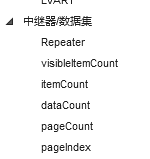
- axurerp8.1之中继器的属性介绍 2018-05-31 点击:71 评论:0
- ES5和ES6面向对象的写法(代码实例分析) 2018-05-31 点击:27 评论:0
- html简介和常用标签说明 2018-05-31 点击:56 评论:0
- vue-cli项目build后本地和githubpAGes预览问题分析解答 2018-05-28 点击:60 评论:0
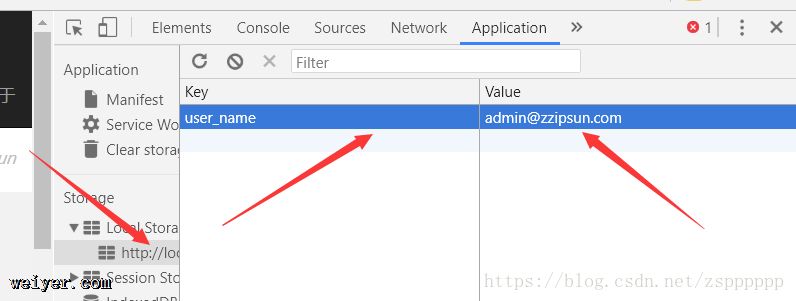
- localStorAGe和sessionStorAGe的使用讲解 2018-05-28 点击:80 评论:0
- 简单封装分页功能JQuery插件(含源码)的代码实现 2018-05-24 点击:63 评论:0
- 客户端存储cookie和WebStorAGe(localStorAGe及sessionStorAGe)的实例分析 2018-05-22 点击:42 评论:0
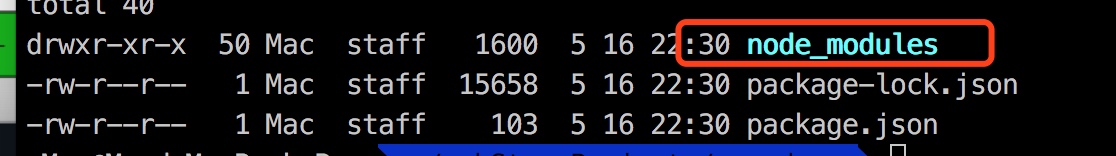
- 教你写一个简单的node程序(实例分析) 2018-05-17 点击:38 评论:0
- jstl标签的fmt:formatDate格式化日期StringtoDate实例讲解 2018-05-17 点击:33 评论:0
- Grunt搭建AngularJS项目步骤教程 2018-05-17 点击:52 评论:0
在axure rp 8.1中,中继器的属性有以下几个:一、分页相关pageindex:当前页码。pagecount: 总页数。二、记录数相关datacount:中继器所有记录数。i...
面向对象:ES5: function User(name,age){this.name = name;this.age = age;}User.prototype.showName...
什么是html?hyper text mark-up language 超文本标记语言 作用:开发静态页面备注:HTML不是编程语言,是用来描述网页的一种语言。通过浏览器执行。可以...
前言最近在初步完成自己的掘金移动端App后,想要上传到github,并且制作一个简单的预览功能,期间遇到了一些问题,分享在此,以便查阅。打包Vue项目当Vue项目完成后,在根目录下...
localStorage和sessionStorage(1)localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。(2)他们均只能存储字符串类...
首先,给大家看一下分页的效果图如下:1、页码生成后会有很多页,为了按照常规的显示那几行,就写了如下的函数:bodyh2jQ插件的写法/h2ul class=paginationli...
前言1. 客户端存储的意义Web应用允许使用浏览器提供的API实现将数据存储到用户的本地电脑上。这样,当用户再次访问时,能显示或者处理存储的信息,提高用户体验 。应用场景:购物车:...
写一个简单的node程序首先创建一个新的目录,创建一个新的文件,package.json这个文件用来描述我们这个项目的信息,依赖{name: app_demo,main: ./ap...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
开始之前,确保环境已经安装了 node 和 grunt 。通过在命令行输入 grunt 查看是否正确安装了grunt 。通过在命令行输入 node 查看是否正确安装了node 。生...