- vue-cli本地代理配置教程 2018-05-09 点击:38 评论:0
- npmERR!enoentThisisrelatedtonpmnotbeingaBLetofindafile.问题解决办法 2018-05-09 点击:78 评论:0
- 文章浏览计数效果代码实现 2018-05-09 点击:41 评论:0
- 使用css让文字超出部分用省略号三个点显示的代码实例 2018-05-09 点击:39 评论:0
- CSS的几种垂直居中样式总结 2018-05-09 点击:57 评论:0
- CSS未知宽高元素水平垂直居中四种实现方法 2018-05-07 点击:41 评论:0
- HTML表格定义分析 2018-05-07 点击:20 评论:0
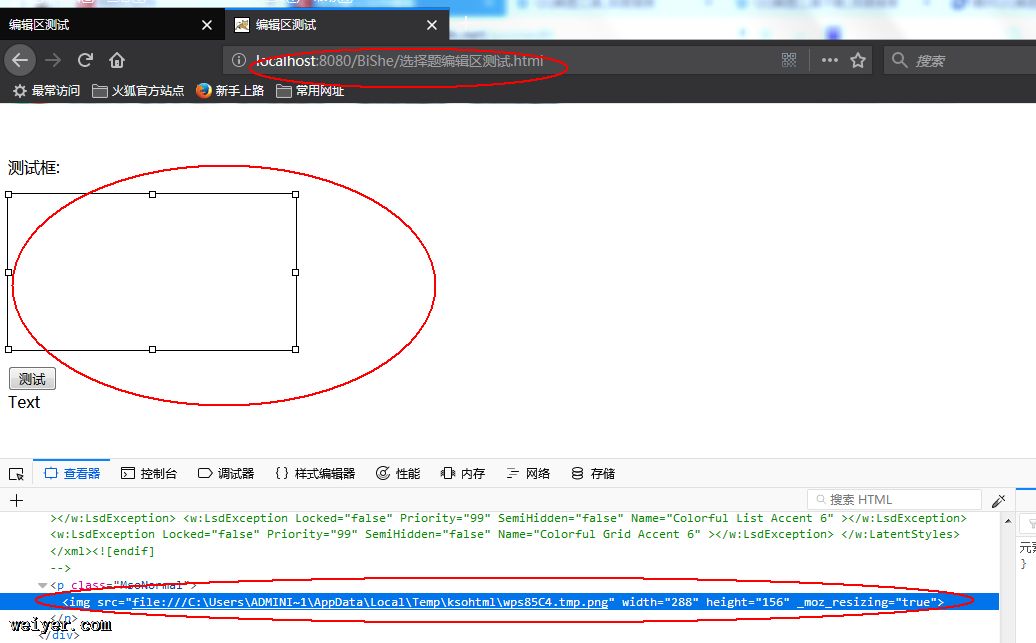
- contenteditaBLe属性的div复制word图片粘贴不显示的情况分析 2018-04-25 点击:70 评论:0
- ES6下let、const和BLock作用域的使用介绍 2018-04-24 点击:37 评论:0
- bootstrap服务器端分页及加载数据代码实现教程 2018-04-23 点击:36 评论:0
Vue 本地代理配置vue 本地代理配置详情解决方案进入config/index.js 中 在proxyTable 后加入 要代理的路由/api: {//将www.exaple.c...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
文章浏览计数效果代码实现/*计数函数 $table 表名 $counname 计数存放字段 $idname ID字段名 $id 所查询的ID号 $view 保存还是查看数 */ f...
使用css让文字超出部分用省略号三个点显示的代码实例 display:block;{ overflow:hidden; word-break:keep-all;(不换行) whit...
一.水平居中:.parent {1.一个行内元素;多个块状元素,还需将元素的display属性设置为inline-block[html] view plain copytext-a...
方法一思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(parent)可以动...
表格由 table 标签来定义。每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格...
在服务器访问时,复制word照片后,粘贴到contenteditable属性的p中,只能显示的轮廓里面的内容却无法显示.在本地打开时,可以查看到图片内容.原因:在服务器访问时,路径...
let 允许创建块级作用域,ES6 推荐在函数中使用 let 定义变量,而非 varvar a = 2;{let a = 3;console.log(a); // 3}consol...
bootstrap服务器端分页及加载数据代码实现教程服务器端实现分页,代码如下:$(function () {var oTable = new TableInit();oTable...