- 如何在产品设计过程中描述一个完整需求场景 2012-10-15 点击:71 评论:0
- 用xml和xsl做网页实例 2012-01-19 点击:35 评论:0
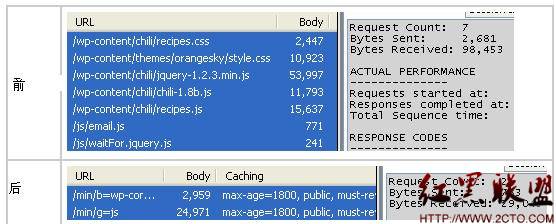
- 浅析如如何优化你的网站的载入时间和性能 2011-11-05 点击:39 评论:0
- 经过15年的练习后…… 2011-04-12 点击:61 评论:0
- 写了一个jQuery.imagesview插件,支持图片拖动、缩放类似ACDSEE效果 2009-12-18 点击:30 评论:0
- Firefox返回时Iframe的显示Bug的解决方法 2008-05-16 点击:55 评论:0
- 把 CDATA 中的内容(有可能是不规范的Html代码)以Html方式展现出来。 2007-04-22 点击:24 评论:0
- 页里面 CDATA的作用说明 2007-03-18 点击:34 评论:0
- 130个漂亮CSS布局站点参考 2006-09-25 点击:56 评论:0
【编者按】本文作者朱晨,供职腾讯CDC。对于交互设计师而言,描述应用场景是在对产品需求进行分析时最简单直接的阐述方式。 在文中,作者将应用场景描述为需求场景,这种讲法更...
用xml和xsl做网页。直接大家保存两个文件运行即可。cdcatalog.xml 相当于htmlcdcatalog.xsl 相当于csscdcatalog.xml[html] vi...
随着互联网的飞速发展,在今天互联网已经是一个借助很快的平台,网民们都想在最短的时间内找到自己想要的信息。根据Akamai(国际上最大的CDN服务商)的调查,如果一个网页加载时...
英文原文:After 15 years of practice... 编者按:原文作者Dreck Sivers是CD Baby网站的创始人,CD Baby是全球最大销售独立音乐人...
做项目的时候客户总是比较关心前台界面,这不最近又遇到一个难缠的客户。要求在前台的缩略图点开后查看高分辨率的图片,并且最好能像ACDSEE那样方便浏览,支持拖动、按比例放大缩小。这样...
scripttype='text///