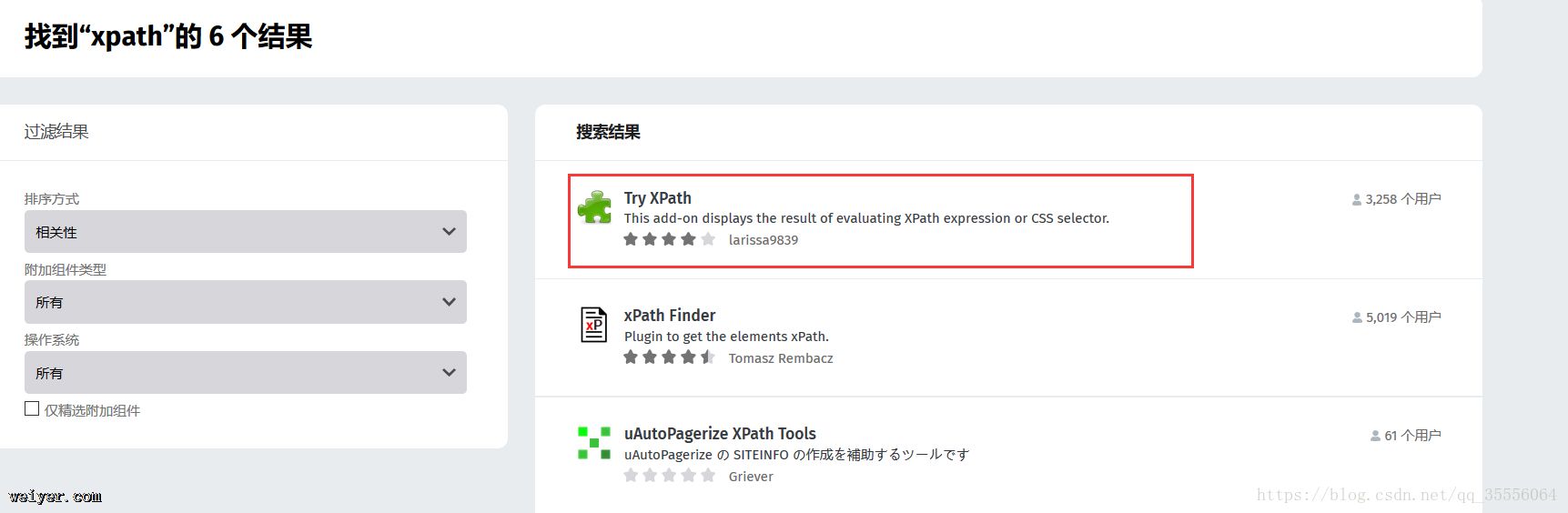
- 新版火狐浏览器如何使用Xpath语法来解析网页元素? 2018-03-31 点击:77 评论:0
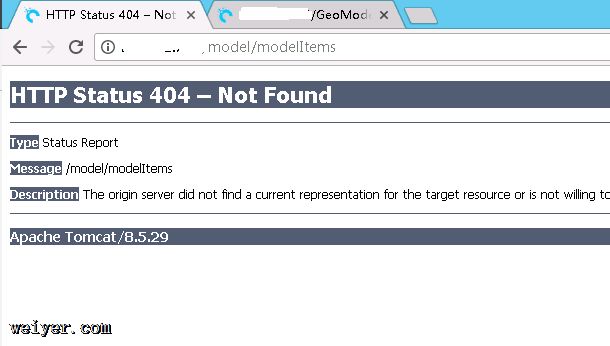
- Angularng-BUild后放入Tomcat,刷新404,手动输入404(实例讲解) 2018-03-28 点击:53 评论:0
- 10个用Console来DeBUg的高级技巧分享 2018-03-24 点击:53 评论:0
- vue常规操作:阻止冒泡的行为 2018-03-24 点击:45 评论:0
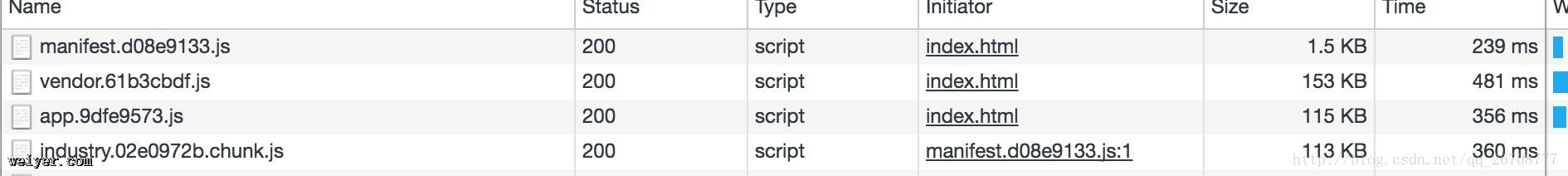
- 关于webpack打包vue项目后的页面body为空的问题解决 2018-03-20 点击:34 评论:0
- webpack打包之后,文件过大的问题怎么解决? 2018-03-16 点击:111 评论:0
- HTML之jQuery事件函数、名称冲突、隐藏和显示等代码实例讲解 2018-03-15 点击:29 评论:0
- UBUntu下用hexo搭建github博客教程 2018-03-13 点击:74 评论:0
- css样式设置时BUtton 按钮的点击时候出现蓝色边框怎么解决? 2018-03-12 点击:48 评论:0
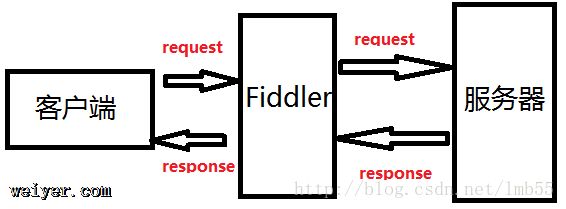
- 抓包工具Fiddler的原理和使用介绍 2018-03-09 点击:62 评论:0
最近在学习Xpath语法,想使用火狐浏览器试试有没有专门的工具,搜了一下,发现网上都是什么FireBug和FireXpath什么的。但是新版火狐浏览器(58版)之后都不支持这些工具...
最近因为一些要求,需要将angular打包放入tomcat和后台丢入同一个地址下,发布后,访问网站,过程都正常,单当刷新网页的时候,就出现404页面同样,如果这个路由是你手动输入到...
为了保证可读性,本文采用意译而非直译。本文版权归原作者所有,翻译仅用于学习。 在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个匠人,我喜欢专研...
一.vue--阻止冒泡的行为上例子--button @click=text($event) /buttonmethods:{text:function(event){event.c...
build之后,终端里会有个提示:Tip: built files are meant to be served over an HTTP server.Opening index...
优化devtool中的source-map.dev-tool提供了很多种选项,用来增强我们debug的能力,我们熟知的有:source-map,inline-source-map,...
jQuery 事件函数jQuery是为事件处理特别设计的jQuery事件处理方法是jQuery的核心函数其写法如下$(button).click(function(){someth...
基础配置安装git$ sudo apt install git-core # 已安装请略过并且在你的github主页创建一个repo,命名为username.github.io,比...
css样式设置时Button 按钮的点击时候出现蓝色边框怎么解决?1.Button 按钮的点击时候出现蓝色边框解决方案:添加css样式属性。button{outline:none;...
一、Fiddler与其他抓包工具的区别1、Firebug虽然可以抓包,但是对于分析http请求的详细信息,不够强大。模拟http请求的功能也不够,且firebug常常是需要无刷新修...