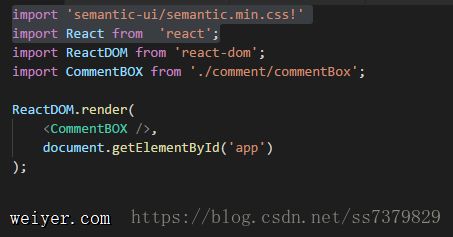
- react中引包用import'semantic-ui/semantic.min.css!'路径不太清楚的问题和解决办法 2018-06-29 点击:49 评论:0
- SpringMvc表单上传404错误的解决办法 2018-06-26 点击:48 评论:0
- bootstrap4选项卡的布局教程 2018-06-26 点击:49 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:29 评论:0
- vue动态路由的简单demo分享 2018-06-14 点击:58 评论:0
- 纯CSS实现瀑布流布局(代码教程) 2018-06-12 点击:46 评论:0
- ES6箭头函数中的this绑定问题代码实例分析 2018-06-07 点击:58 评论:0
- CSS网页布局之左侧栏固定,右侧栏自适应的代码实现教程 2018-06-05 点击:51 评论:0
- git最新常用命令汇总 2018-06-02 点击:28 评论:0
- async awAIt和promise的使用实例分析 2018-05-31 点击:50 评论:0
用npm安装完jspm,然后安装了react,然后开始开发项目如图:在main.js中引包,感觉莫名其妙,直接如下:import semantic-ui/semantic.min....
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
内容:section id=newsp class=container news-content d-flex justify-content-centerp class=news...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
首先一个页面的布局p id=container-prop class=waterfall p class=itemimg src=img/1.jpg/p p class=itemi...
ES6箭头函数中的this绑定问题关于this指向问题的讨论一直是学习js不可忽视的重要部分,那些一个又一个围绕this挖的笔试坑,仿佛永远也填不完[javascript]...
左侧栏固定右侧栏自适应的布局在开发过程中真的可谓是屡见不鲜,今天我们就来聊聊这个司空见惯的布局方式。。。啦啦啦。。。首先把html的基本骨架写出来,代码如下:p class=con...
设置用户名: git config --global user.name Your name设置邮箱: git config --global user.emali your em...
async 是异步的简写,而 await 可以认为是 async wait 的简写。所以应该很好理解 async用于申明一个 function 是异步的,而 await 用于等待一...