- 加速javascript:DOM操作优化 2018-07-10 点击:39 评论:0
- 哭笑不得的IE Bug 2018-07-10 点击:45 评论:0
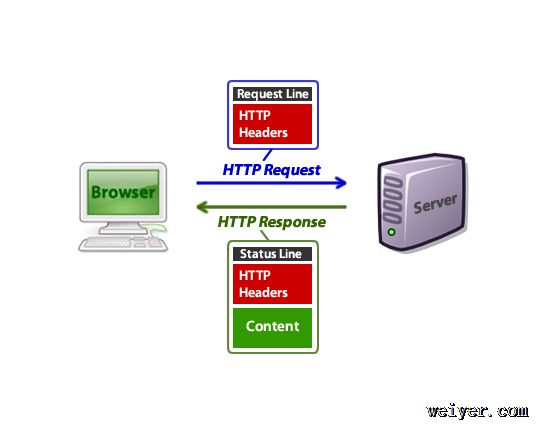
- 了解HTTP HeaDErs的方方面面 2018-07-10 点击:42 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:61 评论:0
- jQuery-对Radio/CheckBox的操作集合 2018-07-10 点击:42 评论:0
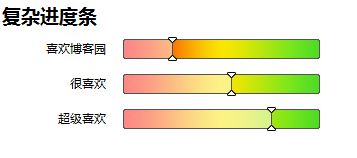
- CSS打造超炫进度条、柱状图 2018-07-10 点击:40 评论:0
- javascript学习笔记一——数据类型 2018-07-10 点击:59 评论:0
- jQuery 相关 / 插件 2018-07-10 点击:41 评论:0
- jQuery插件之Drag and Drop 2018-07-10 点击:69 评论:0
- jQuery入门[4]-链式代码 2018-07-10 点击:39 评论:0
原文:《Speeding up javascript: Working with the DOM》 作者: KeeKim Heng, Google Web Develop...
还记得《ASP.NET AJAX Under the Hood Secrets》吗?这是我在自己的Blog上推荐过的唯一一篇文章(不过更可能是一时兴起)。在这片文章里,Omar A...
无论是做前端还是做后端,都会不时与HTTP Headers打交道,了解它无疑对Web开发有莫大帮助。这篇文章就让我一起来学习下http headers的方方面。什么是HTTP He...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
题目有点标题党了,先来个图弥补一下。怎么样,是不是有点心动了,完全CSS+Div打造。再看一下简单而又漂亮的是不是也还可以呢?下面看下代码是怎样的css:代码Code highli...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
小序: 整理下自己项目中常用的几款jQuery插件, 发上来共享下, 另外作下说明, 由于自己大部分插件都是贡献在jQuery.com上的, 所以注释, demo 什么的基本上都是...
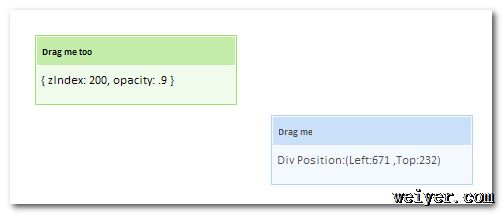
jquery.dragndrop 是基于 jQuery 1.2.* 开发的一款 jQuery 插件,为用户实现 html dom 拖拽提供了更为便捷的方法。Demo 效果如下: 源...
jQuery另一个很令人惬意的地方是,一般的代码都是一行一行写,jQuery的代码可以一串一串写。这一点,在前面的文章中已经介绍过了。直接来一个Demo:Code highligh...








![jQuery入门[4]-链式代码](/UploadFiles/201807/20180710140312580.gif)



