- 为什么需要盒模型?浏览器盒模型类型有哪些? 2018-02-22 点击:38 评论:0
- 关于请求方式为GET的form表单,action属性后不能带参数的问题讲解 2018-02-13 点击:37 评论:0
- CSS自适应布局等分比例实践分析 2018-02-12 点击:43 评论:0
- ajax点击加载更多,出现后面的内容,一次加载十条内容(实现原理) 2018-02-11 点击:27 评论:0
- Cordova 安卓白屏问题解决 2018-02-11 点击:41 评论:0
- 浏览器兼容问题及解决方案分享 2018-02-09 点击:51 评论:0
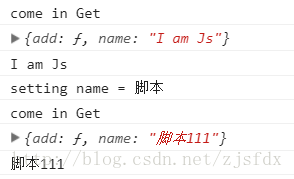
- ES6用Proxy进行预处理(代码教程) 2018-02-06 点击:28 评论:0
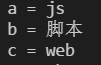
- ES6模块化操作实例教程 2018-02-06 点击:34 评论:0
- scroll事件的触发讲解 2018-02-05 点击:28 评论:0
- better-scroll实现原理及注意点 2018-02-05 点击:34 评论:0
为什么需要盒模型?浏览器盒模型类型有哪些?1.为什么需要盒模型?每个html标签类似一个盒子,有content,margin,padding,border等属性。程序编写的一个要点...
若在页面中有如下代码:form action=XXX?name=Jackage=10input type=text name=address value=Beijing/input...
一:浮动布局+百分比emmet html代码:ul.float-ulli*5.conh3{等分标题}+p{等分内容等分内容}.float-ul{width: 100%; overf...
原理很简单 加自定义属性 每次加载根据自定义属性判断 so easyp id=more data-status=1加载更多/pinput type=hidden id=page v...
在电脑模拟器正常运行,但是打包发到真机运行打开白屏。因为部分机型webview版本必不高,需要使用一个新的webview来解决解决办法:cordova plugin add cor...
没有ie就没有伤害,在做网站的时候,必不可少的要做兼容。话不多说,下面是一些兼容性的整理笔记1.解决不同浏览器的默认样式存在差异* { margin: 0; padding: 0;...
代理的意思1.// proxy 代理 增强对象和函数(方法) 生命周期(钩子函数) 预处理let obj = {add:function(val){return val + 100...
案例1:temp.jsvar a = js;var b = 脚本;var c = web;export {a,b,c}export function add(a,b){return...
scroll 事件的触发详情描述window.addEventListener(scroll,function () {})//ios上只会在滚动稳定后出发;安卓会有间隔的持续触发...
better-scroll实现原理详情描述父容器固定高度,并设置属性 overflow:hidden,使得子元素高度超出容器后能被隐藏。better-scroll作用在父容器上。通...