- CSS响应式布局实例 2018-06-02 点击:31 评论:0
- Bootstrap环境介绍及标准的入门级代码分享 2018-05-15 点击:39 评论:0
- 最新前端开发面试题总结 2018-05-09 点击:59 评论:0
- 从源码来看一下数据绑定在Vue中是如何实现的 2018-04-06 点击:39 评论:0
- vue相关面试笔记 2018-03-26 点击:47 评论:0
- 响应式布局之DPR(DevicePixelRatio) 2018-03-22 点击:52 评论:0
- 前端布局分类之静态布局、流式布局、自适应布局、响应式布局、弹性布局教程 2018-03-16 点击:36 评论:0
- CSS如何兼容老IE? 2018-02-26 点击:50 评论:0
- Angular学习:表单处理之模版式表单 2018-02-21 点击:51 评论:0
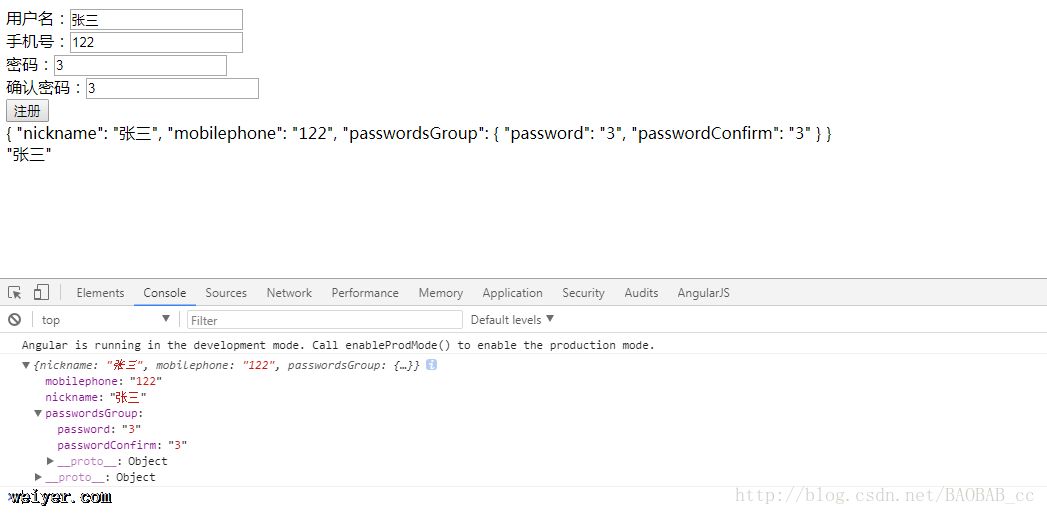
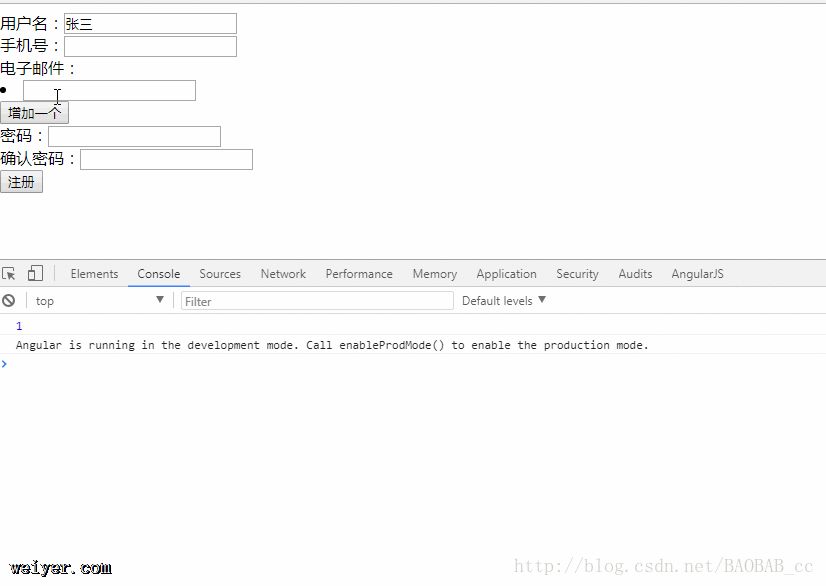
- Angular学习:表单处理之响应式表单 2018-02-21 点击:64 评论:0
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
简介Bootstrap是一个用于快速开发Web应用与网页的一个前端框架。具有:移动设备优先浏览器支持广泛容易上手相应式的设计搭建环境直接去Bootstrap的官网下载压缩包或者源码...
