- javascript必知必会之Prototype 2018-07-10 点击:40 评论:0
- visjs入门之Physics模块实例讲解 2018-05-31 点击:80 评论:0
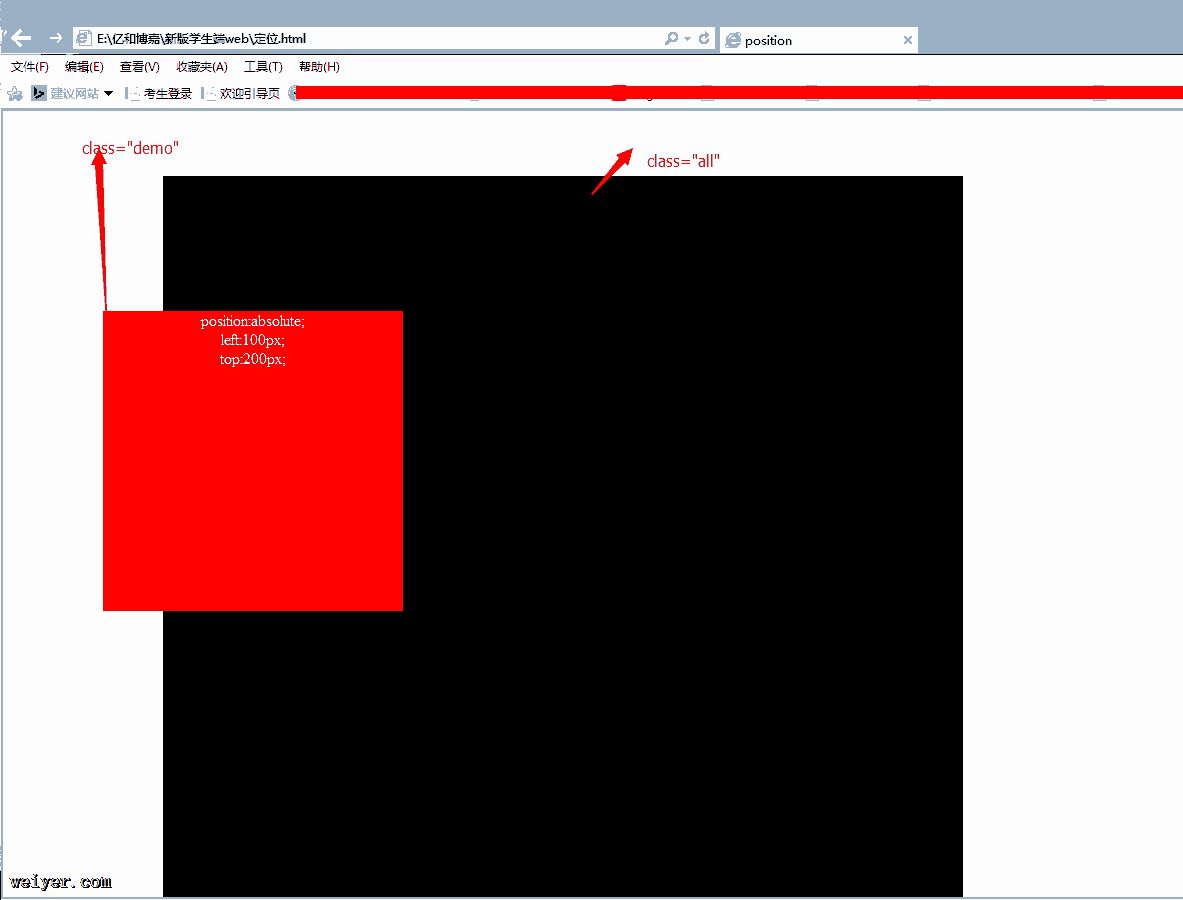
- css布局之Position属性介绍 2018-03-21 点击:38 评论:0
- ES6操作教程之Proxy 2018-03-20 点击:66 评论:0
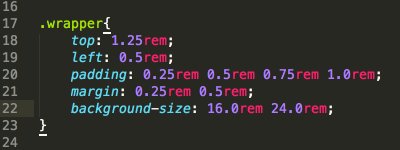
- css之Px自动转rem—sublime插件CSSRE使用介绍 2018-03-12 点击:52 评论:0
- CSS 定位之Position使用技巧 2017-12-16 点击:23 评论:0
- 面试题之Post和get的区别 2017-10-28 点击:41 评论:0
- ES6--异步操作之Promise 2017-10-08 点击:43 评论:0
- 异步操作之Promise—ES6学习笔记 2017-09-12 点击:36 评论:0
- HTML相关知识学习之Phaser 2017-02-24 点击:30 评论:0
摘要 本系列博文主要谈一些在 javascript 使用中经常会混淆的高级应用,包括: prototype, closure, scope, this关键字. 对于一个需...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
这里主要是positon的4个属性。1.staticstatic 是默认值。任意 position: static; 的元素不会被特殊的定位。一个 static 元素表示它不会被p...
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
CSSREMCSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动...
CSS 定位之position在前端网页布局中,在同一平面上布局,我们大都采用float属性来定位网页元素的位置。但是涉及到弹出层、浮层、页面广告插件等等,都需要CSS中的posi...
一.post和get的区别:1. GET使用URL或Cookie传参。而POST将数据放在BODY中。2. GET的URL会有长度上的限制,则POST的数据则可以非常大。3. PO...
1. 什么是PromisePromise是ES6中新增的异步编程解决方案,体现在代码中它是一个对象可以通过 Promise 构造函数来实例化。 new Promise(cb) ==...
Promise基本概念- promise:是ES6中新增的异步编程解决方案,体现在代码中它是一个对象,可以通过 Promise构造函数来实例化。new Promise(cb) ==...
HTML相关知识学习之phaser,phaser场景的创建一般都是用var game = new Phaser.Game(800, 600, Phaser.AUTO, phaser...