- 三种双飞翼布局的代码实现教程 2018-04-19 点击:61 评论:0
- VuE双向数据绑定原理详解 2018-03-05 点击:58 评论:0
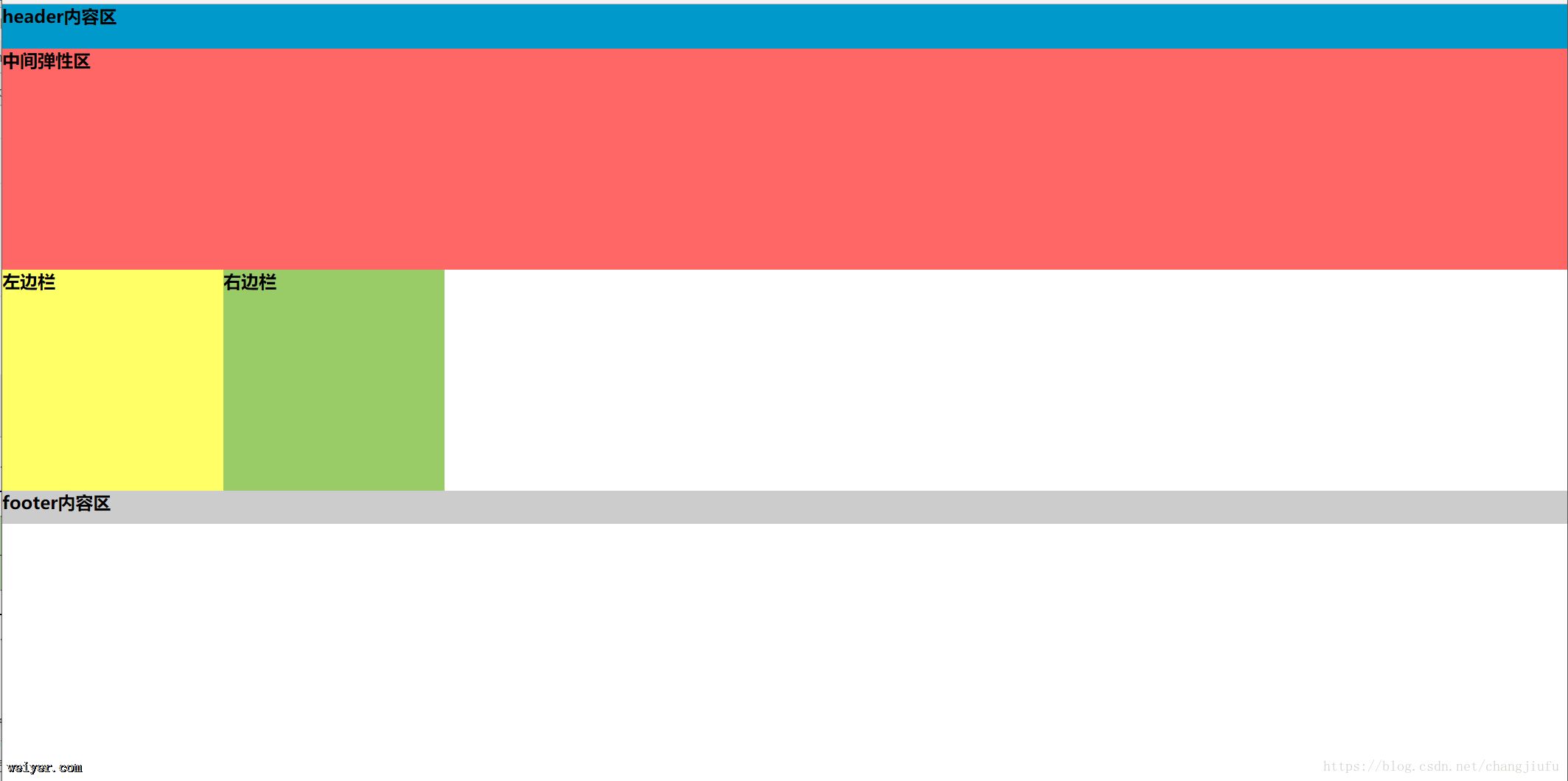
- 不用CSS3的弹性盒模型实现双飞翼布局 2017-06-27 点击:23 评论:0
- IE浮动边界BUG延伸探讨 2007-02-07 点击:43 评论:0
- 关于居中布局和IE双倍边距bug 2006-09-25 点击:35 评论:0
- 关于居中布局和IE双倍边距bug 2006-09-25 点击:30 评论:0
1、双飞翼布局(-)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title双飞翼布局1/title style type=te...
关于双向数据绑定当我们在前端开发中采用MV*的模式时,M - model,指的是模型,也就是数据,V - view,指的是视图,也就是页面展现的部分。通常,我们需要编写代码,将从服...
!DOCTYPE htmlhtml lang=strongen/strongheadmeta charset=strongUTF-8/strongtitle双飞翼布局(用于管理系统...
熟悉CSS盒模型朋友相信对于IE双倍浮动边界BUG不会陌生(如果你并不是很清楚可以点击),这个BUG只会产生在浮动行的第一个浮动元素,所以如果第一个浮动元素没有使用外补丁margi...
今天google了一下css居中布局的问题,结果差不多都是引用了同一篇文章。在ie中要居中,只要在body元素中定义text-align:center;的属性。而在firefox中...
今天google了一下css居中布局的问题,结果差不多都是引用了同一篇文章。在ie中要居中,只要在body元素中定义text-align:center;的属性。而在firefox中...