- HTML模板 2015-09-24 点击:16 评论:0
- HTML-右键菜单 2015-09-24 点击:21 评论:0
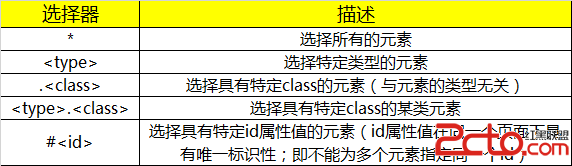
- CSS选择器 2015-05-25 点击:40 评论:0
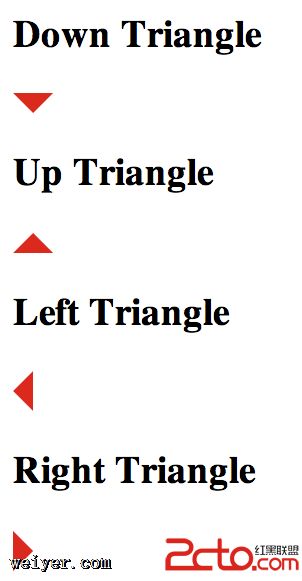
- 用CSS border相关属性画三角形 2014-08-17 点击:34 评论:0
- CSS浏览器兼容问题集(一) 2014-06-03 点击:32 评论:0
- WEB2.0标准教程:第一个CSS布局实例 2014-03-11 点击:49 评论:0
- WEB2.0标准教程:CSS入门 2014-03-11 点击:23 评论:0
- DIV+CSS圆角边框 2013-09-28 点击:39 评论:0
- 如何设计好B2B行业网站导航栏提高易用性 2013-07-08 点击:40 评论:0
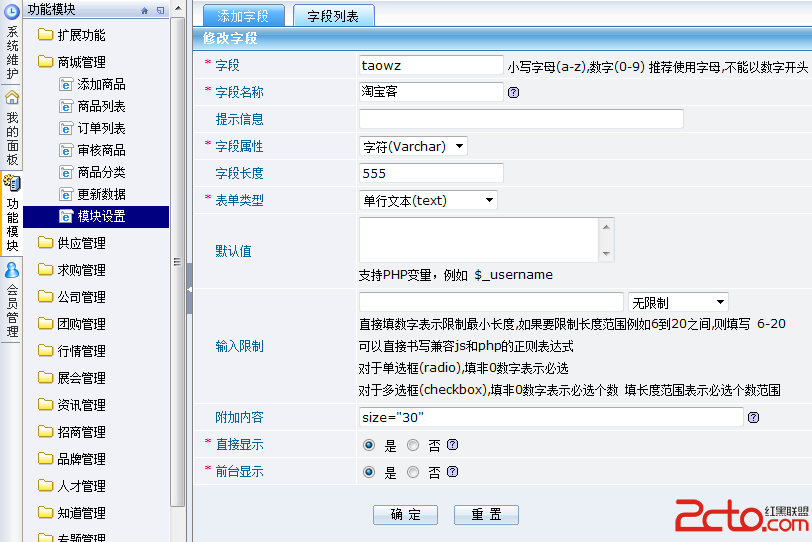
- destoon系统商城加淘宝客按钮方法 2013-06-30 点击:40 评论:0
!doctype htmlhtmlhead!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码--meta http-equiv=Con...
右键菜单实例!doctype htmlhtmlhead!--声明当前页面的编码集:charset=gbk,gb2312(中文编码),utf-8国际编码--meta http-equ...
概要:在html中,选择器就是用来在页面中定位元素使用。浏览器对于不同类型的选择器使用不同的方法查找元素;核心的选择器如下表所示(他们也是应用最为广泛的选择器):多种选择器总结:v...
效果HTML:vc3Ryb25nPjwvcD4KPHA+PCFkb2N0eXBlIGh0bWw+PGJyPgo8aHRtbCBsYW5nPQ=='en'>CSS Triangle ...
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下.对于web2.0的过度,...
接下来开始要真正设计布局了。和传统的方法一样,你首先要在脑海里有大致的轮廓构想,然后用photoshop把它画出来。你可能看到有关web标准的站点大都很朴素,因为web标准更关注结...
在了解XHTML代码规范后,我们就要进行CSS布局。首先先介绍一些CSS的入门知识。如果你已经很熟悉了,可以跳过这一节。CSS是Cascading Style Sheets(层叠样...
style type=text/css.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{}{display:block;overflow:hidden;...
导航栏是指位于页面页眉区域的一排水平导航文字或图片按钮,或者是位于页面左边或右边的一排导航文字或图片按钮。它起着链接B2B行业网站各个栏目的作用,或者链接一级栏目下面许...
destoon系统很多喜欢运营B2B的站长都在用,其中的商城模块常常被用来做淘宝客,其中的难点是如何把购买按钮做成淘宝客地址,这个问题的修改在论坛上被叫价50元,下面小编把这个实用...