- vue学习笔记之饿了么项目引入icon字体文件出错的原因和解决办法 2018-06-21 点击:55 评论:0
- 关于Sass与Less的区别介绍 2018-06-15 点击:67 评论:0
- Vue实例之关于生命周期的学习讲解 2018-06-14 点击:30 评论:0
- es6基本的使用重点总结 2018-06-14 点击:47 评论:0
- 前端学习之插入脚本(html)实例教程 2018-06-14 点击:46 评论:0
- odoo之权限控制学习讲解 2018-06-14 点击:47 评论:0
- 前端基础学习之基本语法举例说明 2018-06-07 点击:25 评论:0
- ES6箭头函数中的this绑定问题代码实例分析 2018-06-07 点击:56 评论:0
- 原型模式学习之原型于in操作符、原型语法等知识点讲解 2018-06-04 点击:101 评论:0
- django实现将本地图片存入数据库,并能显示在web上(代码教程) 2018-06-04 点击:34 评论:0
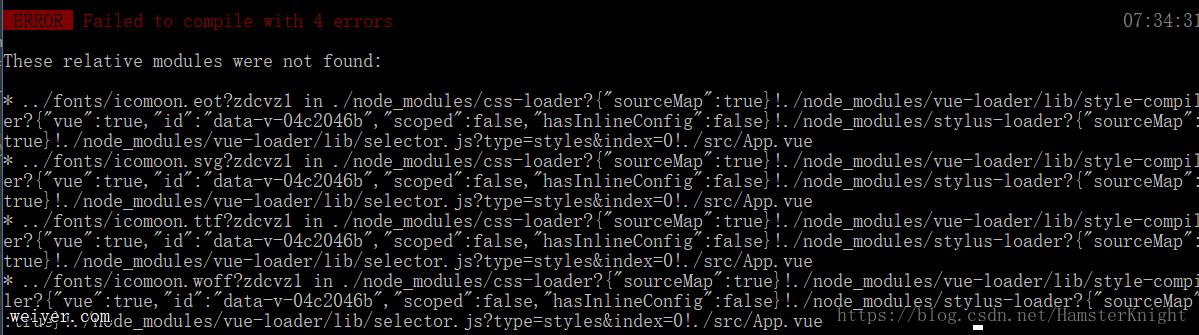
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
LessLess (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。因为 Less 和 CSS 非常像,Less 仅对 CSS 语言增加了少许...
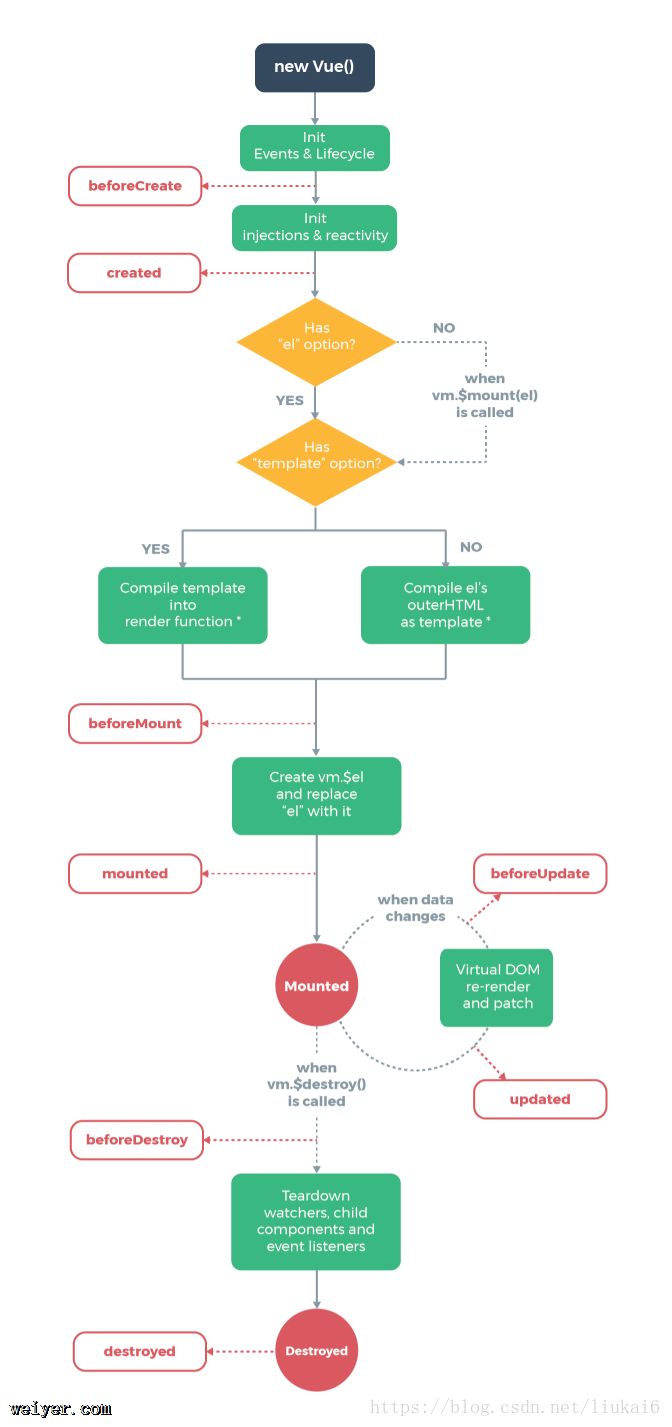
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
