- react学习之环境搭建教程 2018-07-14 点击:59 评论:0
- 纬创并未被淘汰出局 今年可能代工6.1英寸LCD版iPhone 2018-07-12 点击:49 评论:0
- “LCD 教”永不为奴 2018-07-12 点击:131 评论:0
- 写了一个jQuery.imagesview插件,支持图片拖动、缩放类似ACDSEE效果 2018-07-10 点击:39 评论:0
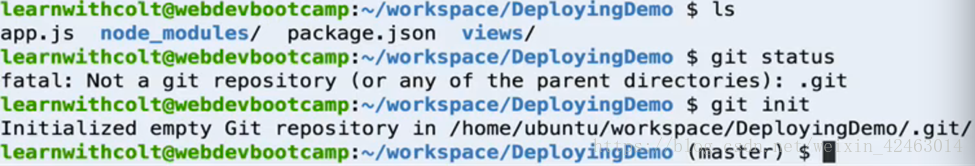
- 使用heroku部署网站的步骤教程 2018-06-21 点击:43 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:48 评论:0
- 将vue-cli创建的项目改成多页应用的操作方法 2018-05-24 点击:50 评论:0
- ionic的安装及使用讲解 2018-05-15 点击:54 评论:0
- webpack4.x下babel的安装、配置及使用详细教程 2018-05-11 点击:52 评论:0
- vue v-for注意事项(代码说明) 2018-04-26 点击:25 评论:0
一 标准方法安装node,yarnyarn create react-app my-appcd my-appyarn start环境搭建已经如此简单了,之后就是编写代码和调试.二 ...
原标题:纬创并未被淘汰出局 今年可能代工6.1英寸LCD版iPhone 【TechWeb报道】7月12日消息,据国外媒体Apple Insider报道,周三的一份报告称,虽然知名的...
原标题:“LCD 教”永不为奴 “iPhone 8 Plus 真香。”在我朋友小H的鼓动下,我买了一台红色的 iPhone 8 Plus 256 GB,即使 7000 元的价格几乎...
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
省略heroku注册的过程cd到要部署的文件夹heroku login登陆heroku的账号command line里输入git status可以看到,当前的git的状态是noth...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
一、使用vue-cli创建项目$vue init webpack project片刻之后,project项目创建完成。$cd projectnpm run dev然后打开浏览器,访...
1.安装ionic:$npm install -g cordova ionic2.更改命令所在位置到你容易找到的目录:cd directoryName例如:cd practice3...
0.下载node(8.10)1.安装G盘,点击pathwebpack配置步骤:0、node文件夹打开cmd1、创建工程目录;mkdir webpack0然后cd webpack02...
vue v-for注意事项(代码)!DOCTYPE htmlhtmlhead title/title meta charset=UTF-8 script src=https://c...