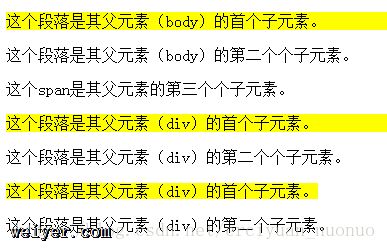
- CSS选择器first-child、first-of-type和nth-of-type() 2016-12-15 点击:39 评论:0
- 解决jQueryValidate在IE8中不兼容的问题 2016-12-08 点击:27 评论:0
- ECharts 2016-12-02 点击:47 评论:0
- HTML5中的postMessage API基本使用教程 2016-05-24 点击:37 评论:0
- div设置 margin-left, margin-right 为 auto 时在IE的怪异模式下不居中 2016-03-16 点击:40 评论:0
- css 样式用法的累积 2014-11-01 点击:62 评论:0
- IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值的完美解决方案 2014-06-04 点击:34 评论:0
- ie6,ie7,iE8完美支持position:fixed的终极解决方案 2014-05-15 点击:47 评论:0
- CSS hack查询对照表 2014-01-16 点击:26 评论:0
- 一个系统的base.css,兼容IE7,IE8,IE9,IE10,IE11,firefox,safari,谷歌,360,世界之窗等浏览器起的公共css 2014-01-11 点击:53 评论:0
块内区域首个元素的css样式可以通过first-child、first-of-type 和 nth-of-type()实现。对于 IE8 及更早版本的浏览器中,必须声明!DOCTY...
表单在HTML中占据着重要的地位,在客户端对表单进行验证也是前端工作中非常重要的一个环节,在这种形势下表单验证插件也应用而生,其中最为杰出的要数 jQuery Validate。但...
ECharts 特性介绍ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,...
关于postMessagewindow.postMessage虽然说是html5的功能,但是支持IE8+,假如你的网站不需要支持IE6和IE7,那么可以使用window.postM...
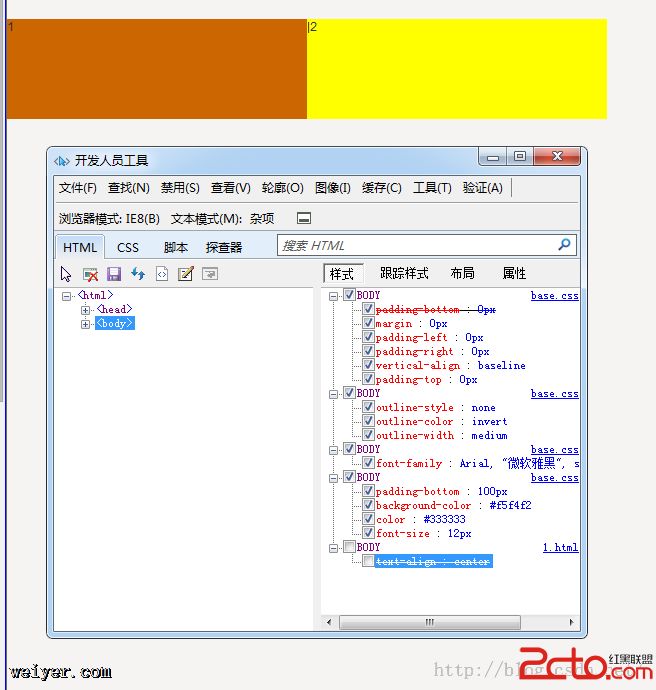
p设置 margin-left, margin-right 为 auto 时在IE的怪异模式下不居中测试环境:IE7、IE8解决办法:在怪异模式下设置text-align:cent...
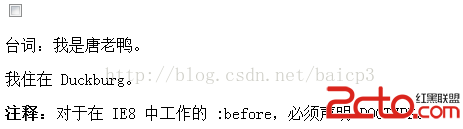
我们直接看例子然后在来解释用法。input[type='checkbox']p:before{content:'台词:';}我是唐老鸭。我住在 Duckburg。注释:对于在 IE...
IE6/IE7/IE8/IE9中tbody的innerHTML不能赋值,重现代码如下复制代码 代码如下:!DOCTYPE htmlhtml head meta charset='u...
ie6对position:fixed不支持,网上有很多解决方法,有的在ie6,ie7上调试成功后,在ie8上又不好使,div层还是跟随滚动条浮 动;以下总结方法,在ie6,ie7,...
CSS hack元素对照表FFchormeIE6IE7IE8及以上*html××√××*html×××√×_×× √××*××√√×!important√√×√√√表示该CSS属性...
/* * name :tuzuoquan * mail :tuzq@XXXXX * date :2013/12/13 * version:0.1 * description:XXX...