- about vue source codE源码学习 2018-03-26 点击:25 评论:0
- underscorE源码解析(实例) 2018-02-21 点击:66 评论:0
- Vue.usE源码分析、Vue.use自定义自己的全局组件 2017-11-03 点击:60 评论:0
- VuE源码阅读分享---工具函数 2017-08-16 点击:61 评论:0
- redux的中间件(middleware) 2017-06-19 点击:38 评论:0
- VuE源码解读 2017-03-16 点击:55 评论:0
- vue2学习第一节 2017-02-24 点击:43 评论:0
- AngularJSRootScopE源码分析 2016-08-20 点击:38 评论:0
- AngularJSRootScopE源码分析 2016-08-12 点击:33 评论:0
vue 源码学习vue.js通过Object.defineProperty()将data下面的数据转成observable,可观察的。通过Object.setter和Object....
underscore源码解析(实例)(function() {// 先判断全局环境是什么,如果存在 self 那就是浏览器端,如果存在 global 那就是 node 端。如果是其...
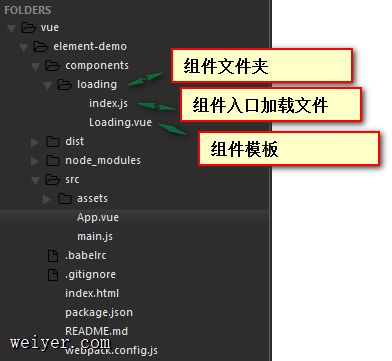
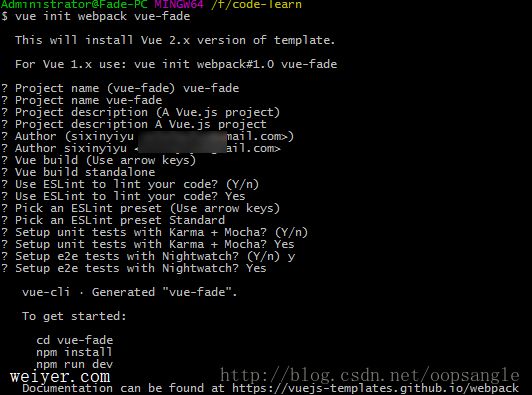
Vue.use源码分析我想有过vue开发经验的,对于vue.use并不陌生。当使用vue-resource或vue-router等全局组件时,必须通过Vue.use方法引入,才起作...
Vue是优秀的前端MVVM框架,阅读源码对于理解框架以及提高js编程水平有极大的帮助,所以把自己阅读的源码分享给大家! 判断一个值是不是为空function isUndef (v)...
applyMiddleware的实现首先我们来看下applyMiddleware源码实现,代码如下所示:export default function applyMiddlewar...
什么是双向绑定在vue中,实现一个mvvm的双向绑定很简单p id=mvvm-appinput type=text v-model=wordp{{word}}/pbutton v-...
Vue2 学习笔记环境准备 1.安装node环境 2.长城的原因这里切换下node源(推荐淘宝的)npm install -g cnpm registry=https://regi...
AngularJS RootScope 源码分析预备知识:Provider 中的$get 属性说起这个$get属性,是每个系统provider都有的,主要是先保存要实例化的函数体,...
AngularJS RootScope 源码分析预备知识:Provider 中的$get 属性说起这个$get属性,是每个系统provider都有的,主要是先保存要实例化的函数体,...