- 函数跟对象相关知识 2018-07-05 点击:40 评论:0
- 使用vue-cli构建一个项目(搭建教程) 2018-05-28 点击:54 评论:0
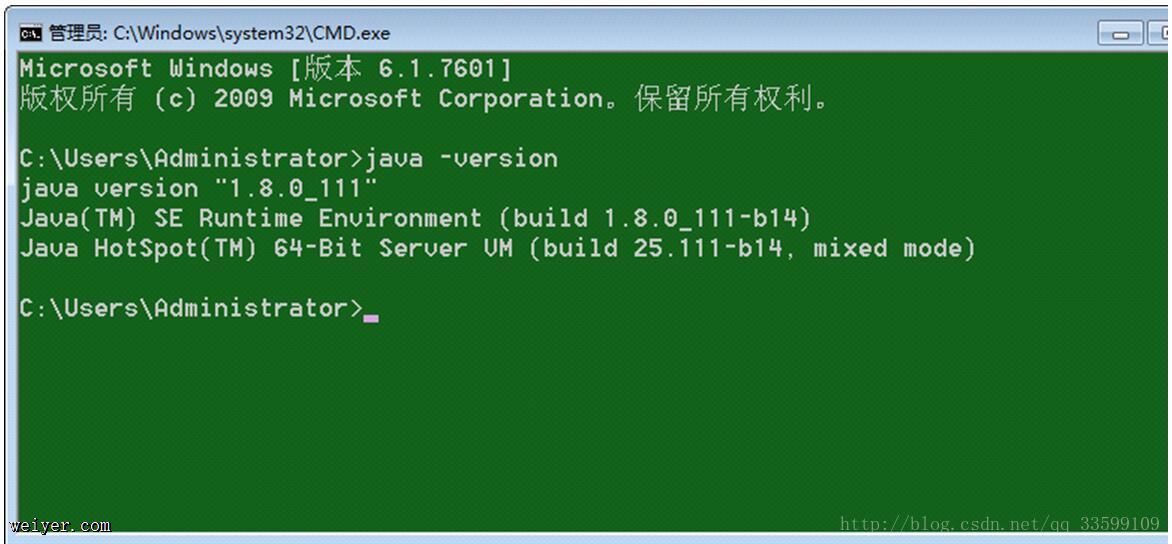
- ionic环境安装教程 2017-10-19 点击:30 评论:0
- ES7decorator总结 2017-09-09 点击:44 评论:0
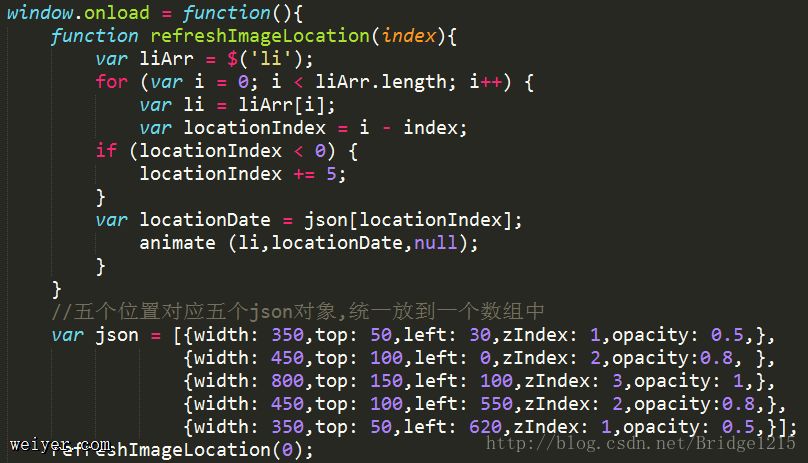
- 木马旋转轮播图 2017-08-21 点击:39 评论:0
- ajax数据交互 2017-06-30 点击:41 评论:0
- 前端研发可视化工具Browser-Sync的安装 2017-05-11 点击:32 评论:0
- gitHub存放页面 2017-05-05 点击:31 评论:0
- 封装一个双色球选号码的方法 2017-01-10 点击:64 评论:0
- jQuery翻页yunm.pager.js,涉及div局部刷新 2016-08-20 点击:67 评论:0
函数跟对象的区别:函数:可以封装一段代码对象:封装一组属性跟方法对象的行为和特征:特征属性行为方法事物的特征在对象中用属性来表示事物的行为在对象中用方法来表示对象创建方式:1. 字...
一.搭建环境vue-cli是Vue的脚手架工具,在使用vue-cli创建项目之前需要先下载好各种工具,建议使用命令行全局安装(-g)1. node.js2. npm建议安装一个淘宝...
ionic:三方框架,可以让js html css代码运行在手机端 基于angular框架ionic环境安装一. 安装jdk安装jdk 首先先检查一下自己有没有安装过, 如果不是1...
平时我们用decorator来封装一些和原有类或者react组件(高阶组件)本身无关的功能。比如说埋点,路由,以及扩展的功能等,非常好用,在此简单记录下。decorator可以装饰...
思路:1.先将对象的位置确定好(由于涉及的css属性有多个,这里使用json数据类型),轮转其实就是每个对象属性的传递动画.2.每次页面加载,相对应的对象对应的位置,封装一个函数来...
ajax 数据交互。首先我们先分装一个ajax以方便下面使用。function ajax(option){var type=option.type;var url=option.u...
前端研发可视化工具Browser-Sync的安装一、安装 node.js;二、用npm安装Browser-Sync:由于国外网址访问慢,我们先配置淘宝镜像文件:命令提示符执行npm...
gitHub存放页面1.为了装逼想把自己的东西放到网上,但是又不想买服务器域名什么的,而且又是一些小页面.所有就用github装一下(本人前端渣....弄这个也捣鼓了不少时间,为了...
//封装一个双色球选好的方法function doubleball(){var ret = [];while(ret.length6){//r是1-33之间生成的一个随机数 Mat...
前端的翻页插件有很多,bootstrap的翻页界面看起来就不错,做起来也易于上手,但应用于项目中的翻页实现还有有几个难点,分别是:如何封装一个翻页插件,如题中的yunm.pager...