1、rem与em区别长度单位,em 的计算是基于父级元素的,rem始终是基于根元素(html) 的。2、响应式设计方法(1) 使用流体布局方式(2) 设置meta标签[html] ...
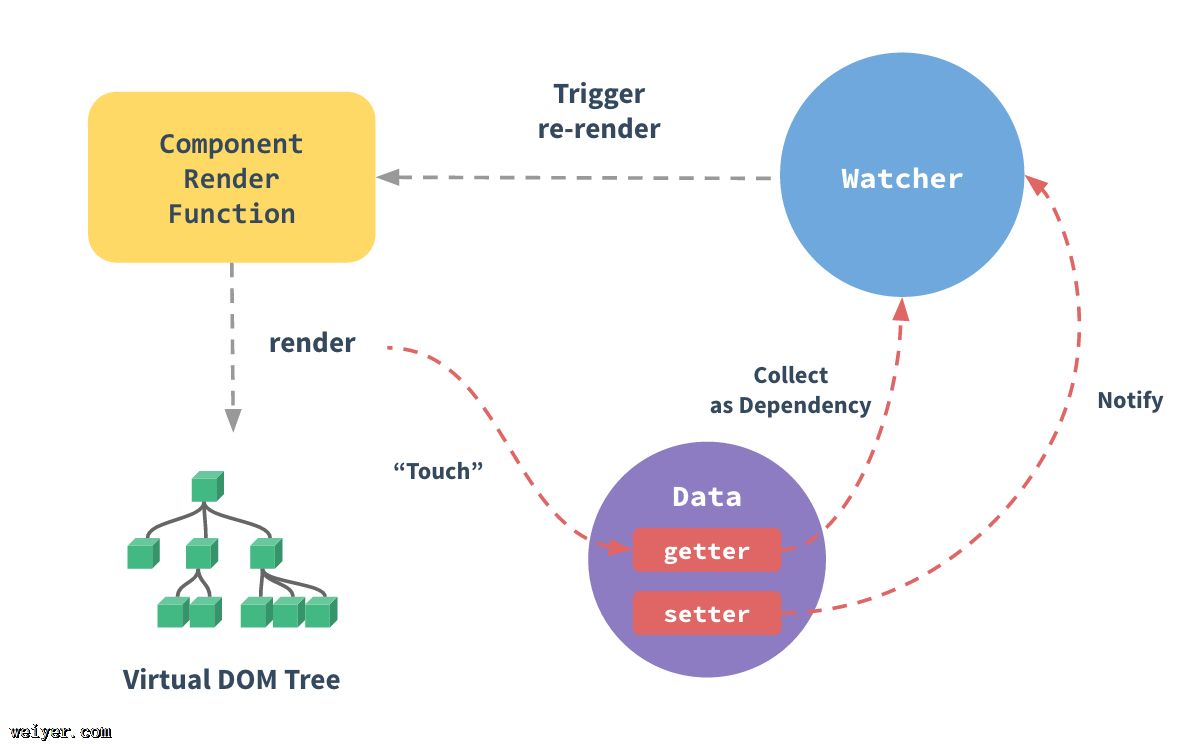
数据绑定原理前面已经讲过Vue数据绑定的原理了,现在从源码来看一下数据绑定在Vue中是如何实现的。首先看一下Vue.js官网介绍响应式原理的这张图。这张图比较清晰地展示了整个流程,...
1.vue简介,vue是一个构建用户界面的框架。是一个轻量级mvv框架,和angular一样是所谓的双向数据绑定,数据驱动和组件化的前端开发,通过简单的api实现响应式的数据绑定和...
最近在了解响应式布局:flexible grid layout(弹性网格布局),flexible image(弹性图片),media queries(媒体查询)。在看到DPR这个词...
一、静态布局(Static Layout)即传统Web设计,网页上的所有元素的尺寸一律使用px作为单位。1、布局特点:不管浏览器尺寸具体是多少,网页布局始终按照最初写代码时的布局来...
兼容老IE对于响应式布局,有一点需要注意,就是IE8 及以下的版本不支持媒体查询,这意味着它们只会呈现媒体查询以外的样式,即基准样式。并且,它们也不支持HTML5 的 header...
首先,Angular提供了2种表单处理方式一、模版式表单二、响应式表单两种表单处理方式的不同点在于:模版式表单:其数据模型是通过组件模版中的相关指令来定义,因为受限于HTML的语法...
响应式表单分2步走使用ts编写数据模型 使用指令将数据模型与HTML连接编写数据模型,FormModule的3个类型 类名 解释 FormControl 基本单位,...