- css hack 如何区分 ie7 iE8 2013-07-17 点击:36 评论:0
- 处理网站兼容问题的几大秘诀 2013-06-13 点击:36 评论:0
- Css_浮动元素外层容器无高度的解决办法 2013-04-07 点击:42 评论:0
- CSS中文字体英文名称 宋体-simsun 2013-03-15 点击:71 评论:0
- 在线检测网页在各种浏览器的打开效果 2013-01-07 点击:86 评论:0
- 做网站IE6至8兼容性JS解决法 2012-09-19 点击:37 评论:0
- 浏览器兼容性问题的解决方案 2012-09-07 点击:50 评论:0
- 针对主流浏览器的CSS-HACK写法及IE常用条件注释 2010-09-09 点击:55 评论:0
- IE6在HTML标准下出现的bug小技巧 2010-08-29 点击:44 评论:0
- 使用别样的方法让在IE中同样享受使用高级CSS3选择器的特权 2010-07-15 点击:39 评论:0
.style { width:100px; /*火狐以及一般浏览器*/ width:200px\9; /*IE8*/ *width:150px; /*IE7*/ _width:50...
网站兼容问题一直是让网站开发人员最为头痛的事这一,有时候甚至一个对齐问题都是处理半天时间,有时候好不容易处理好了IE6下的兼容,但IE8下 的又不 行了,有时候IE下的全部...
由于项目中使用ul+li的布局方式,在ie8、chrome浏览器中,包裹浮动的li元素的外层ul高度为0,ie7浏览器和ie8兼容模式显示正常,这是典型的浏览器兼容性问题。解决办法...
在编写HTML时,很多时候要指定字体的名称,可以直接写中文,如:宋体, 微软雅黑,但是看起来不是很规范。此处列出部分常用中文字体对应的英文名称,供大家参考:https://www....
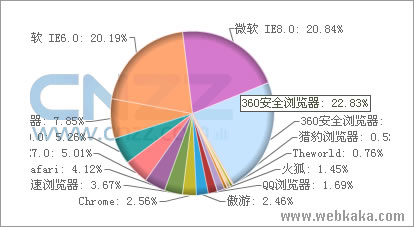
据cnzz统计,2011年10月份浏览器使用率最高的是360安全浏览器、其次是IE8.0、IE6.0,使用率分别为26.50%、20.84%和20.19%;Chrome和firef...
网站建设出来后在IE6上能正常显示,但在IE8上却完全乱了套,怎么办? 其实只需要使用一小段简单的JS代码即可轻松解决这一问题。 IE7网站设计JS代码为:![ifltIE7] s...
解决方案1:经过调试ie8,打开ie8-页面-兼容性视图设置-勾选【在兼容性视图中显示所有网站】,解决了问题。解决方案2:在head头部 title下面 加上:style type...
对于前端工作者,最痛苦的事莫过于浏览器兼容性的调试,而这最痛苦的事中,最变态的莫过于微软的三个版本IE6.0/IE7.0/IE8.0. 为了让所写代码在各主流浏览器中正常运行,我们...
在IE8发布不久之后,Opera首席执行官Jon von Tetzchner曾经对外公开表示,微软的IE8浏览器还会对网络标准继续破坏。不过随着大家对IE8浏览器越来越了解,发现I...
别误会,IE是不支持CSS3高级选择器,包括最新的IE8(详见《CSS选择器的浏览器支持》),但是CSS选择器的确是很有用的,它可以大大的简化我们的工作,提高我们的代码效率,并让我...