- 在DOM不一样的条件下用css实现柱状图 2018-03-20 点击:53 评论:0
- EXTJS4grid加行号:rownumberer讲解 2018-03-20 点击:41 评论:0
- CSS之水平垂直居中布局的五种方法介绍 2018-03-17 点击:108 评论:0
- CSS 控制<table>内容超出表格长度后自动隐藏教程 2018-03-17 点击:109 评论:0
- 固定定位position:fixed实现高度自适应的教程 2018-03-16 点击:40 评论:0
- 使用@mediascreen实现网页来适应不同的分辨率(代码) 2018-03-16 点击:29 评论:0
- html iframe的子页面调用父页面方法(代码教程) 2018-03-16 点击:33 评论:0
- 父元素,子元素margin-top问题代码实例 2018-03-15 点击:56 评论:0
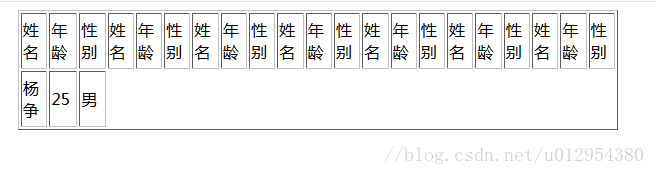
- html、jsp中的table标签如何添加横向滚动条? 2018-03-14 点击:146 评论:0
- html标题、表格等标签的使用学习 2018-03-13 点击:84 评论:0
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
先记录一下在columns里面加上一列:{xtype:rownumberer,header:测试点,width:60,align:center}, ...
1、绝对定位(left/top为50%) + 负margin-left/top(值为自身宽高的一半)p{position: absolute;width: 100px;height...
只要设置table和td的属性如下:table { table-layout: fixed; border-collapse:collapse; width: 100%;}td{w...
position:fixed实现高度自适应直接上样式.mask {/*需要宽度*/width: 70%;background-color: white;position: fixe...
写在样式文件中,通过@media screen判断屏幕宽高适应不同分辨率。在不同的宽高下写不同的样式类属性/*适应宽度*/@media screen and (max-width:...
想了很久还是weilerihoufangbian父页面代码:!DOCTYPE htmlhtmlheadtitleparents/titlemeta charset=UTF-8/he...
父元素,子元素margin-top问题代码实例!DOCTYPE htmlhtmlheadtitletest/titlemeta charset=utf-8 style type=t...
有时候table标签会有很多列,这样会把列的宽度压缩,变的非常不美观,也不好浏览,例如这样bodytable border=1 width=600px height=120px a...
标题:headtitle标题/title/head设置背景:backgroundstyle=background: url(图片路径);hr分割线href添加连接:a href=连...