- 使用progress标记元素实现进度条效果 2018-05-08 点击:28 评论:0
- 二级联动,增删改查,时间,顺序排序(全面型)代码实例 2018-05-07 点击:43 评论:0
- 移动端开发小技巧:水平溢出滚动实现 2018-05-07 点击:36 评论:0
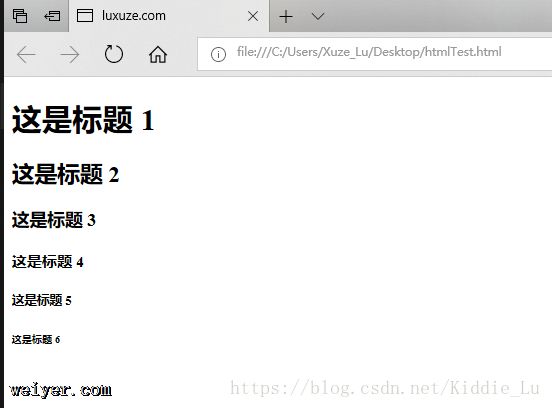
- 关于html标题的定义分析 2018-05-07 点击:31 评论:0
- 关于HTML图像的定义分析 2018-05-07 点击:16 评论:0
- Object.defineProperty实现简单的双向绑定(代码教程) 2018-05-05 点击:33 评论:0
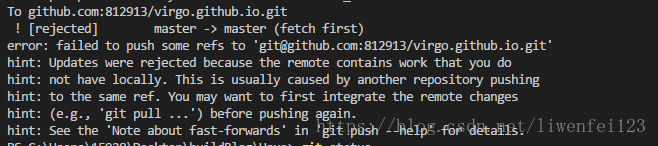
- gitpush提示:error:failedtopushsomerefsto...错误的解决办法 2018-05-05 点击:27 评论:0
- Flask-Login模块的使用介绍 2018-04-18 点击:75 评论:0
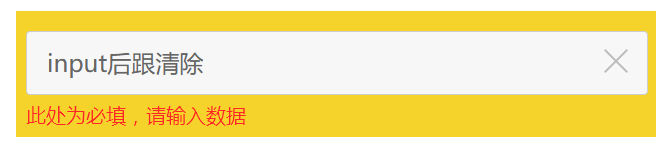
- input一键删除value值的代码教程 2018-04-12 点击:41 评论:0
- canvas之加载前出现加载logo的使用(代码) 2018-04-12 点击:46 评论:0
使用progress标记元素实现进度条效果!doctype htmlhtml lang=en headmeta charset=UTF-8title使用progress元素/tit...
二级联动,增删改查,时间,顺序排序(全面型)代码实例!DOCTYPE htmlhtml headmeta charset=UTF-8title/titlescript type=t...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
HTML 标题(Heading)是通过h1 - h6 标签来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/t...
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...
Object.defineProperty实现简单的双向绑定(代码教程)!DOCTYPE htmlhtml lang=enheadmeta charset=utf-8style t...
在用git push -u origin master 命令把本地资源提交到远程仓库时,可能会出现这个错误:错误出现原因?远程repo有README.md文件,本地却没有如何解决?...
Flask-Login模块提供用户状态的管理功能。使用flask-login首先要获取一个loadmanager的实例。1) 当用户登录以后,如果需要记录用户的状态则则可以调用lo...
input一键删除value值的代码教程!doctype htmlhtmlheadmeta charset=utf-8titleinput一键删除value值/titlescrip...
canvas画布模拟加载页面出现加载logo的画面:!DOCTYPE htmlhtmlheadmeta charset=utf-8meta http-equiv=X-UA-Comp...