- 用EL表达式调用Java的方法讲解 2018-05-31 点击:39 评论:0
- html标签的BLock、inline分类总结分享 2018-05-31 点击:73 评论:0
- visjs入门之physics模块实例讲解 2018-05-31 点击:81 评论:0
- html图片在盒子中下方可能产生间隙的问题分析 2018-05-31 点击:32 评论:0
- Flex前端布局的基本概念、容器属性和项目属性介绍 2018-05-28 点击:63 评论:0
- Mac开发相关设置操作介绍 2018-05-28 点击:36 评论:0
- SuBLimetext3整理代码格式实例解析 2018-05-28 点击:29 评论:0
- css3实现固定表格头部而无需设置单元格td的宽度(代码分析) 2018-05-28 点击:33 评论:0
- div模拟textarea文本域输入实现自适应高度(代码分析) 2018-05-28 点击:55 评论:0
- taBLe中为tr设置背景色时出现间断的问题及解决方案讲解 2018-05-24 点击:30 评论:0
背景:在使用EL表达式循环输出日期类型的数据,由于不知道 fmt 已经定义了日期类型的格式化方法,就自定义了一个1.编写java静态方法 ?(class 是DateUtils)pu...
块元素(block element)m]◎ address - 地址◎ blockquote - 块引用◎ center - 举中对齐块◎ dir - 目录列表◎ p - 常用块级...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
方法一:将img设置为block; display:block;方法二:设置img的竖直对齐; vertical-align: bottom;方法三:设置父级p的font-size...
第一:Flex布局是什么?Flex是Flexible Box的缩写,意为弹性布局,为和模型提供最大的灵活性。任何一个容器都可以指定为弹性布局。webkit内核的浏览器必须加上-we...
打开本地跨域chrome浏览器:open -a Google Chrome --args --disable-web-security user-dir打开跨域浏览器56以上ope...
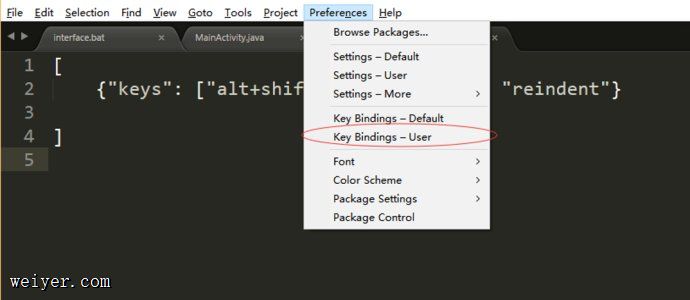
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
js:// Code goes hereuse strictwindow.onload = function(){var tableCont = document.quer...
1.首先解决p模拟textarea文本框的输入问题?解决这个问题的前提,我们要了解一下HTML5中的contenteditable 属性,放心,ie也是支持这个属性的,所以我们就不...
最近做项目时遇到一个问题,当我为table表格中的tr设置背景色时发现颜色是间断的,如下图所示:解决方案:为table设置border-collapse属性,属性值为collaps...