- [调试]UncaughtREFerenceError:isnotdEFined的解决办法 2018-06-02 点击:38 评论:0
- vue项目中使 用better-scroll插件实现滚动点击失效的问题记录 2018-05-31 点击:79 评论:0
- axios请求失败,TypeError:Cannotsetproperty'article'ofundEFinedvue的解决办法 2018-05-31 点击:43 评论:0
- 设置video适配所有的屏幕大小,滚动事件添加动画的实例讲解 2018-05-31 点击:110 评论:0
- 可编辑div的方法总结之复制文字去除标签和样式 2018-05-31 点击:57 评论:0
- html代码实现点击下载文件的功能 2018-05-31 点击:69 评论:0
- 前端框架bootstrap的使用分析 2018-05-28 点击:33 评论:0
- Element的表单验证功能实例分析 2018-05-24 点击:29 评论:0
- Echarts自定义工具栏的总结 2018-05-22 点击:52 评论:0
- jstl标签的fmt:formatDate格式化日期StringtoDate实例讲解 2018-05-17 点击:33 评论:0
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...
this.scroll = new Bscroll(this.$refs.wrapper,{click:true})原来默认点击事件失效的,必须初始化开启,很尴尬!!!附上API格...
调试vue程序,使用axios请求后台报错,源码如下:getGoodsList () { axios.get(/v1/random) .then(function (respons...
一。视频video容器的大小,随着屏幕大小的变化,完美的显示效果。1.css .videoBox{ position: fixed; top: 0; right: 0; left:...
//去除复制样式的方法function textInit(e) {e.preventDefault();//阻止默认事件var text;var clp = (e.original...
使用a标签完成点击下载文件功能htmla href=/user/test/xxxx.txt download=文件名.txt点击下载/a这样当用户打开浏览器点击链接的时候就会直接下...
将项目中用到的组件拖拽到合适的地方,然后点击下载,把生成HTML下载下来,复制到自己网站的body部分再配合ajax从后台返回数据,就可以做出效果不错的界面:头部添加这些引用:li...
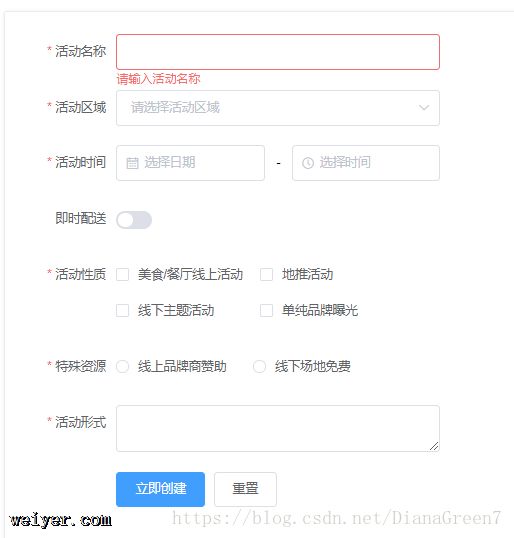
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
本文是对Echarts自定义工具栏的总结。1.图表刷新 function reflowChart(id) { var mychart = echarts.init(document...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...