- 关于CSS值的计算实例讲解 2018-04-19 点击:59 评论:0
- React技术栈之为什么选择react 2017-12-18 点击:28 评论:0
- 数组中有哪些常用的方法? 2017-10-28 点击:39 评论:0
- DIV和标签的总结 2017-07-13 点击:34 评论:0
- js支持的ajax 2017-07-01 点击:58 评论:0
- HTML5之SVG2D入门12—SVGDOM及DOM操作介绍 2017-02-21 点击:36 评论:0
- HTML入门学习笔记--CSS三大特性(4) 2017-01-10 点击:54 评论:0
- XML——XML文件约束之DTD详解 2016-05-30 点击:49 评论:0
- 网页设计中橙色系运用案例分析 2013-03-08 点击:80 评论:0
- 硅谷称之为“常识”的网站设计过程原则 2012-03-14 点击:39 评论:0
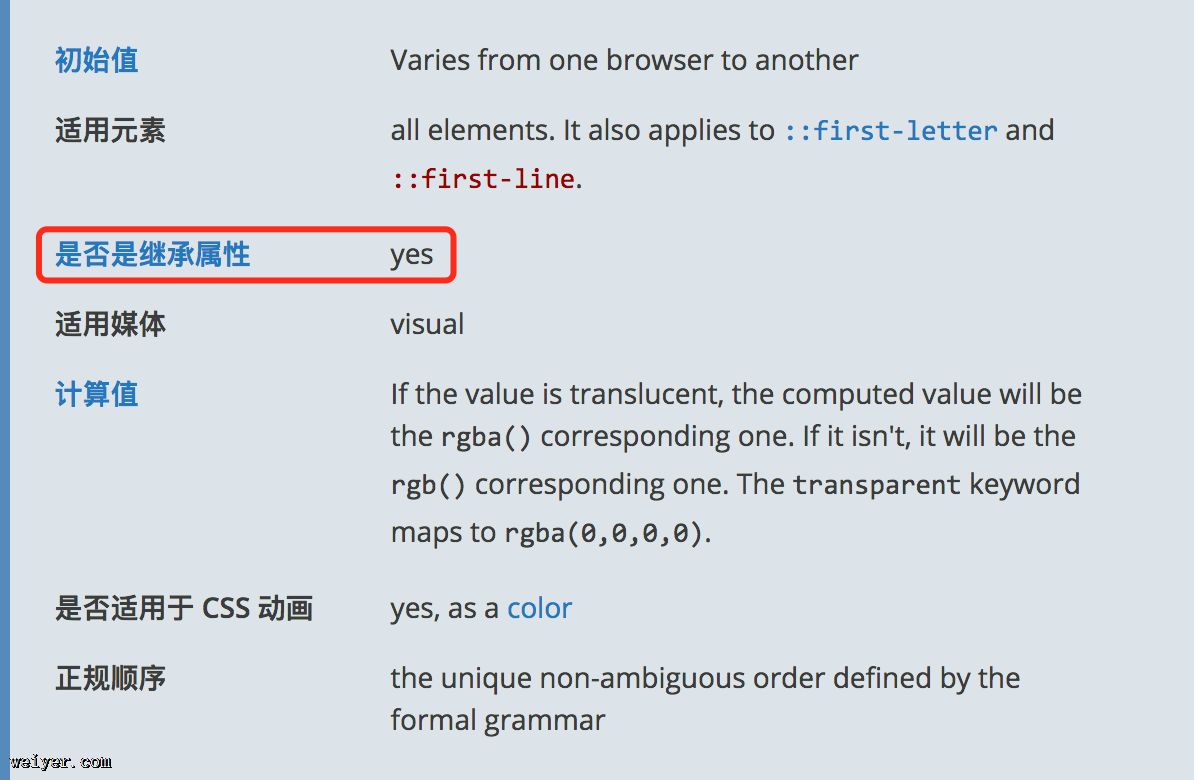
元素的样式可能来自三个部分:继承自父级元素的样式元素的浏览器默认样式元素自己声明的样式而最终应用的样式就是这三个部分通过一套复杂的计算体系得到的。应用值我们把最终应用的样式称之为应...
