- 跟随鼠标移动的图片效果代码实现 2018-04-14 点击:48 评论:0
- Failedtoconnectto127.0.0.1:27017,reason:errno:10061由于目标计算机积极拒绝,无法连接怎么解决? 2018-03-21 点击:30 评论:0
- 固定定位position:fixed实现高度自适应的教程 2018-03-16 点击:39 评论:0
- HTML的img标签使用讲解 2018-03-15 点击:67 评论:0
- 微信小程序开发之设置Button边框border 2018-02-12 点击:45 评论:0
- 页面唤起拨打电话功能教程 2018-02-05 点击:57 评论:0
- Canvas绘制直线代码实例 2018-01-19 点击:53 评论:0
- xlistview的实现 2017-09-15 点击:41 评论:0
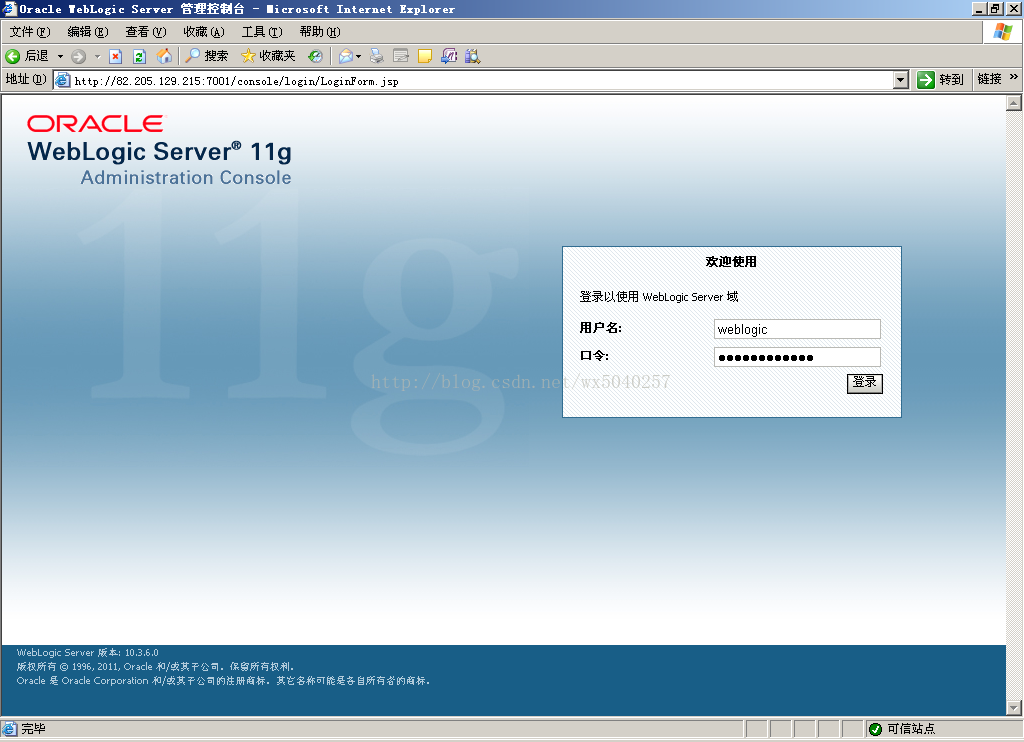
- weblogic11g数据源(连接池)配置 2017-09-12 点击:70 评论:0
- 块级元素以内联方式显示出现的问题 2017-07-20 点击:34 评论:0
跟随鼠标移动的图片效果代码实现p id=pic style=position:absolute;跟随鼠标移动的图片img src=https://ss1.bdstatic.com/...
安装mongoDB完成配置启动时出现Failed to connect to 127.0.0.1:27017, reason: errno:10061 由于目标计算机积极拒绝,无法...
position:fixed实现高度自适应直接上样式.mask {/*需要宽度*/width: 70%;background-color: white;position: fixe...
src 属性1.网上的链接img src =https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3228814396...
微信开发工具 v1.02.1802080微信小程序自定义 Button 边框 border主要代码:.myButton{border: 1px solid #70bcf6; bor...
页面唤起拨打电话详情描述window.location.href = tel:010-59007006;支持性比较好,ios、安卓都支持用 a 标签:a href=tel:010-...
Canvas 绘制直线1.canvas绘图是一种基于状态的绘图,绘图的过程应该是先设置绘图的状态,再调用具体的函数进行绘制。例如绘制一条(100,100)到(700,700)的直线...
XML布局MainActivity主页面package com.example.weikai09d20170911; import android.os.AsyncTask; im...
在weblogic中配置数据源比在tomcat中配置数据源要麻烦一些,但是性能要强大得多!1.打开浏览器输入控制台url,进入控制台进行管理(https://82.XXX.XXX....
块级元素以内联方式显示出现的问题? style type=text/css.i{width: 600px;height: 700px;background-color: #71b9...