现在基本去任何一家公司去面试的话,es6应该是一定会问到的。一直在使用但是还需要更多的学习,一直没时间总结一下,现在希望归纳一下一些基本的要点,仅供参考使用吧1.let关键字和va...
实现一些交互效果,数据交互的效果大致插入的方式有三种:第一种:行内脚本最常见的是方式是使用事件的方式触发,1.事件触发,例如:input type=button onclick=w...
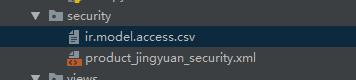
1、odoo之权限控制放置权限的文件夹(odoo自动生成):其中csv文件就像是一张表格,那么第一行就像是表单的列名,解释:id,:模型的id保存形式:access_ +模型名称(...
基本语法:h1我是标题/h1,对应为:开始标签 内容主体 结束标签,这三部分组成了一个元素。但,并不是所有元素都有结束标签,如:img src=demo.jpg alt=demo,...
ES6箭头函数中的this绑定问题关于this指向问题的讨论一直是学习js不可忽视的重要部分,那些一个又一个围绕this挖的笔试坑,仿佛永远也填不完[javascript]...
原型于in操作符in操作符会在通过对象能够访问给定属性时返回true,无论该属性在实例中还是原型中。function Person(){Person.prototype.name=...
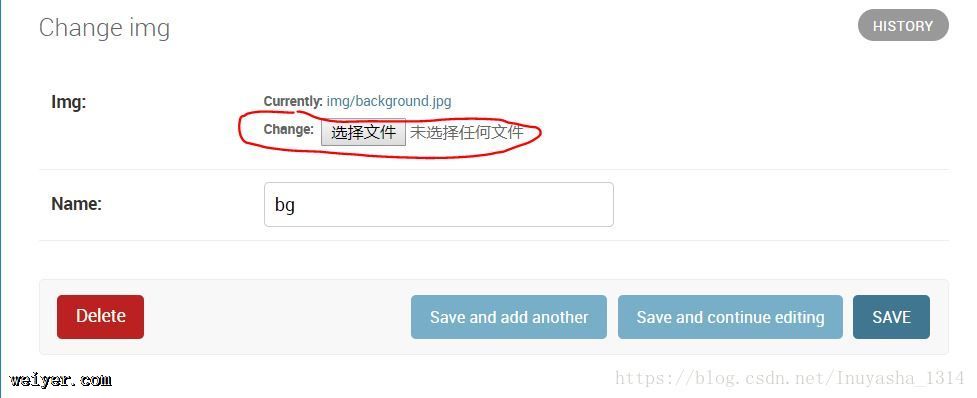
1. 将图片存入数据库关于数据库基本操作的学习这里我默认,您已经会了基本操作,能在数据库中存图片了,然后,也会用图形界面操作数据库中的数据了2.这里,我先给出我的代码,能少走些弯路...