- Vue-cli3项目配置Vue.config.js实例教程 2018-06-15 点击:52 评论:0
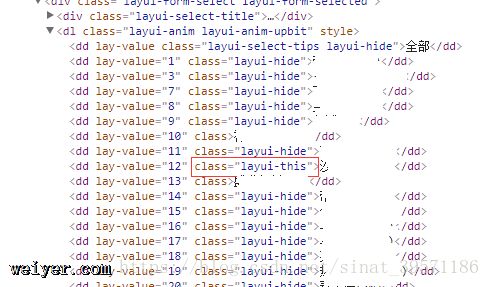
- Layui-select修复搜索之后上下键的BUg及解决教程 2018-06-15 点击:49 评论:0
- BUserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- ArrayBUffer的类型化数组实例讲解 2018-06-11 点击:68 评论:0
- thymeleaf在使用中遇到的BUg分析 2018-06-07 点击:45 评论:0
- Vue初学之简单的组件间传值实现教程 2018-06-05 点击:56 评论:0
- ios下iframe页面内的input手机输入法BUg情况分析 2018-06-04 点击:38 评论:0
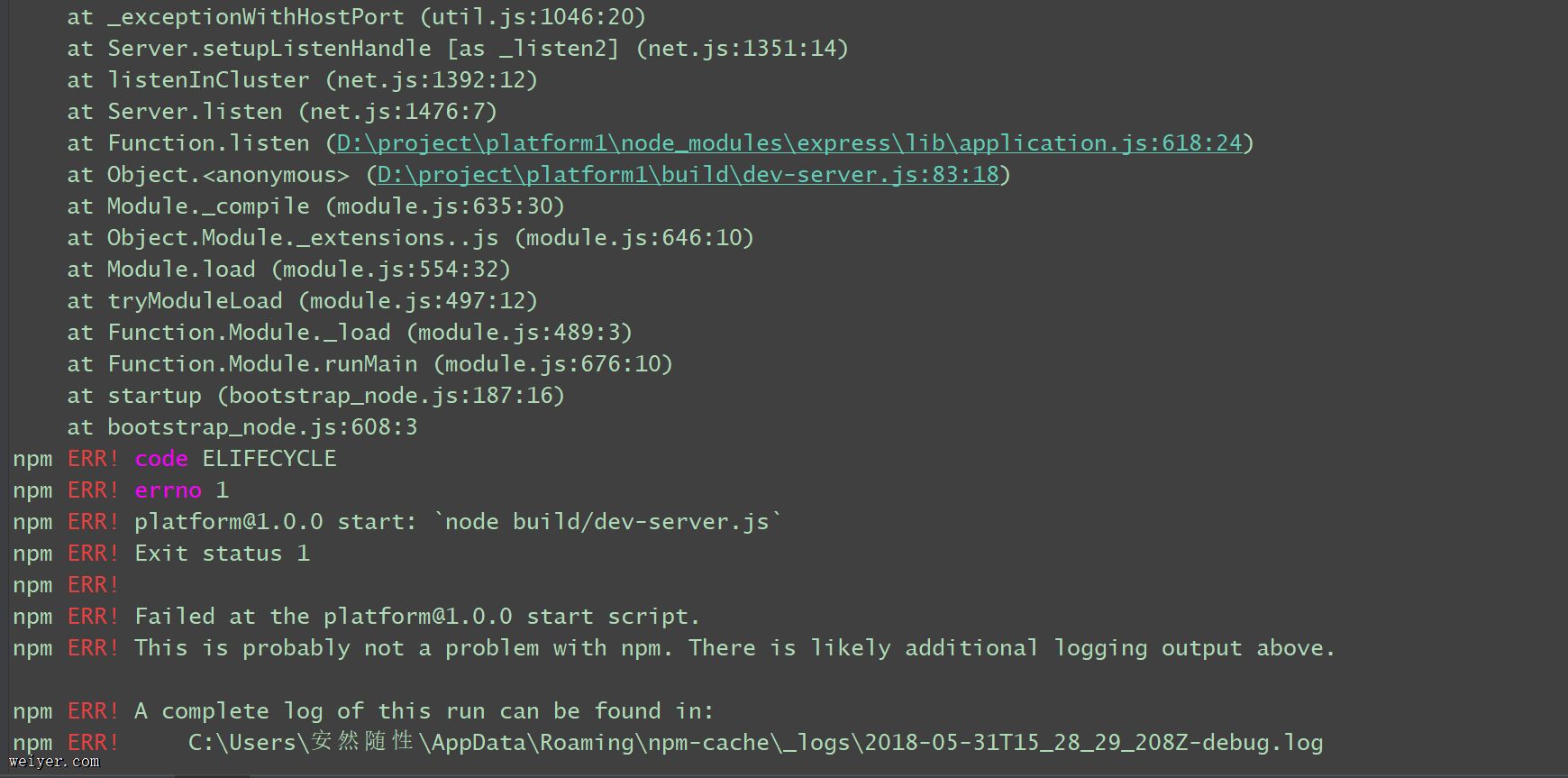
- npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodeBUild/dev-server.js`错误的解决办法 2018-06-04 点击:96 评论:0
- String()与.toString()与toLocalString()的对比详解 2018-06-02 点击:68 评论:0
Vue-cli3 搭建的项目 界面想对之前较为简洁之前的build和config文件夹不见了,那么应该如何配置 如webpack等的配那只需要在项目的根目录下新建 vue.conf...
发现问题上个月解决了拼音匹配的功能,老板很高兴,但是又马上发现了另外一个问题。就是当我们搜索匹配出来的选项要进行上下键查找的时候,他还是在原来所有的选项里上下跳跃。意思就是说,那些...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
类型化数组是JavaScript操作二进制数据的一个接口。这要从WebGL项目的诞生说起,所谓WebGL,就是指浏览器与显卡之间的通信接口,为了满足javascript与显...
1, 对于th:href 不是单独使用,是和href结合使用的2,对于href中参数的床底 : 进行多参数传递(param1=one,param2=two)3,用th:replac...
父组件向子组件传值:父组件通过v-bind绑定值:p id=appinput type=text v-model=inputValue/button v-on:click=hand...
苹果手机中运行的页面,在iframe 中 ,手指点击input框,自动弹出键盘后,输入几个文字,然后手指再点击一下input框之后,再在键盘里敲字母,就无法在input框显示所敲入...
npmERR!codeELIFECYCLEnpmERR!errno1npmERR!platform@1.0.0start:`nodebuild/dev-server.js`错误的解...
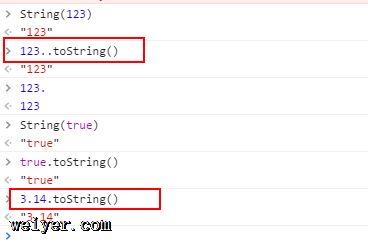
1.string()和.toString()都可以将数据转换成字符串类型[toString() 方法可把一个逻辑值转换为字符串,并返回结果]image.pngbut--------...