- 关于本地储存localStorAGe与cookie的区别介绍 2018-06-26 点击:49 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
- buserlist.jsp代码实例 2018-06-14 点击:35 评论:0
- Vue自定义指令之拖拽指令的实现及引用 2018-06-14 点击:29 评论:0
- localStorAGe,sessionStorAGe和cookie之间的区别介绍 2018-06-14 点击:45 评论:0
- 使用DocumentFrAGment动态创建一个List的实例讲解 2018-06-14 点击:55 评论:0
- webpack基础讲解之webpack配置文件常用配置项介绍 2018-06-14 点击:33 评论:0
- mongoDB:update修改数据代码实例 2018-06-12 点击:32 评论:0
- CSS基础知识总结(五) 2018-06-11 点击:50 评论:0
- 关于IndexedDB数据库的基本使用讲解 2018-06-11 点击:69 评论:0
区别① cookie在浏览器与服务器之间来回传递。sessionStorage和localStorage不会把数据发给服务器,仅在本地保存②数据有效期不同:cookie只在设置的c...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
在vue中,为简单的组件交互定义自定义指令是明智的,它可以节省一大部分开发事件,本文简单演示拖拽指令的实现及引用main.js: 定义Vue.directive(drag, {in...
sessionStorage 和 localStorage 是HTML5 Web Storage API 提供的,可以方便的在web请求之间保存数据。有了本地数据,就可以避免数据在...
DocumentFragment是一种轻量级的文档,在文档中没有任何标记,可以包含和控制文本,但不会占用额外的资源。一般操作一个ul,并且给ul动态添加li节点,会使用下面的方式:...
一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,但是pac...
不优雅的修改方式:var db = connect(company)var workmate3 = {name:MinJie,age:20,sex:0,job:UI设计,skill...
【定位的盒子居中】margin:0 auto;只能让标准流的盒子居中对齐定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半 left:50%; magin-lef...
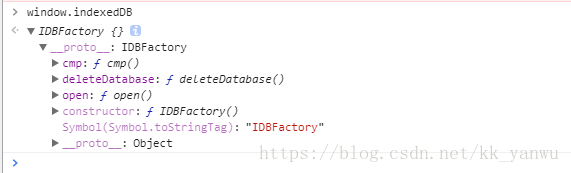
浏览器的本地存储,一般有Cookie,LocalStorage,webSQL; Cookie 与 LocalStorage 一般用于小数据量的存储,webSQL现阶段已经废弃;现在...