue....
ul中的li动态获取后台数据$.each() my.leftCarRealTimeInformation = function(){$.ajax({url: ----------后...
写的过程中主要遇到以下几个坑:1.checkForm不知道为什么必须写在内部JS里,当我将其写在外部JS的时候,不管是返回false还是true表单一样能提交;2.验证码必须用pa...
前言:我们要对css文件的所有选择器添加命名空间如我们给所有的加上.custom-1b1e24原css文件:.header{height:100px;}.content{color...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
我们想要移除元素的某个css属性时,将属性赋值为空有时不能达到我们想要的效果,可以使用下面的方式,赋值为initial。$(.giftBox).css(height,initial...
1、使用vue-cli构建骨架a: 全局安装vue-cli npm install --global vue-clib:使用命令创建项目 vueinit webpackyou_pr...
没啥可说的,直接上代码。通常给页面设置全屏背景时会这样写:html, body {width: 100%;height: 100%;}body {overflow: hidden;...
子元素的margin-top属性传递给父元素的问题。stylep.parent{background: #FF92D5;height:200px;margin-top: 0;}.c...