- 代码实现angular的input标签的实例 2018-07-14 点击:44 评论:0
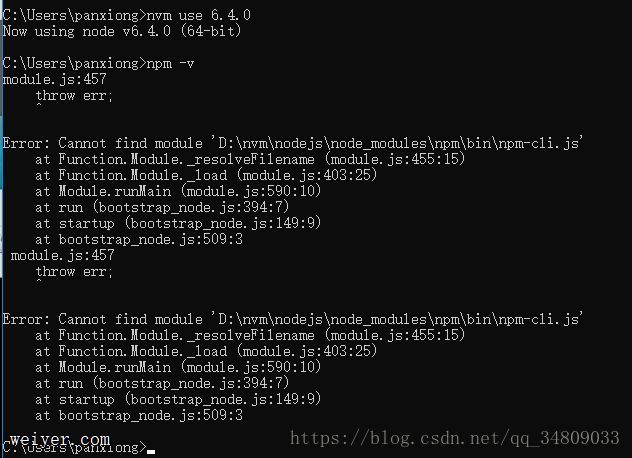
- CannotfinDModule‘D:\node\nodejs\node_module\bin\npm-cli.js‘错误问题的解决方案 2018-07-12 点击:35 评论:0
- Vue关于基本的todoList实现教程 2018-07-11 点击:90 评论:0
- CSS多行文字超出隐藏加省略号效果的代码实现 2018-07-11 点击:60 评论:0
- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:51 评论:0
- 工厂电商两极分化:爆款之后 品牌之路才刚刚开始_科技_环球网 2018-07-06 点击:70 评论:0
- 前端获取非行间样式、各个浏览器兼容性问题讲解 2018-06-29 点击:37 评论:0
- 通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程 2018-06-29 点击:30 评论:0
- 函数的参数数组arguments的应用实例 2018-06-29 点击:34 评论:0
- localStorage todoList 的demo分享 2018-06-26 点击:114 评论:0
由于原生的input的单选和多选框太丑,博主实际开发过程中用到下面两种方法来修改样式,另外还有ng-pattern校验输入框,效果如下:代码如下:!DOCTYPE htmlhtml...
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
这篇文章记录 vue 的第一个 demo todoList 的实现过程。 1.测试, 引入 vue 确保可以取到数据!DOCTYPE htmlhtmlheadmeta charse...
CSS多行文字超出隐藏加省略号效果的代码实现!DOCTYPE htmlhtml headmeta charset=UTF-8 meta http-equiv=X-UA-Compat...
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
在电商平台不计成本的教育下,工厂电商(F2C)作为尽可能消除中间环节为消费者带来实惠的一种商业模式而正被广泛接受,但与此同时,工厂电商正在迅速的两极分化,一边是各种千篇一律的ODM...
在前面的文章中有利用,style 可以获取行间样式和设置行间样式:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equ...
通过jquery.cookie.js实现记住用户名、密码登录等功能的代码教程!doctype htmlhtml xmlns=https://www.w3.org/1999/xhtm...
arguments 是一个函数的参数数组应用1:html xmlns=https://www.w3.org/1999/xhtmlheadmeta http-equiv=Conten...
localStorage todoList 的demo分享!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=view...