- 三星GALaxy Tab S4曝光:搭载骁龙835芯片 2018-07-11 点击:60 评论:0
- vue自定义数字输入框组件代码实例讲解 2018-07-11 点击:61 评论:0
- vALidate表单验证后台返回值问题,true与fALse问题解决办法 2018-07-11 点击:45 评论:0
- 利用.finALly is not a function解决低版本浏览器axios不支持finALly的问题 2018-07-11 点击:96 评论:0
- CSS3基础之选择器知识讲解 2018-07-11 点击:74 评论:0
- vscode利用powermodel插件实现超级炫酷的打字效果动画 2018-07-11 点击:69 评论:0
- table操作列按钮点击事件代码实例 2018-07-11 点击:33 评论:0
- vue删除node-modules提示无权限解析 2018-07-11 点击:43 评论:0
- 百度同美国芯片公司亚德诺半导体就自动驾驶项目展开合作 2018-07-11 点击:75 评论:0
- 美议员致函谷歌母公司 要求解释第三方扫描Gmail事宜 2018-07-11 点击:52 评论:0
原标题:三星Galaxy Tab S4曝光:搭载骁龙835芯片 关于三星的平板,我们之前进行过报道,目前知道的是三星计划今年推出四款平板,其中性能最强的就是Galaxy Tab S...
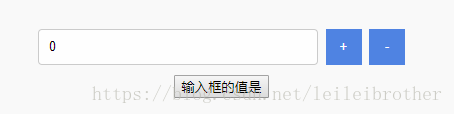
最近自己在练习组件开发,做了一个简单的数字输入框加减的组件,效果图如下:组件可以传入三个参数,value是初始化值,max是可输入的最大值,min是可输入最小值,当然参数可以按需求...
Query Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。科普啥的,可以去直接百度.我直接说我遇到的...
框架项目用axios调用接口时,我们常用:接口名().then(result={do sth...}).catch(()={do sth...}).finally(()={do s...
一、属性选择器1、E[attr]表示存在attr属性,但没有确定任何属性值;2、E[attr=val]表示属性值完全等于val;3、E[attr*=val]表示的属性值里包含val...
下完插件后在用户设置中加入一下代码就ok了powermode.enabled:true,powermode.enableShake: false,powermode.presets...
table操作列按钮点击事件代码实例window.operateEvents = {click .zhenduan: function (e, value, row, index)...
vue删除node-modules提示无权限解析npm install rimraf -grimraf node_modules ...
原标题:百度同美国芯片公司亚德诺半导体就自动驾驶项目展开合作 【TechWeb报道】7月11日消息,据国外媒体报道,周二,美国芯片公司亚德诺半导体(Analog Devices I...
原标题:美议员致函谷歌母公司 要求解释第三方扫描Gmail事宜 凤凰网科技讯 据MarketWatch北京时间7月11日报道,当地时间星期二,三名资深美国议员要求谷歌母公司Alph...