React技术栈之为什么选择react,React起源于Facebook公司的内容项目,该公司在尝试用H5来建设Instagram网站的过程中发现,对于复杂前端h5性能下降明显,在...
首先我们必须明确数组也是对象数据类型的。当我们在typeof []=object;数组也有属性名,只不过属性名是数字,我们把数字属性名 称之为索引:数组以数字作为索引,索引是从零开...
标签定义了一个分块(Division)。p写法显示特点:会在新的一行进行显示,我们称之为块标签块级标签和内联标签的区别:块级标签默认占满行,内联标签会按照从左至右依次排列。标签分为...
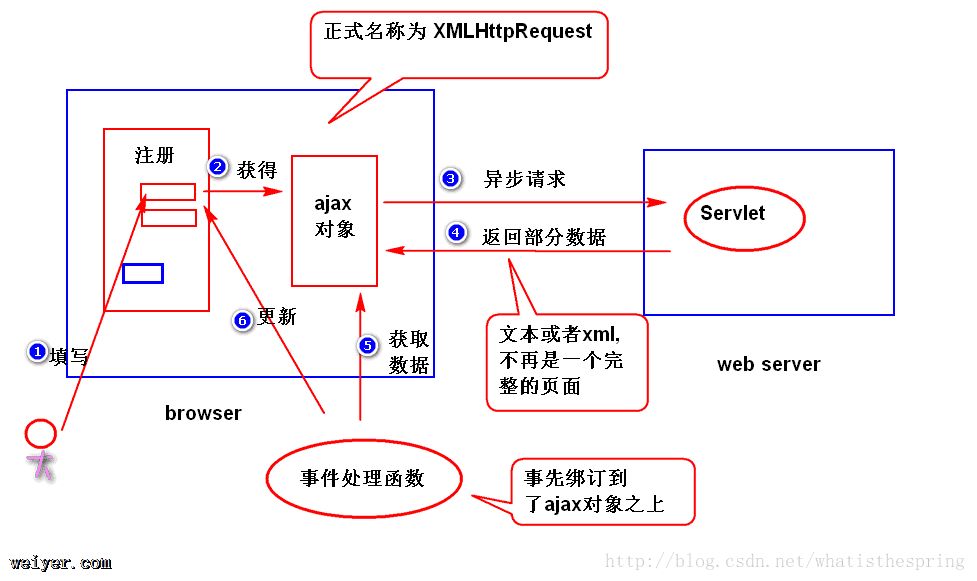
js支持的ajax。你是怎么理解ajax?1.ajax1.ajax是什么:是一种用来改善用户体验的技术,本质上是利用浏览器提供的一个特殊对象(XMLHttpRequest对象,一般...
由于SVG是html的元素,所以支持普通的DOM操作,又由于SVG本质上是xml文档,所以也有一种特殊的DOM操作,大多称之为SVG DOM,本文将详细介绍下SVG中的DOM操作,...
24-CSS三大特性之继承性1.什么是继承性?作用: 给父元素设置一些属性, 子元素也可以使用, 这个我们就称之为继承性注意点:1.并不是所有的属性都可以继承, 只有以color/...
1.XML文件约束与DTD的简单介绍我们编写文档来约束一个XML文档的书写规范,这称之为XML约束。常用的约束技术有:XML DTDXML SchemaDTD的基本概念:docum...
橙色又称之为橙黄或者是橘色,它的穿透力仅次于红色,色感较红色更暖。在网页设计中橙色是十分活泼的色彩,给人以华贵而温暖、兴奋而热烈、欢乐与活力的感觉,也是令人振奋的颜色。橙色在网页中...
编者按:原文作者为Nir Eyal和Katy Fike博士。大家对Nir Eyal可能比较熟悉了,Katy是一个研究老年病学的专家,同时也是Nir在Innov...