- git仓库常用命令总结 2018-03-19 点击:68 评论:0
- BootstrapCSS编码规范讲解之简写形式的属性声明 2018-03-19 点击:45 评论:0
- 原生JS的DOM操作之共享onload事件 2018-03-19 点击:73 评论:0
- 点星星代码实现 2018-03-13 点击:55 评论:0
- 前端点星星功能代码封装教程 2018-03-12 点击:31 评论:0
- html中会遇到的问题及解决办法 2018-03-10 点击:83 评论:0
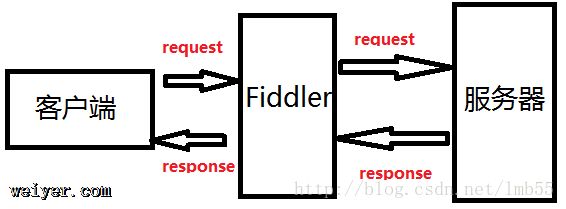
- 抓包工具FiDDler的原理和使用介绍 2018-03-09 点击:62 评论:0
- 面试中会常问的元素垂直居中方法讲解 2018-03-07 点击:55 评论:0
- position属性中absolute与relative的区别讲解 2018-03-07 点击:62 评论:0
- 在知乎复制的文本为什么会自带一些版权声明,这个功能如何实现?实现代码教程 2018-03-02 点击:38 评论:0
自己的项目用git也一年多了 把git命令总结了以下安装官网下载创建版本库初始化gitgit init添加到暂存区git add|| .添加到版本库git commit -mcom...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
addLoadEvent( by Simon willison )页面加载完毕会执行onload事件,动态绑定多了函数,它只有一个参数,打算页面执行完毕时,执行的函数名称;把现有的...
点星星代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,ul,li{p...
前端点星星功能代码封装教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestylebody,u...
1、html中会遇到的问题及解决办法*{margin: 0;padding: 0;font-size: 12px;}css样式中*可以应用到所有的body2、margin:0 au...
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要无刷新修...
面试中会常问的元素垂直居中方法讲解!doctype htmlhtmlheadmeta charset=utf-8title元素居中/titlestylebody{padding: ...
如果用 position来布局页面,父级元素的position 属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的paddin...
大体思路:答案区域监听copy事件,并阻止这个事件的默认行为。获取选中的内容(window.getSelection())加上版权信息,然后设置到剪切板(clipboardData...