- HTML学习笔记(CSS)NO.3 2015-02-06 点击:34 评论:0
- 响应式设计的现状与趋势 2015-01-04 点击:30 评论:0
- CSS非ASCII字符最佳实践 2014-10-31 点击:44 评论:0
- 2014年辛星解读css第一节 2014-07-23 点击:38 评论:0
- 2014年辛星解读css第二节 2014-07-23 点击:45 评论:0
- 2014年辛星解读css第三节 2014-07-23 点击:43 评论:0
- 2014年辛星解读css第五节 2014-07-23 点击:36 评论:0
- 2014年度辛星解读css第四节 2014-07-23 点击:62 评论:0
- 2014年辛星解读css第六节 2014-07-23 点击:31 评论:0
- 前端工程与性能优化 2014-07-22 点击:46 评论:0
css指层叠样式表css样式表极大地提高了工作效率属性选择器selector{ property:value;}如h1{ color:red; front-size:14px;}选...
从2012年开始到2014年,各大家对Web设计的趋势预测中,都提到响应式设计;2015年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩...
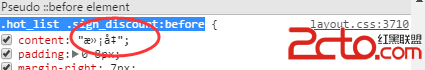
作者:zhanhailiang 日期:2014-10-30问题场景在写样式时经常需要用到非ASCII字符的属性,如下:.hot_list .sign_discount:before...
CSS是Cascading Style Sheets的缩写,即层叠样式表,它用于表现HTML的样式,即HTML只是去写该网页有哪些内容,至于如何去表现它们,由CSS去定制。****...
第一节我们简介了一下CSS的工作流程,我相信读者会有一个大体的认识,那么接下来我们将会深入的研究一下CSS的细节问题,这些问题的涉及将会使我们的工作更加完善。***********...
第二节我们讲述的几乎全是CSS的选择器,那么下面这一节我们来讲一下CSS的颜色和文本的一些东西,虽然我对调色不大敏感,但是对于颜色还是比较感兴趣的。*********CSS中的颜色...
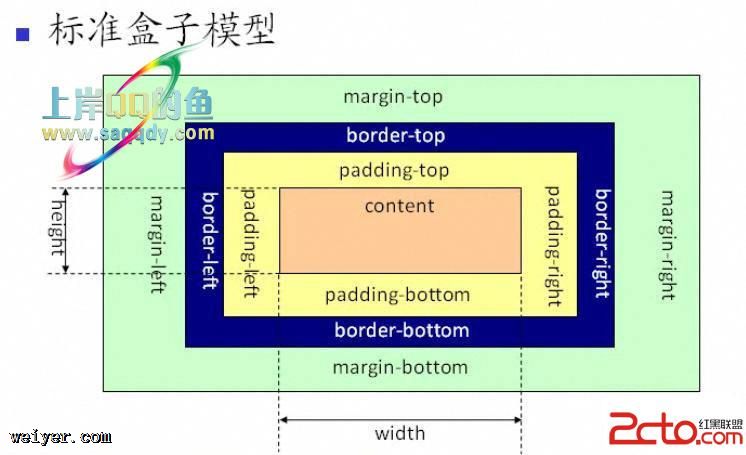
本小节我们讲解css中的”盒模型“,即”box model“,它通常用于在布局的时候使用,这个”盒模型“也有人成为”框模型“,其实原理都一样,它的大致原理是这样的,它把一个HTML...
接下来的这一节我计划讲解的是超链接和列表的样式,然后我们做出一个导航栏出来,其实导航栏是非常常见的,但是我们这里做得这个有点并不那么完善,等我们学完了css之后再完善它。*****...
这一节我们就要讲到布局了,其实布局本身特别简单,但是要合理的布好局就不那么简单了,就像我们写文章一样,写一篇文章非常简单,但是要写一篇名著就很难了,这需要我们扎实的功底和对文学的理...
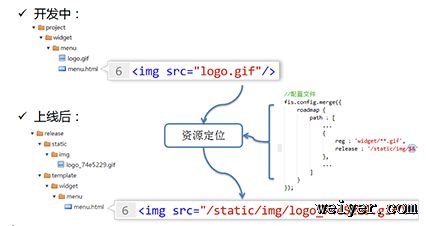
每个参与过开发企业级 web 应用的前端工程师或许都曾思考过前端性能优化方面的问题。我们有雅虎 14 条性能优化原则,还有两本很经典的性能优化指导书:《高性能网站建设指南》、《高性...