- Vue项目本地run与BUild后样式不同,BUild后样式不生效怎么解决? 2018-03-08 点击:44 评论:0
- chrome浏览器如何隐藏inputtextarea获取焦点后边框? 2018-03-08 点击:53 评论:0
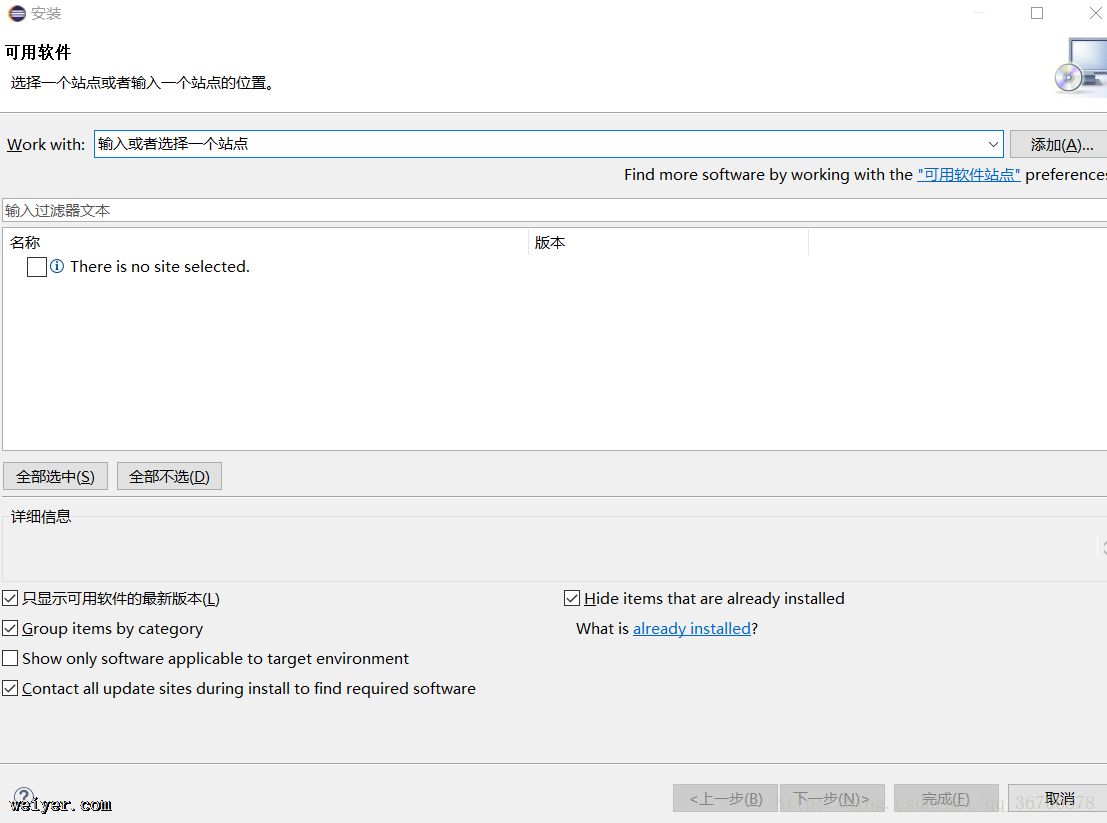
- eclipse中WindowBUilder的安装教程 2018-03-07 点击:59 评论:0
- AJAX动态加载元素无法绑定事件问题解决 2018-03-05 点击:66 评论:0
- 酷炫径向渐变按钮实现的代码教程 2018-02-28 点击:30 评论:0
- QT实现工具箱QBUttonGroup 2018-02-28 点击:97 评论:0
- CSS相对容器中绝对定位BUg介绍 2018-02-27 点击:93 评论:0
- CSS相对定位子元素溢出BUg详细介绍 2018-02-27 点击:98 评论:0
- CSS IE6 重复字符BUg详细介绍 2018-02-27 点击:60 评论:0
- CSS列表li的阶梯BUg详解 2018-02-26 点击:67 评论:0
在Vue项目开发过程中遇到两次,本地运行正常,build后在服务器上样式没有生效,或者在本地的效果没有正常显示,下面一一说明:一、多个相同样式文件同时存在项目中现象:修改组件时,在...
chrome浏览器如何隐藏inputtextarea获取焦点后边框?input,button,select,textarea{ outline:none;} /*取消表单项聚焦时产...
eclipse中WindowBuilder的安装教程一、WindowBuilderjava的可视化化编辑工具首先,我们需要了解一下eclipse中windowbuilder是什么,...
问题:直接写绑定代码没有效果解决办法:将事件委托到body(当然可以是其它父元素),等事件冒泡到父元素上面再进行事件处理。例如:如果ajax载入了一个:button id=clou...
酷炫径向渐变按钮实现的代码教程HTMLbutton class=buttonspanHover me Im awesome/span/buttonCSS.button {posit...
工具箱有两种实现方式,一是运用工具栏QToolBar,二是运用QButtonGroup,在按钮组内创建多个QPushButton,每个按钮对应不同的槽函数。本节的工具箱窗口是QDo...
相对容器中绝对定位Bug在页面布局中,将绝对定位的元素嵌套在相对定位的容器中,是一种很常见的布局。假设有两个元素,#outter 为父元素,#inner 为子元素:p id=out...
相对定位子元素溢出Bug在页面上,常常使用 overflow 属性,来控制一个元素内容溢出时的处理方式。然而,在IE6和IE7中,当父元素设置了 overflow: auto 或 ...
IE6重复字符Bug在IE6中,如果一个元素中包含多个浮动元素,某些情况下,最后一个浮动元素中的最后几个字符,会在该元素的下面重复出现,被称作IE6重复字符Bug。当父元素的宽度减...
列表 li 的阶梯Bug在IE6及更低版本中,如果 li 元素中包含一些元素内容(如,链接元素),并且让其内容进行浮动,但 li 本身不浮动时,li 就会呈阶梯状。假设在一个无序列...