- jQuery插件之Facebook风格模态框 2018-07-10 点击:50 评论:0
- 布局初学之Flex布局的效果和实现 2018-06-21 点击:84 评论:0
- Java工具方法之Form表单数据转化为json对象教程 2018-05-09 点击:73 评论:0
- css之Flex相关属性集合以及应用(彻底弄懂css3的flex弹性盒模型) 2018-05-05 点击:49 评论:0
- Nutz设计模式之Facade模式应用讲解 2017-12-13 点击:21 评论:0
- css之三栏布局 2017-05-26 点击:27 评论:0
- 引用类型之Function类型 2017-01-07 点击:58 评论:0
- CSS之Float属性解读 2013-12-14 点击:41 评论:0
- jQuery插件之Facebook风格模态框 2009-12-18 点击:45 评论:0
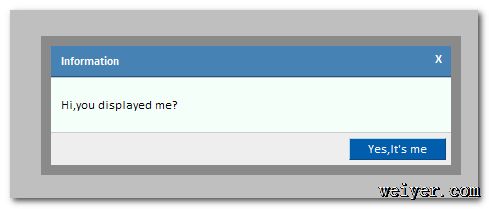
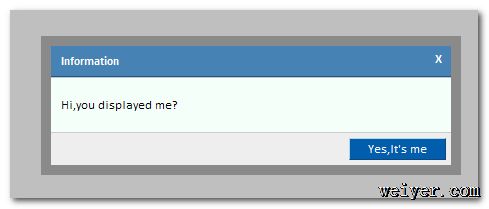
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...
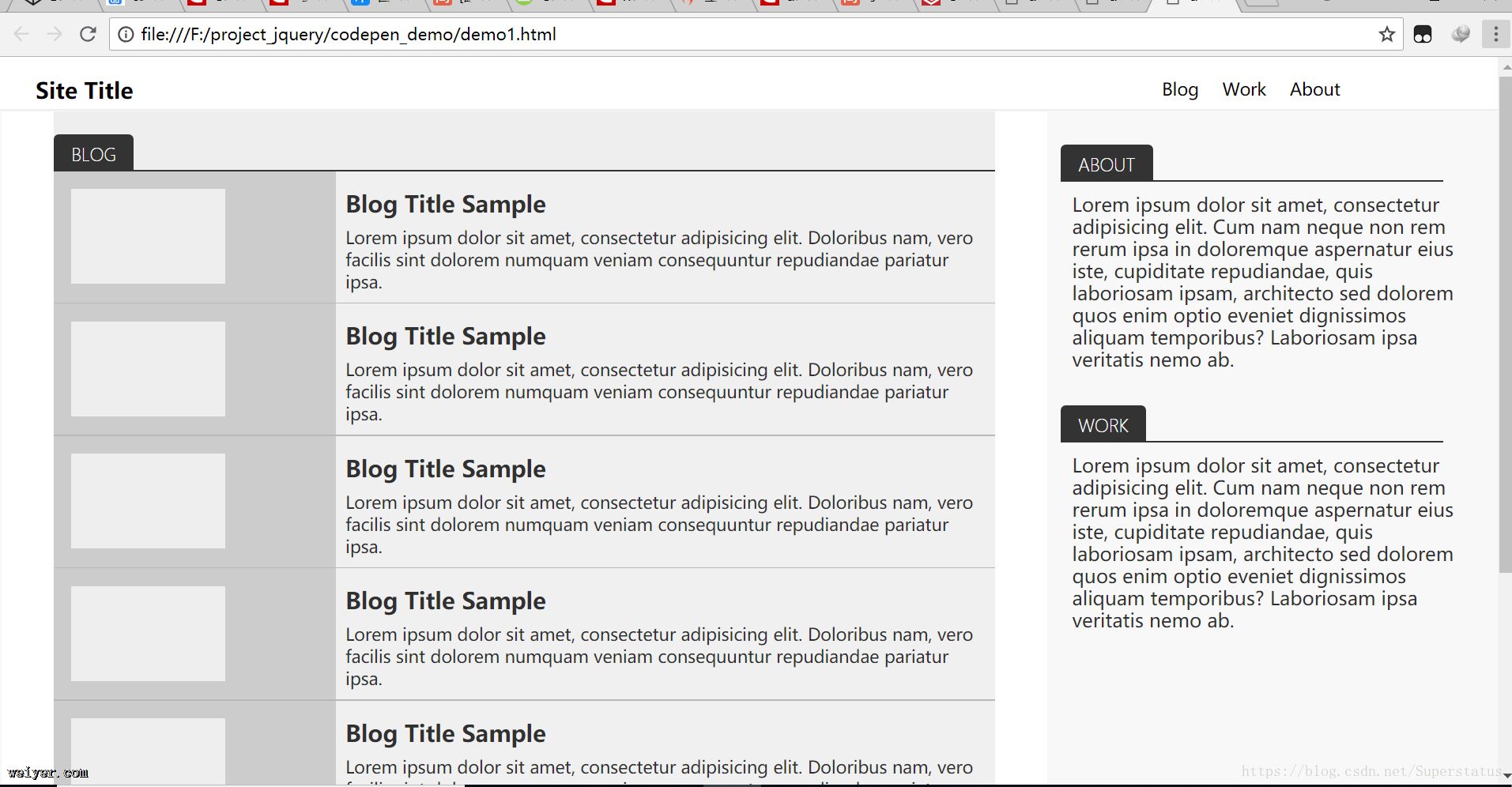
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
Java工具方法之form表单数据转化为json对象教程//通用方法,将表单序列化为json对象$.fn.serializeJson=function(){var serializ...
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文...
Facade模式是最常用的一个模式, 并且大多数时候我们都是无意识的使用这个模式.以Java Web中的Service为例, 它内部封装了一个或者多个Dao来进行业务逻辑, 而我们...
1.通过float left 和相对width实现!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlecss三栏布局之float left与 相...
引用类型之Function类型:函数就是对象,函数名是指针。每一个函数都是Function类型的实例,而且和其他引用类型一样具有属性和方法。由于函数是对象,因此函数名实际上也是一个...
在web标准的网页中,页面各个元素都是以标准流的方式来进行布局的。即块元素占满指定的宽度,不指定宽度则占满整行(如p、p元素),内联元素则是在行内一个接一个的从左到右排列(如a、s...
$.fn.jmodal是基于jQuery的插件,通过div和透明效果来模拟模态对话框,效果图如下: 源代码可到此下载:jquery.jmodal.js 下面介绍下此插件的使用方法:...