- 十步解决IE6的各种疑难杂症 2018-07-10 点击:36 评论:0
- jQuery入门[1]-构造函数 2018-07-10 点击:38 评论:0
- 一步步教你实现弹出窗口(第1部分) 2018-07-10 点击:37 评论:0
- 解决IE6、IE7、IE8样式不兼容问题 2018-07-10 点击:45 评论:0
- 解决 IE6 3像素Bug 2018-07-10 点击:31 评论:0
- IE6 BUG问题的解决方法 2018-06-29 点击:73 评论:0
- 常见的浏览器内核和对于浏览器内核的理解 2018-06-29 点击:41 评论:0
- 利用FileReader代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:39 评论:0
- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:109 评论:0
- 图片以BasE64编码方式,并以byte类型保存到数据库的方法 2018-06-02 点击:67 评论:0
虽然我也很想IE6早点死,但个人的主观能动性毕竟太有限了,我们唯一能做的是用一些手段减轻IE6带来的痛苦。1、使用文档类型尽量使用最严格的文档类型,确保你的页面运行于标准模式下。虽...
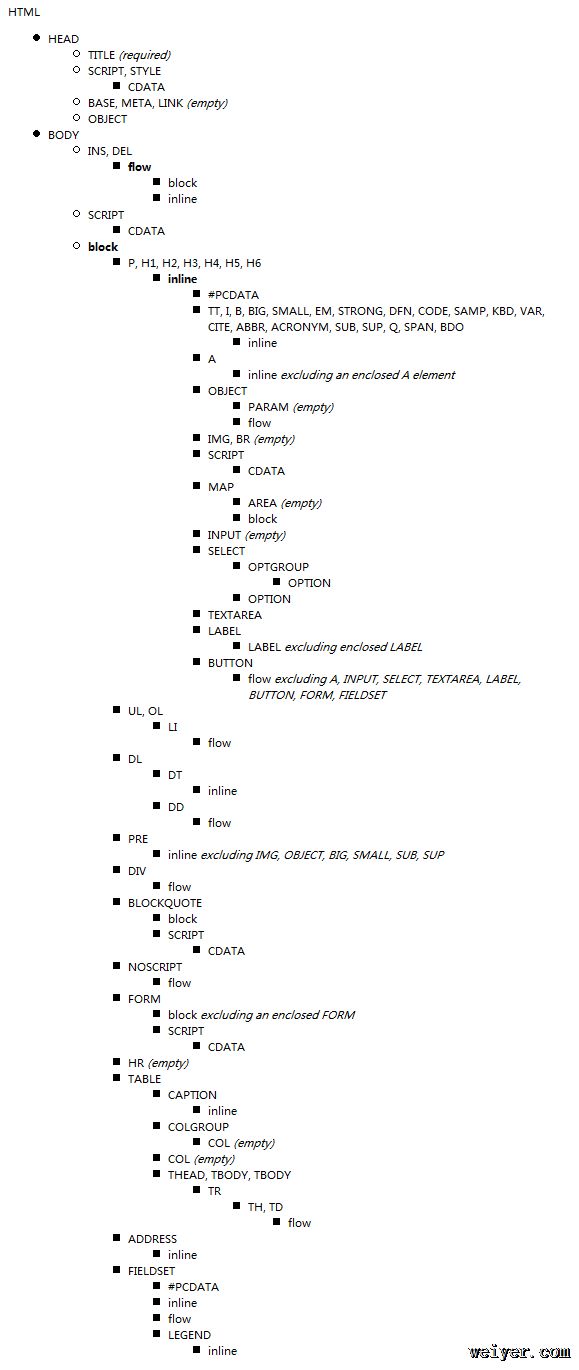
jQuery优点? 体积小(v1.2.315kb)? 丰富的DOM选择器(CSS1-3+XPath)?跨浏览器(IE6,FF,Safari,Opera)? 链式代码? 强大的事件、...
在蓝色理想看到一个漂亮的弹出层,不过看不惯其代码,决定自己重写一个。漂亮是有代价,它用了许多图片,而且那是半透明图片,这在IE6中就遇到麻烦,需要动用IE的DXImageTrans...
现在我们在做网页的时刻总是要考虑一些浏览器之间的兼容问题。近期在做一个短信平台的项目。在项目的开发过程中让我遇到了一件头痛的事情就是IE7与IE8不兼容。后面想了许多办法得以解决。...
当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现,它会偏移3像素。只要触发IE的hasLayout,非浮动元素就会拥有布局。所以,利用IE6特有的hack规则,为它单独写样...
双边距BUG:float引起的,使用display:inline(在IE7,Firefox等浏览器下能正确解释左边距10px。但是在IE6下会理解为左边距20px。也就是说,在与浮...
常见的浏览器内核有哪些?Trident内核(IE内核):IE,MaxThon,TT,The World,360,搜狗浏览器等[MSHTML]Gecko内核(Firefox内核):N...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...
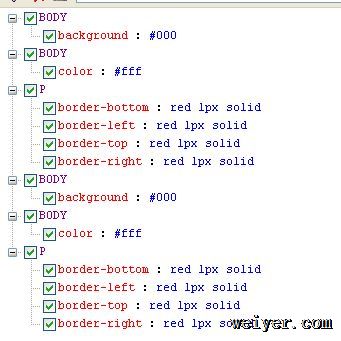
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
Base64是一种编码方式,想具体了解该编码可另行了解。在web开放中,可将图片以Base64编码方式上传到服务器,并通过服务器保存到数据库中。html读取本地文件:var sel...


![jQuery入门[1]-构造函数](/UploadFiles/201807/20180710140312321.gif)