- CSS选择样式之CSS3选择器分类讲解 2018-06-07 点击:51 评论:0
- CSS3选择器、CSS3圆角使用介绍 2017-10-17 点击:39 评论:0
- css3选择器 2017-09-15 点击:39 评论:0
- css3选择器 2017-03-04 点击:44 评论:0
- nth-child和nth-of-type的区别 2017-02-21 点击:36 评论:0
- CSS3选择器(全) 2016-02-20 点击:40 评论:0
- CSS3选择器(基础选择器、属性选择器、伪类选择器、选择器策略) 2014-08-21 点击:48 评论:0
- 使用别样的方法让在IE中同样享受使用高级CSS3选择器的特权 2010-07-15 点击:39 评论:0
分类:在head标签内,加入.special{color:biue;}在行列,比如ul/li/p标签内加入 class=special该行列段,将会变成蓝色 。加入新样式时,同样在...
CSS3选择器1.1 属性选择器E[attr^=value]指定属性名,找以value开头的属性值。E[attr$=value]指定属性名,找以value结尾的属性值。E[attr...
属性选择器:p[data-info] 选择有这个属性的Div[data-info=1] 完全匹配p[data-info ^= h] 匹配开头p[data-info $= h]匹配结...
css3选择器。1 :first-of-type(:last-of-type)匹配属于其父元素的特定类型的首个子元素的每个元素例子:p:first-of-type{backgrou...
在css3选择器中的nth-child可以选择父元素下的字元素,但是nth-of-type也可以选择。但是它们到底有什么区别呢?nth-of-type为什么要叫:nth-of-ty...
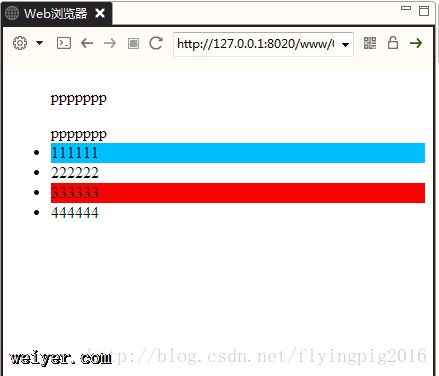
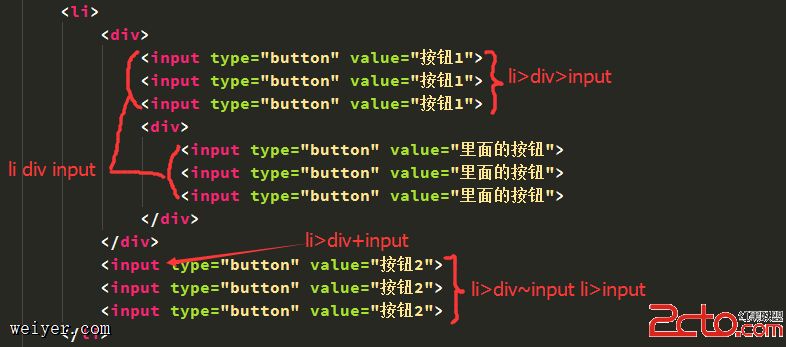
CSS选择器复习通用选择器:* 选择到所有的元素选择子元素: 选择到元素的直接后代(第一级子元素)相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素普通兄弟选择器:~ 选择到紧随...
《CSS3基本选择器》一、通配符选择器(*)*{marigin: 0;padding: 0;}二、元素选择器(E)li {background-color: grey;color:...
别误会,IE是不支持CSS3高级选择器,包括最新的IE8(详见《CSS选择器的浏览器支持》),但是CSS选择器的确是很有用的,它可以大大的简化我们的工作,提高我们的代码效率,并让我...