- 特斯拉汽车在中国市场全线涨价 最高涨幅达25万 2018-07-10 点击:64 评论:0
- 自动修改像素比教程 2018-07-06 点击:46 评论:0
- 使用CSDN-markdown编辑器 教程 2018-07-06 点击:81 评论:0
- Play+scala上传文件教程 2018-07-06 点击:38 评论:0
- AngularCLI使用教程指南 2018-07-05 点击:55 评论:0
- cocosAPI 2018-07-05 点击:43 评论:0
- Vue组件通信(非父子组件通信) 2018-07-05 点击:40 评论:0
- CSS3的使用及基本注意说明 2018-07-05 点击:40 评论:0
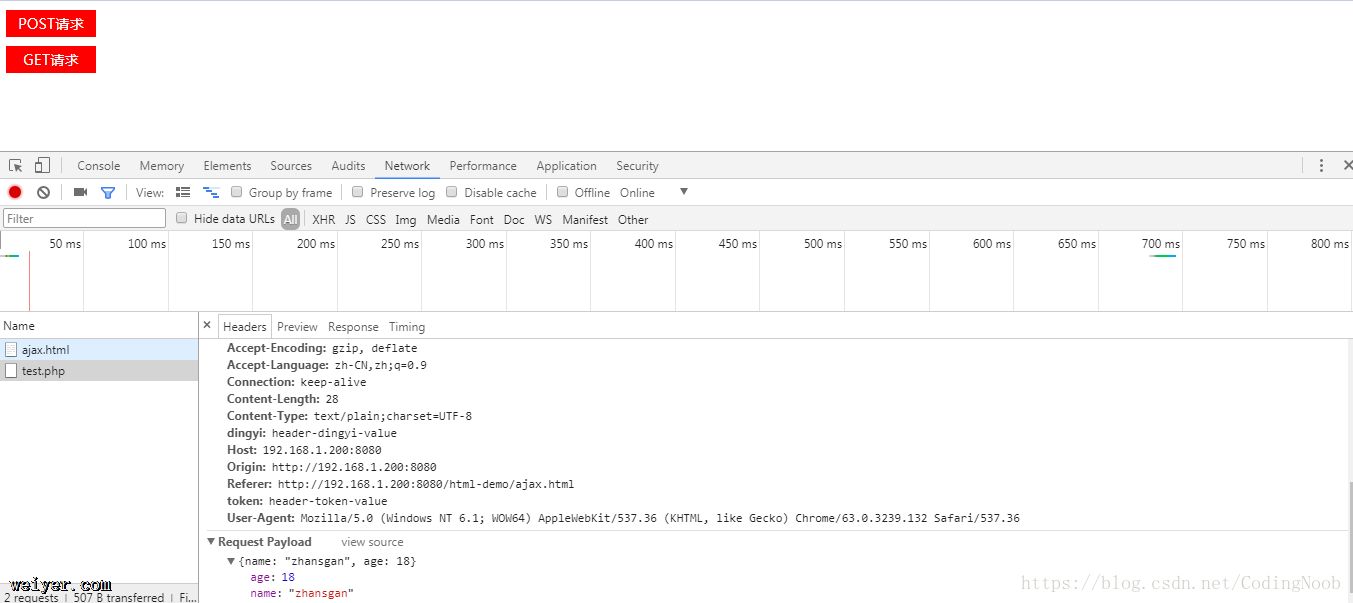
- 原生js实现ajax请求(带请求头heaDEr)和数据传参过程代码 2018-07-05 点击:74 评论:0
- JSP细节 2018-07-05 点击:40 评论:0
原标题:特斯拉汽车在中国市场全线涨价 最高涨幅达25万 【TechWeb报道】7月10日消息,据国外媒体报道,特斯拉汽车已将Model X和Model S在中国的售价上调逾2万美元...
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...
extjs4 store加载一次后台数据,然后前台分页storestore中主要涉及内容:Ext.define(com.cxq.base.studentManage.student...
ArticalController.scala:/*** 上传文件* @return*/def upload()=Action(parse.multipartFormData){ ...
Angular CLI 使用教程指南参考Angular CLI 现在虽然可以正常使用但仍然处于测试阶段. Angular CLI 依赖 Node 4 和 NPM 3 或更高版本.安...
--node一个节点的主要特点: 他们可以包含其他的节点对象(addChild, getChildByTag, removeChild, etc) 他们可以安排定期的回调(sche...
一.创建 input.vue 添加如下代码:Input Component组件' type='text' v-model='message' />发送消息scriptexport ...
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
一、Ajax 概述Ajax 是 Asynchronous Javascript And XML 的简写Ajax是一门技术,并不是一门语言使用XHTML+CSS来标准化呈现使用XML...
1.jsp三大指令:page ,taglib,includePage指令:通常位于jsp页面的顶端,同一个页面可以有多个page指令Include指令:将一个外部文件嵌入到当前js...