- CSS3的使用及基本注意说明 2018-07-05 点击:39 评论:0
- tkinterbind方法支持参数传递代码实例 2018-06-29 点击:72 评论:0
- 使用BOrder画流程图中的决策框(菱形框)的代码教程 2018-06-29 点击:102 评论:0
- BOotStrap-fileinput异步上传文件完整实例分享 2018-06-29 点击:65 评论:0
- typescript Mixin混合的官方实例 2018-06-29 点击:42 评论:0
- css文字溢出使用省略号的实例 2018-06-29 点击:58 评论:0
- BOM scroll系列使用讲解 2018-06-29 点击:87 评论:0
- BOotstrap4Flex(弹性)布局的实例讲解 2018-06-26 点击:79 评论:0
- typescript数据类型(BOolean,number)实例介绍 2018-06-26 点击:34 评论:0
- BOotstrap标签页(Tab)插件切换echarts不显示问题的解决办法 2018-06-26 点击:40 评论:0
1.css3圆角边框样式 border-radius◆border-radius表示盒子四个角(左上角、右上角、右下角、左下角)的弧度,border-radius:60px 60p...
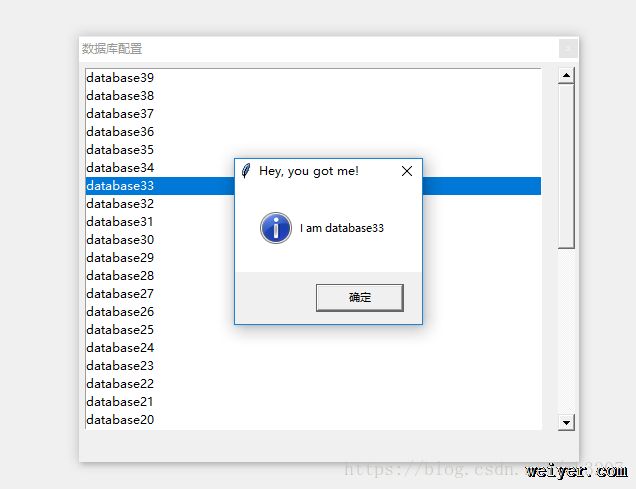
接上一篇博文(Listbox 与 Scrollbar 联动设置),接下来该说说事件的事情了。还是先上代码:from tkinter import *from tkinter imp...
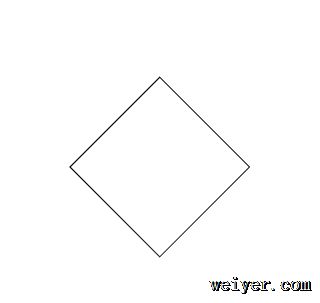
思路:正常p设置宽高并加上边框后显示为一个长方形,而菱形和长方形结构其实相似(正方形也是一种特殊的菱形),如果将p宽高设置为相等值,旋转45后就可以得到一个最简单的菱形。显示效果:...
这段时间有个项目前端需要用到图片上传的功能,在找了很久之后终于找到了bootstrap的开源插件bootstrap-fileinput,这款开源插件也很好适配了我项目中用到的boo...
官方实例// Disposable Mixinclass Disposable {isDisposed: boolean;dispose() {this.isDisposed = ...
css文字溢出使用省略号的实例text-overflow: ellipsis;display: -webkit-box;-webkit-box-orient: vertical;-...
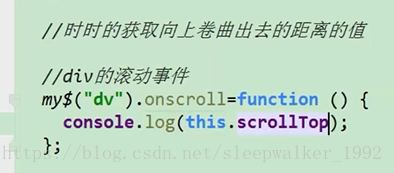
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
弹性盒子(flexbox)Bootstrap 3 与 Bootstrap 4 最大的区别就是 Bootstrap 4 使用弹性盒子来布局,而不是使用浮动来布局。弹性盒子是 CSS3...
基本数据类型 (boolean,number)boolean(最基本的数据类型就是简单的true/false值,在JavaScript和TypeScript里叫做boolean(其...
问题:1. 在echarts跟引导选项卡整合的时候,默认第一个选中选项卡可以正常加载echarts图表,但是切换其他选项的时候不能渲染出其他选项卡echarts图表。2. echa...