- webstrom输入法无法跟随光标怎么解决? 2018-04-23 点击:32 评论:0
- 谷歌编码的多段线算法格式之编码折线算法学习 2018-04-14 点击:94 评论:0
- 浏览器兼容性问题汇总,并附解决方法 2018-03-07 点击:63 评论:0
- CSS相对定位子元素溢出Bug详细介绍 2018-02-27 点击:98 评论:0
- CSS IE6 重复字符Bug详细介绍 2018-02-27 点击:60 评论:0
- CSS列表li的阶梯Bug详解 2018-02-26 点击:68 评论:0
- VScode设置使用快捷键打开浏览器运行当前代码(教程) 2018-02-21 点击:46 评论:0
- 基于js-basE64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能 2018-01-24 点击:58 评论:0
- vuev-model指令实例 2018-01-18 点击:41 评论:0
- pt和px的介绍 2018-01-02 点击:29 评论:0
webstrom输入法无法跟随光标怎么解决?1/删掉webstorm安装目录下的jre64文件夹2/使用搜狗输入法智慧版 ...
多段线编码是一种有损压缩算法,利用这种算法,您可以将一系列坐标存储为单个字符串。点坐标使用有符号的值编码。如果仅有几个静态点,您可能还希望使用交互式多段线编码实用程序。编码过程使用...
问题一:文档类型的声明IE6中如若没有书写这个文档声明,会触发IE6的怪异模式,我们需要重新书写文档声明。问题二:不同浏览器自身设置的内外边距不同每个浏览器都会默认存在一个内外边距...
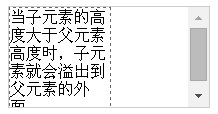
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...
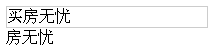
IE6重复字符Bug在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作IE6重复字符Bug。当父元素的宽度减...
列表 li 的阶梯Bug在IE6及更低版本中,如果 li 元素中包含一些元素内容(如,链接元素),并且让其内容进行浮动,但 li 本身不浮动时,li 就会呈阶梯状。假设在一个无序列...
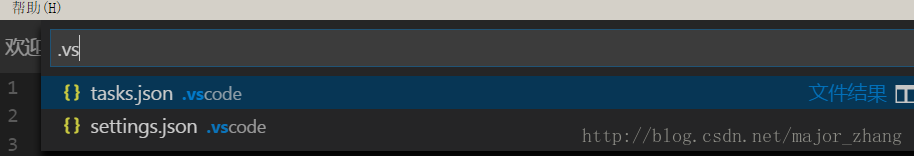
当前版本信息: 版本 1.20.0 提交 c63189deaa8e620f650cc28792b8f5f3363f2c5b 日期 2018-02-07T17:09:39.780Z ...
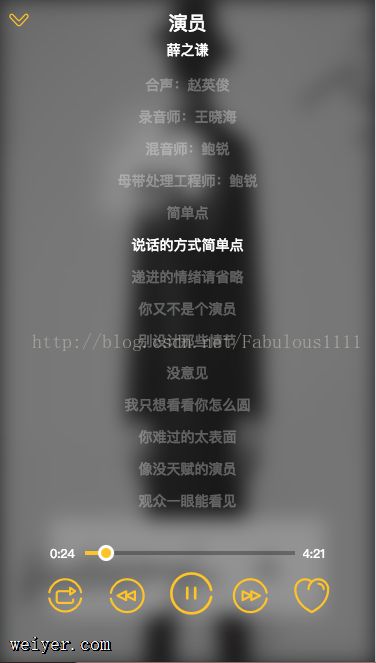
基于js-base64、lyric-parser、better-scroll实现歌词数据解析、歌词滚动、歌词进度控制功能需求分析:后台歌词接口返回的数据如下(base64字符串):...
vuev-model指令实例p id=app6input v-model=messa_ge6 type=text name= id= value= /{{messa_ge6}}/p...
pt也成为逻辑分辨率pt的大小和屏幕尺寸有关系,px指物理分辨率,和屏幕尺寸没有关系1个pt可以由1个px构成,也可以2个或者多个iphone6 1pt=2px ...