- javascript学习笔记十二——Ajax入门 2018-07-10 点击:46 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:59 评论:0
- jQuery-对Radio/CheckBOx的操作集合 2018-07-10 点击:42 评论:0
- javascript学习笔记一——数据类型 2018-07-10 点击:58 评论:0
- jQuery 插件之CheckBOx 2018-07-10 点击:51 评论:0
- jQuery插件之FaceBOok风格模态框 2018-07-10 点击:50 评论:0
- javascript checkBOx树 2018-07-10 点击:36 评论:0
- FaceBOok界面设计、网络操作系统和SNS大锅饭。 2018-07-10 点击:64 评论:0
- x-editable 教程 2018-07-06 点击:40 评论:0
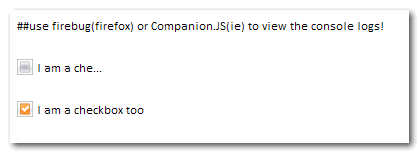
- checkBOx样式改写 2018-07-05 点击:25 评论:0
系列文章导航:网页运行原理关于响应事件Ajax入门Ajax:Asynchronous javascript And XML。写个简单的例子:bodyform id='for...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
系列文章导航:网页运行原理关于响应事件Ajax入门 在javascript中只有五种简单类型,分别为null,undefined,boolean,String和Numbe...
jquery.jcheckbox是基于jQuery 1.2.*开发的模拟checkbox插件,在任何系统环境下都可以显示出更为美观的UI效果。效果图 : 源码可以到此下载: jqu...
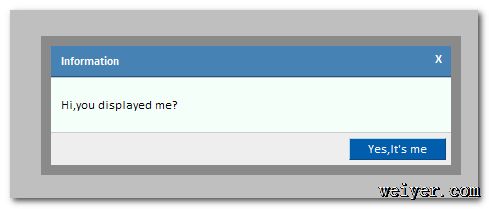
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...
研究了几天,终于搞出自己的树来。总结一下,留待以后改进用。 作为UI控件的树与数据结构的树有很大的不同,它分为根节点,枝节点与叶节点。根节点有子树,并不隶属于其他树。枝节点有子树...
昨天凌晨2点,无意进入了一个不错blog:http://www.webfuny.cn/,正有睡意的我一下被他的文章提神了,因为我很难看到如此集中的分析SNS,还有很多对互联网的点评...
!DOCTYPE htmlhtmlheadlink rel=stylesheet href=bootstrap_table/css/bootstrap.min.csslink re...
p class=checkbox font_slabelinput type=checkbox 设备状态/label/p.checkbox input[type=checkbox]...