- 两种利用canvas画边框不一样的矩形的方法 2018-07-11 点击:114 评论:0
- 移动端禁止页面滚动的解决办法 2018-07-11 点击:51 评论:0
- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:50 评论:0
- Intel下代28核心服务器支持3.84TB内存:DDR4+傲腾组合 2018-07-10 点击:49 评论:0
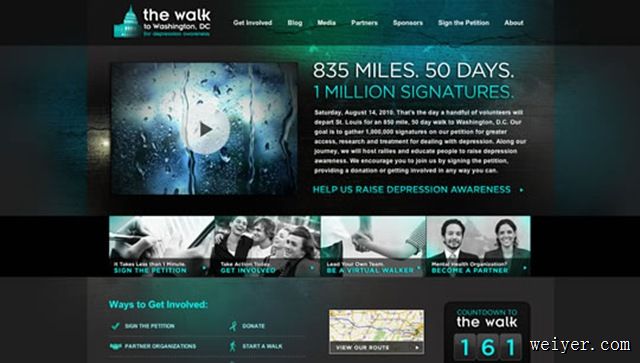
- 50个令人耳目一新的网页纹理设计 2018-07-10 点击:74 评论:0
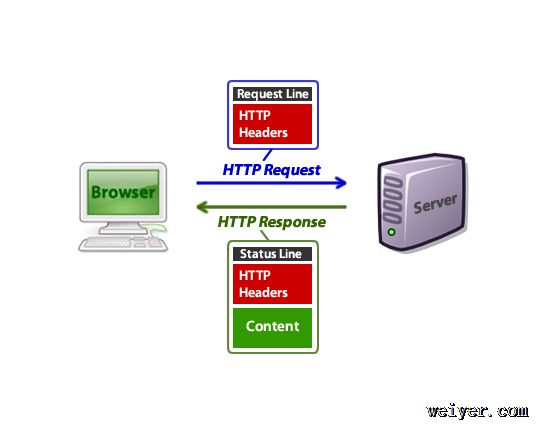
- 了解HTTP HeADers的方方面面 2018-07-10 点击:41 评论:0
- jQuery高亮显示文本中重要的关键字 2018-07-10 点击:59 评论:0
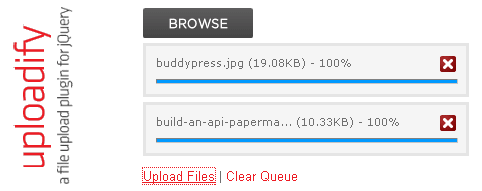
- 易用的jQuery上传插件UploADify 2018-07-10 点击:45 评论:0
- jQuery-对RADio/CheckBox的操作集合 2018-07-10 点击:41 评论:0
- jQuery上传插件UploADify使用详解 2018-07-10 点击:28 评论:0
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...
H5页面 超过一屏,点击某处 弹出弹出框提示,默认情况下,页面还可以滑动。解决方法://添加禁止屏幕滚动document.querySelector(.element).addEv...
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
原标题:Intel下代28核心服务器支持3.84TB内存:DDR4+傲腾组合 Intel将在今年晚些时候推出下一代Xeon至强服务器平台,代号“Cascade Lake”,仍然是1...
是时候再看看一些关于纹理的设计了。纹理能轻松地给网站带来全新的感觉。纹理可以用在一些特定的区域比如说Header或者Footer,也可以作为整个网页的背景。纹理用途广泛、漂亮又不失...
无论是做前端还是做后端,都会不时与HTTP Headers打交道,了解它无疑对Web开发有莫大帮助。这篇文章就让我一起来学习下http headers的方方面。什么是HTTP He...
一、界面预览 鼠标放到右边的Tab按钮上,文字透明度降低,同时一段文字高亮显示,效果如下: Demo地址:http://5thirtyone.com/sandbox/samples...
无论是做Web产品还是Web项目,文件上传是经常要用到的功能。以前经常听到做项目的同事抱怨:这款文件上传控件功能强大但是用起来麻烦,最简单的input上传使用方便但是功能太简单(例...
jQuery获取Radio选择的Value值代码Code highlighting produced by Actipro CodeHighlighter (freeware)ht...
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点...