- WeBGL绘制鼠标与键盘交互的代码实例 2017-11-16 点击:43 评论:0
- css背景图设置教程、css背景图属性 2017-11-14 点击:60 评论:0
- 什么是cesium的3dTiles数据? 2017-11-07 点击:48 评论:0
- weBGl在使用canvas.toDataURL()时没有内容怎么办? 2017-11-07 点击:44 评论:0
- aBGular简单商品查删效果代码实现 2017-10-17 点击:33 评论:0
- css基础之表格创立代码 2017-09-15 点击:37 评论:0
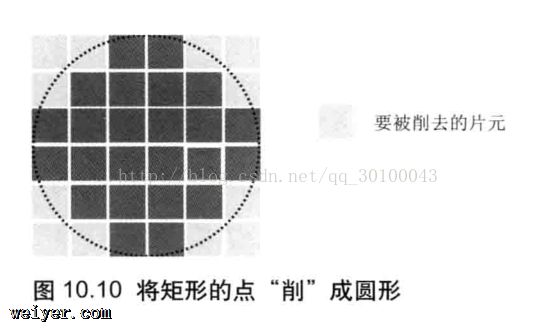
- 48WeBGL绘制圆形的点 2017-08-28 点击:44 评论:0
- LayaBOX添加颜色滤镜 2017-08-15 点击:54 评论:0
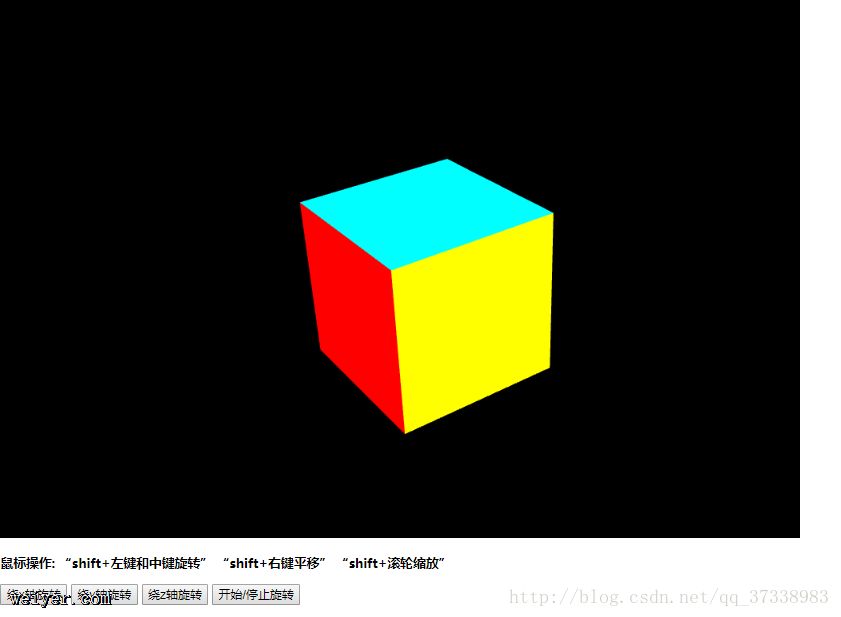
- 用weBGl绘制一个彩色旋转立方体 2017-07-08 点击:73 评论:0
- 根据后台循环的数据动态弹出提示框,并且实现带有遮蔽层 2017-06-23 点击:33 评论:0
下面,就从一个实例开始讲解,这个实例绘制了一个彩色立方体,且实现了键盘与鼠标的交互,shift+鼠标左键或中建是旋转立方体,shift+鼠标右键是平移立方体,shift+鼠标滚轮缩...
.bgImg1{width: 200px;height: 500px;border: 1px solid #999;background-image: url(img/pangxi...
cesium是基于js编写的webGL三维地图引擎,它支持3维数据,2.5维数据的显示,是一个优秀的三维显示软件,如果你要选择开源、高效、免费的3D渲染引擎,那么cesium是一个...
这个问题很好解决,就是在获取webgl对象的时候,多传入一个{preserveDrawingBuffer: true},然后在使用canvas.toDataURL()获取就能够获取...
abgular简单商品查删效果代码实现 scriptvar app = angular.module(myApp,[]);app.controller(myCtrl,functio...
cellspacing 属性规定单元格之间的空间tablewidth=300 height=400 cellspacing=1bgcolor=greentrbgcolor=whit...
48WebGL绘制圆形的点,为了绘制一个圆点,我们需要将原先的方点削成圆形的。在以前的时候说过,顶点着色器和片元着色器之间发生了光栅化过程,一个顶点被光栅化为了多个片元,每一个片元...
LayaBOX添加颜色滤镜/初始化舞台Laya.init(1334,750,Laya.WebGL);//设置舞台背景色Laya.stage.bgColor= #ffffff;//原...
用webgl绘制一个彩色旋转立方体今天给大家分享一个用webgl写的简单的三维场景:转动的交互式彩色立方体,其六个面的颜色都不一样。上次绘制二维彩色矩形时讲到,二维是三维场景的特殊...
通过ajax动态获得数据,然后根据所得数据,进行相应的带有遮蔽层的DIV提示框。并且实现点击关闭按钮,即可关闭提示框。.bgDiv{background-color:#e3e3e3...